目錄
美加行銷提供網站設計,同時也提供網站優化、加速、外掛…等知識分享,直至今日世界上有超過43%的網站由WordPress製作,但這也意味著有成千上萬種不同的主題、外掛和技術整合。
數位變化非常快速,對於日常的一般非程式專業者來說,當網站開始出現BUG,並且他們不知道為什麼甚至不知道從哪裡開始故障排除時,網站就會變成一場噩夢,甚至是被所謂的專業人士敲竹槓。
現在有許多知識已經遠遠超過以往的總和,今天我們將與您毫無保留地分享我們所知道的全部關於WordPress知識和技術,我們保證您會在這裡中找到有用的東西!
一、 選擇適合的主機
您會遇到三種非常不同類型的WordPress 主機。我們會深入探討每種主機的優缺點。一開始就選擇正確的主機很重要,否則,您只會感到頭痛且浪費您寶貴的時間。
1.共享WordPress主機
第1種也是最受歡迎的WordPress主機類型是我們所說的“共享主機”。例如Bluehost和HostGator等EIG公司,以及Siteground、GoDaddy、Media Temple、OVH、GreenGeeks和InMotion Hosting等提供商。通常使用cPanel控制台,每月支付150至750元。
任何使用此類主機的網站都會在某些時段速度都會很緩慢。因為共享主機往往會在某些時段人滿為患,這絕對會影響您網站的效能。網站將會停機或出現500 Internal Server Error的訊號,因為這類主機必須限制使用者的頻寬或空間。您的WordPress網站很可能同時超過百個網站位於同一台伺服器。其他網站出現的任何問題都可能出現在您的網站。
真實是,每月150元不會為託管公司帶來營利。您只是一個微小的共享主機訂單,託管公司必然處於虧損狀態。他們營利的方式是追加銷售和隱藏費用。這些追加銷售包括遷移、網域註冊、SSL證書等。另一種常見的策略是提供巨大的註冊折扣。但是,一旦續約,您就會知道真正的帳單應該收您多少費用。
這些主機中的大多數都提供他們所謂的“無限資源”計劃。真實是,現實世界中沒有無限資源這樣的東西。主機商會限制客戶端消耗大量資源。反過來,這最終會導致一些憤怒的客戶離開,為更多不使用大量資源的客戶騰出空間。一般來說,您的網站將陷入一個惡性循環,就是託管公司推出廉價方案讓不會使用大量資源、而且會追加銷售的客戶使用,共享主機必須將自己分散得很細才能營利。
2. VPS主機
第2種類型是VPS主機,或“在虛擬專用伺服器上自己操作”。包括使用第三方VPS提供商,例如Digital Ocean、Linode或Vultr;以及像ServerPilot這樣的工具。
DigitalOcean的小型VPS最低為每月150元,ServerPilot的方案起價為每月300元。當然,您可以自己操作,這樣可以降低成本,但這也意味著如果出現問題,您需要自己優化伺服器。如果您不精通後端技術,絕對不要走這條路!您的時間很值錢,您應該把花在發展您的業務上。
3. WordPress託管主機
第3種類型專業WordPress託管主機。這些類型的主機為您處理所有與後端伺服器相關的任務,並在您需要時提供支持。通常經過微調以與WordPress配合使用,並且通常包括一鍵暫存和自動備份等功能。
WordPress託管主機的方案每月750元以上,具體取決於您網站的大小和需求。jQuery、Intuit、Plesk、Dyn、Nginx甚至白宮等大公司都在使用WordPress託管主機。您可能熟悉或目前正在使用的一些流行的託管WordPress主機包括WP Engine、Flywheel、Pressable、Media Temple、Pressidium和Pagely。
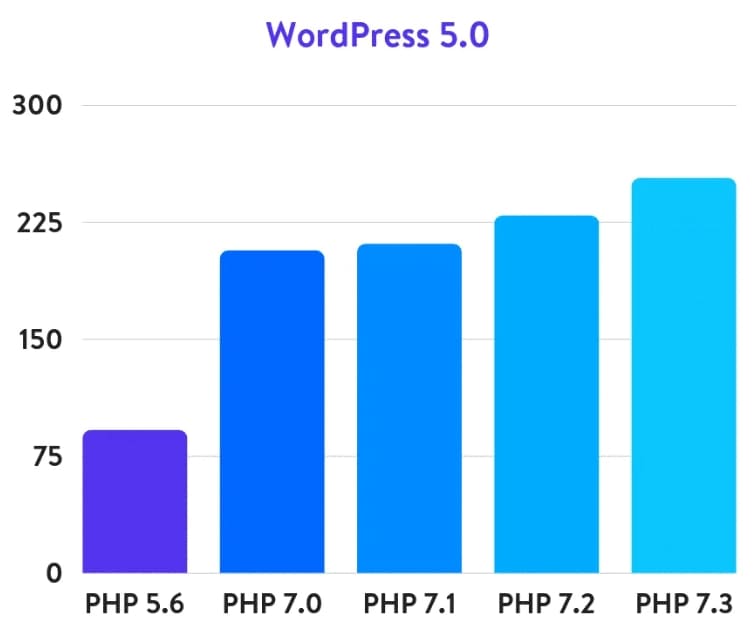
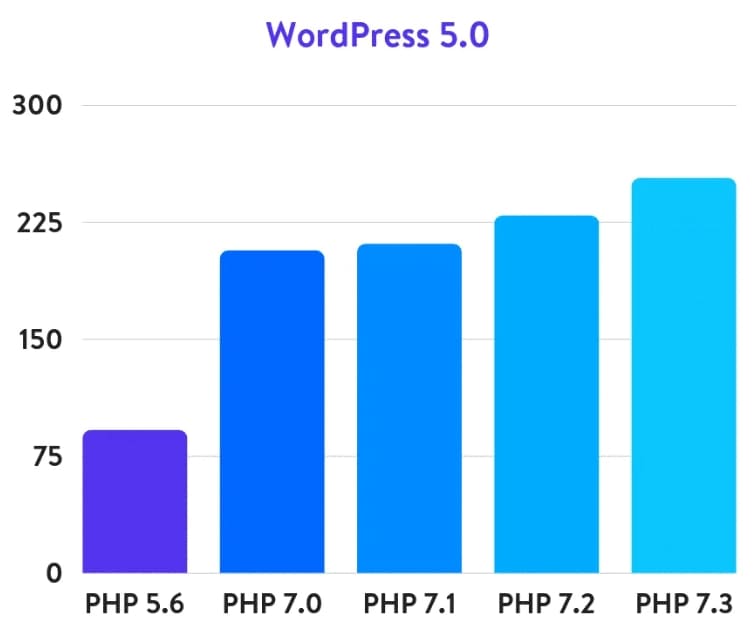
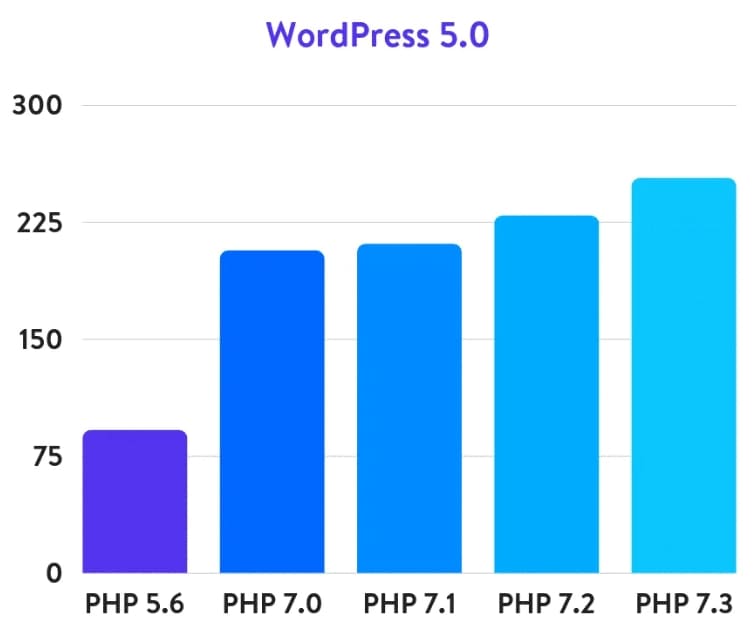
a.獲得最佳效能:PHP 7或更高版本
PHP是一種開源的伺服器端腳本和編程語言,主要用於Web開發。大部分核心WordPress軟件都是用PHP編寫的,以及您的外掛和主題,這使得PHP成為WordPress非常重要的語言。您應該確保您的WordPress主機至少提供PHP 7或更高版本。
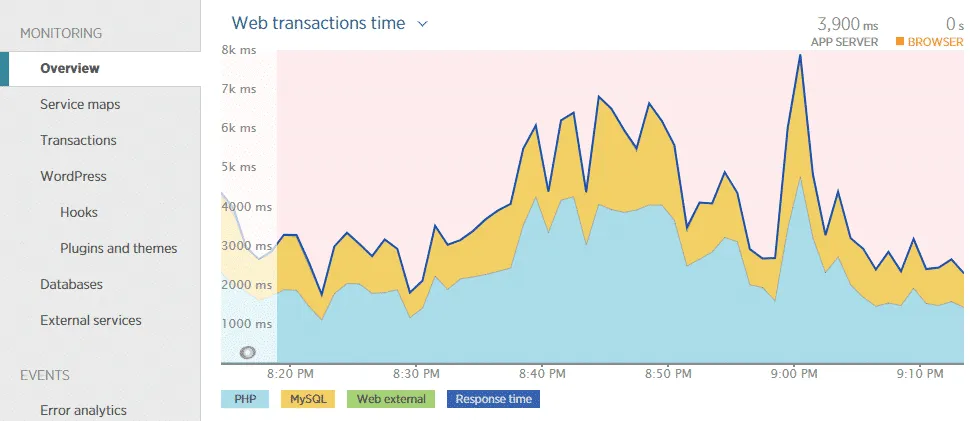
事實上,在我們最近的PHP基準測試中,如果將PHP 7.3與PHP 5.6進行比較,它每秒可以處理3倍的請求!PHP 7.3也比PHP 7.2平均快9%。這也會影響您的WordPress管理控制台響應能力。
特別注意任何提供HHVM作為PHP替代品的WordPress主機。HHVM已經不再是WordPress託管的合適解決方案。

![php]()

b.選擇使用Nginx的主機


最常見的選擇是Nginx和Apache。
我們強烈建議使用使用Nginx的主機,因為在於規模下的效能優化。Nginx在基準測試中的表現往往優於其他流行的Web伺服器,尤其是在靜態內容或高並發請求的情況下。
一些使用Nginx的知名公司包括Autodesk、Atlassian、Intuit、T-Mobile、GitLab、DuckDuckGo、Microsoft、IBM、Google、Adobe、Salesforce、VMWare、Xerox、LinkedIn、Cisco、Facebook、Target、Citrix Systems、Twitter、Apple 、英特爾等等。
據W3Techs稱,Apache為所有網站的44.0%提供支持,使其成為使用最廣泛的選項。但是,如果您查看高流量網站中最受歡迎的Web伺服器(前10,000個),Nginx為其中的41.9%提供支持,而Apache僅提供18.1%的支持。現有的一些資源最密集的網站都在使用它,包括Netflix、NASA,甚至WordPress.com。
c.主機網路很重要
在選擇WordPress主機時,您甚至可能不會考慮詢問或研究他們使用的網路,會對您網站的效能甚至WordPress控制台快速性產生巨大影響。許多主機會排除這個考慮因素,因為他們會選擇最便宜的網路來降低成本。
您應該問:
- 通過哪些網路傳輸數據?其中大部分是通過公共ISP網路還是私有基礎設施(例如Google或Microsoft)?大型提供商擁有專為低延遲和速度而構建和優化的網路。他們甚至在海底擁有自己的互聯網電纜!
- 使用的網路是否冗餘?如果電纜被意外切斷會怎樣?
這種情況發生的頻率比您想像的要高。
早在2017年,Google就宣布了其標準層網路,這是一種速度較慢但成本較低的網路。
Google表示,高級網路通過減少公共互聯網上的旅行時間來提高網路效能;數據包進入和離開Google的網路盡可能靠近用戶,然後在到達虛擬機之前在Google的主幹上傳播。標準層通過公共交通(ISP) 網路而非Google網路將GCP的出站流量傳送到互聯網。
我們用白話文解釋一下:
高級數據包在Google的網路上花費更多的時間,更少的反彈,因此效能更好但成本更高。
標準層數據包在Google網路上花費的時間更少,而在公共網路上花更多的時間,因此效能更差但成本更低。
這會產生多大影響呢?對於跨大陸傳輸的數據,高級層網路平均比標準層網路快41%。對於傳輸到同一大陸的數據,高級層的速度大約快8%。雖然網路只佔頁面總加載時間的一小部分,但每一毫秒都會影響網路速度!
冗餘也是關鍵,這就是為什麼在Google網路上的任意兩個位置之間使用至少三個獨立路徑(N+2冗餘)的原因,以幫助確保即使在發生中斷的情況下,流量也能在兩個位置之間繼續流動。
確保您的WordPress主機使用的是信譽良好的主機,並且不會選擇較低的級別來降低成本。
d.HTTP/2是必要的
HTTP/2是2015年發布的一種網路協議,旨在加快網站的交付速度。如果您的WordPress主機不支持HTTP/2,您應該開始尋找新的供應商。隨著整個網路需要HTTPS憑證,這不再只是一個功能,這是必需品。
HTTP/2的效能提升是由於多種原因,例如支持更好的多路復用、並行性、使用Huffman編碼的HPACK壓縮、ALPN擴展和伺服器推送。在通過HTTPS運行時,曾經有相當多的TLS(傳輸層安全性)請求,但現在由於HTTP/2和TLS 1.3少了很多。
二、慎選主機伺服器位置
第一件事要確定您的客戶所在地區。因為您託管網站的位置在確定您的整體網路延遲和TTFB方面起著重要的作用,還會影響您的SFTP速度和WordPress管理控制台反應能力。
網路延遲:這是指通過網路傳輸數據所涉及的時間或延遲。換句話說,一個數據包從一個點到另一個點需要多長時間。通常以毫秒為單位。
TTFB:這代表第一個字節的時間。簡而言之,這是衡量瀏覽器在從伺服器接收第一個字節數據之前必須等待的時間。獲取該數據所需的時間越長,顯示您的頁面所需的時間就越長。同樣,越接近零越好。您需要知道您希望網路延遲和TTFB盡可能低。
最簡單方法之一是選擇離訪問者最近的主機供應商。
1.在Google Analytics 4 中檢查訪客的地理位置
2.檢視電商平台數據
如果您經營電商,務必檢查您的客戶位置,而且應該與您Google Analytics 4的流量一致。
3.進行快速延遲測試
有很多方便的免費工具可以為不同的雲提供商測量您當前位置的延遲。這可以幫助您快速評估哪個主機位置會是您網站的最佳選擇。
a.GCP Ping(Google Cloud Platform區域的延遲)
b.CloudPing.info(Amazon Web Services區域的延遲)
c.Azure延遲測試(Azure區域的延遲)
減少延遲和TTFB的其他方法
- 在您的WordPress網站上執行快取。在我們的測試中,快取使我們的TTFB減少了90%!
- 利用內容交付網路(CDN) 為來自全球POP的快取提供服務。。
- 利用HTTP/2協議最大限度地減少往返次數。
- 減少外部HTTP請求的數量。
- 優質DNS提供商。
- 在頁面加載時利用預取和預渲染在後台執行任務。
SFTP速度和WordPress管理控制台
您選擇的數據中心位置會影響您的SFTP下載和上傳速度,以及您的WordPress管理控制台的反應能力。
三、最好使用DNS付費方案
網際網路上的所有電腦,從智慧型手機或筆記型電腦到為大量零售網站提供內容服務的伺服器,都是使用數字找到彼此並互相通訊。這些數字叫做 IP 。當您開啟瀏覽器進入網站時,您不需要記住這些冗長的數字進行輸入,只要輸入網址像 koicreativegroup.com ,就可以連接到正確的網站。
選擇優質DNS的一大原因是速度和可靠性。查找DNS記錄和引導流量需要時間,即使只是幾毫秒的時間。
通常,免費DNS相對較慢,而付費DNS通常提供更好的效能。例如,在我們的測試中,我們發現免費的NameCheap DNS比Amazon Route 53高級DNS慢33%。此外,當您受到DDoS攻擊時,高級DNS可以提供更好的安全性和可用性。
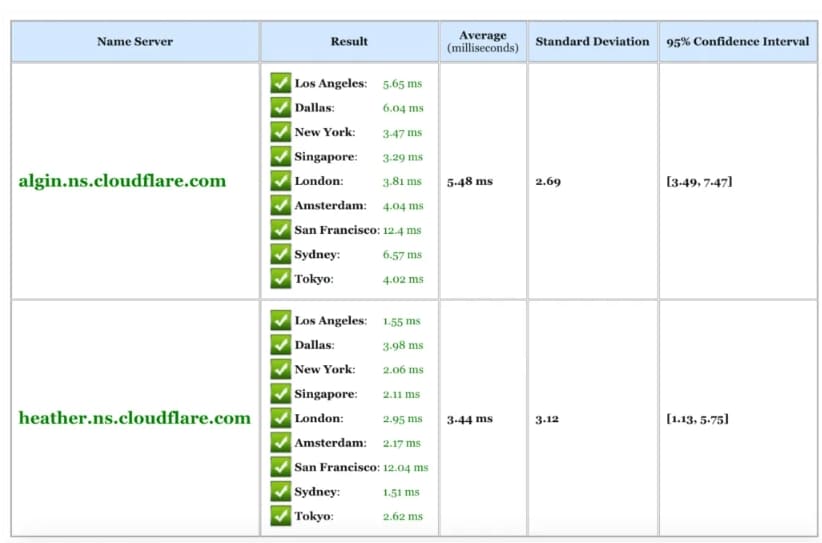
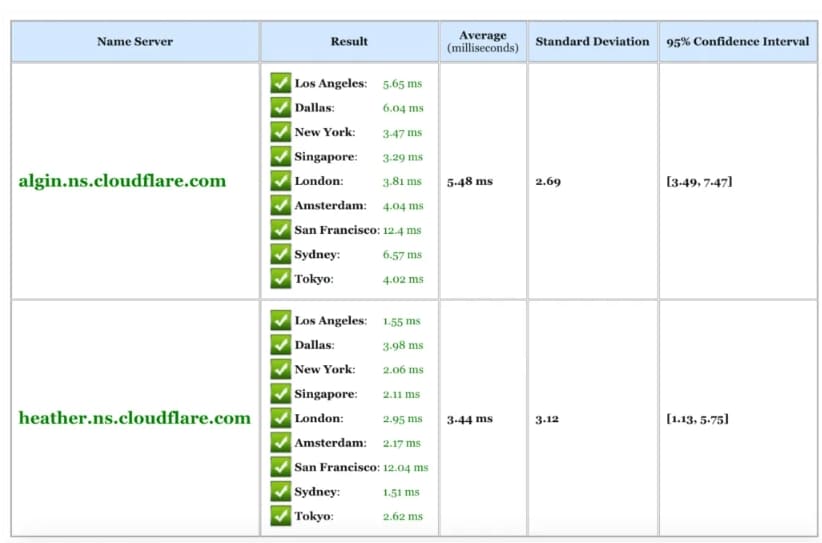
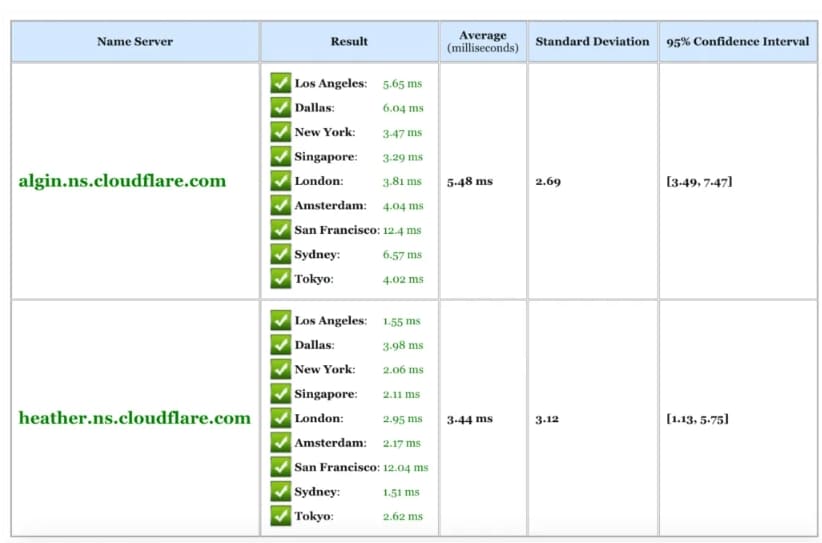
您可以使用 SolveDNS 速度測試等工具來檢查您的DNS時間。DNSPerf 還提供了所有頂級DNS提供商的出色效能數據。
我們推薦 Cloudflare DNS ,雖然是免費的,但提供高級DNS的許多好處。而且它們在全球範圍內的平均響應時間都在20毫秒以下。但是,Cloudflare很大的缺點是,停機時間也比許多其他提供商更長。
在過去30天內,DNSPerf顯示這些提供商的以下正常運行時間:
- DNS Made Easy:99.99%,相當於每月400萬23.0秒的停機時間。
- Amazon Route 53:99.88%,相當於每月5200萬35.7秒的停機時間。
- Cloudflare:99.85%,相當於每月1h5m44.6s停機時間。
停機時間對DNS提供商雖然不一定很重要,DNS通常使用DNS記錄上的生存時間值(TTL) 與ISP一起快取。因此,如果DNS提供商當機10分鐘,您很可能不會注意到任何事情。但是,如果提供商持續出現較長時間和頻繁的中斷,或者您的ISP和DNS記錄都使用非常低的TTL值,那麼停機時間確實很重要。



四、依照WordPress網站類型有不同對應方式
您要知道不是所有WordPress網站都相同,這一點很重要。這就是我們許多客戶遇到問題的原因,因此您無法以相同的方式解決所有問題。我們會將WordPress網站分類為靜態或動態。
靜態通常包括小型企業網站、部落格、低流量新聞網站、個人網站、攝影師網站等都是靜態網站。靜態是指這些WordPress網站上的數據不經常更新。
這個分類很重要,我們可用很快的速度直接從伺服器上的快取中處理許多請求,只要些微調整數據庫就可以優化網站效能。
大型購物網站、會員網站、論壇和教學網站都是動態網站,這些網站的數據經常更新,這意味著並非所有對伺服器的請求都可以直接從快取中得到,需要額外的伺服器資源和數據庫。
這些網站通常也有大量的訪客,在大部分靜態網站上,訪問者可能會停留2~5分鐘,直到找到他們需要的東西,通常跳出率會很高。在動態網站上,情況恰恰相反。訪客通常來到網站是為了和某事或某人互動。如果他們正在學習線上課程,那麼訪客會待上好幾個小時。
五、網站設定
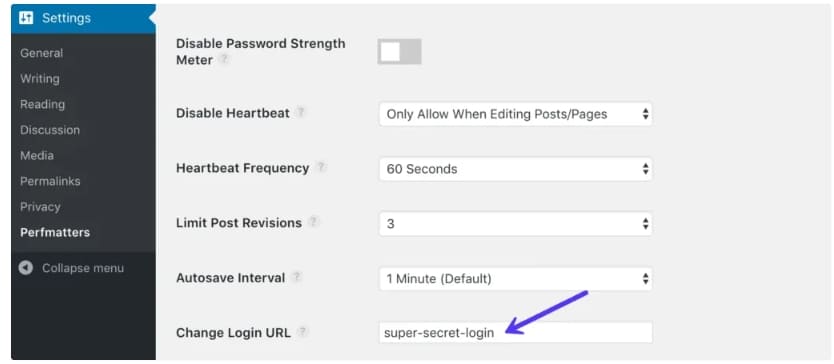
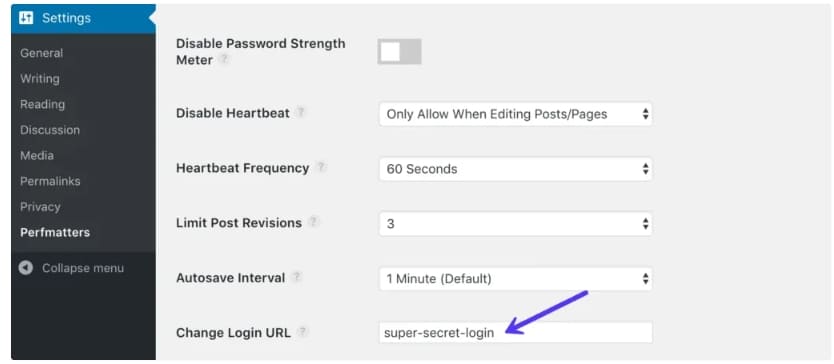
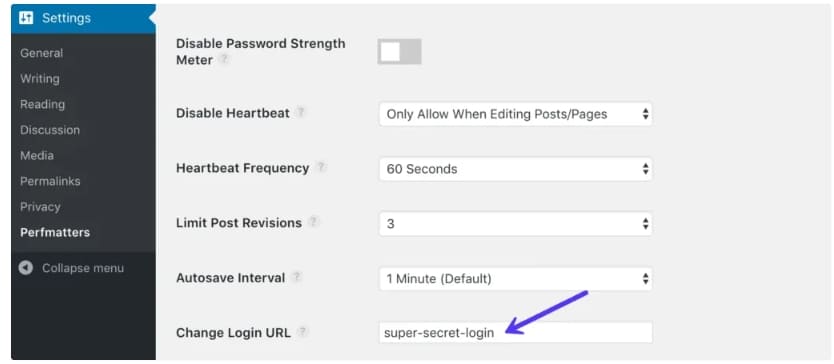
更改您的WordPress登錄路徑



默認情況下,一般WordPress網站的登入路徑domain.com/wp-admin/,這樣做的缺點之一是全世界的駭客都知道您的後台。通過更改登入路徑,可以保護網站免受暴力攻擊。
您可以使用外掛:
- WPS Hide Login(免費)
- Perfmatters(付費)
禁用或更新外掛和主題
緩慢的WordPress管理控制台可能會受到網路、數據中心位置甚至PHP版本的影響。本質上,問題在於內置的WordPress更新檢查器在幕後發出外部GET請求( https://third-party-plugin/update-check.php)。有時這可能是周期性的或非常頻繁的。如果您的WordPress管理控制台加載時間緩慢。補救措施是禁用自動更新。
使用這些外掛:
- Disable All WordPress Updates(免費)
- Easy Updates Manager(免費)
禁用Pingback
Pingback是被建立時,另一個網站給您的自動化評論。當您連結到自己網站中的文章時,也可以建立Self-Pingbacks。因為會在您的網站上生成毫無價值的查詢和額外的垃圾郵件,我們建議禁用。請按照以下步驟禁用pingback。
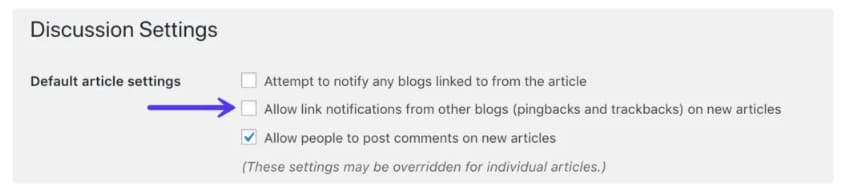
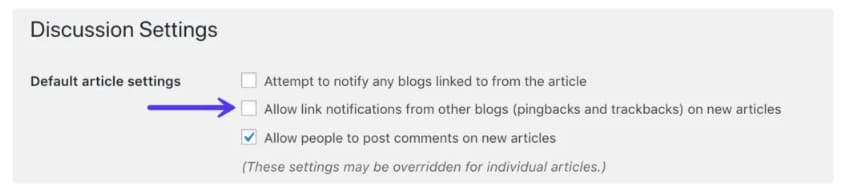
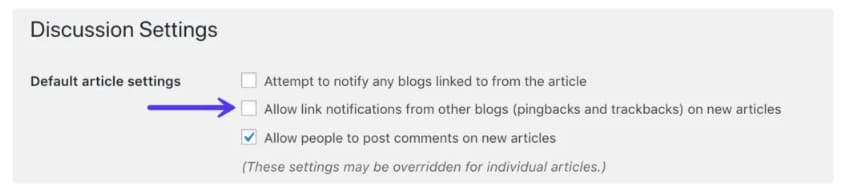
1.禁用來自其他網站的Pingback
在WordPress控制台中,“設置“→ “討論”,取消勾選“ 開放其他網站對新文章傳送連結通知 (即自動引用通知及引用通知)”選項。






2.禁用Self-Pingbacks
可以使用免費 No Self Pings 或 Perfmatters 付費外掛 。或將以下代碼添加到您的WordPress主題functions.php文件來禁用Self-Pingbacks。小心如果操作不當,編輯WordPress主題可能會破壞您的網站。



限制Feed項目及頁面文章數量
無論您的部落格Feed設置為主頁還是網站的另一個頁面,您都不需要同時加載50個縮圖。對於那些運行高流量部落格的人來說,主頁是網站中最重要的頁面,您希望能夠快速加載圖片,請求和媒體越少,效能就越好。您可以在WordPress管理控制台的“設置→ 閱讀”下找到"網站文章頁面每頁文章顯示數量"。
六、調整數據庫
會員型網站通常生成更複雜的查詢,增加從MySQL數據庫檢索訊息的額外延遲。這在很大程度上是由於所有額外的移動部件和大量數據網站所擁有的。這也可能是由嚴重依賴搜索查詢進行導航或使用的網站引起的WP_Query。
更不用說,您還有大量用戶不斷查詢數據庫。
使用MySQL儲存引擎InnoDB
- InnoDB具有行級鎖定。MyISAM只有完整的表級鎖定。這使您的查詢處理速度更快。
- InnoDB具有所謂的參照完整性,涉及支持外鍵(RDBMS) 和關係約束,而MyISAM沒有(DMBS)。
- InnoDB可以提交和返回。MyISAM沒有。
- InnoDB更可靠,因為自動恢復。MyISAM沒有。
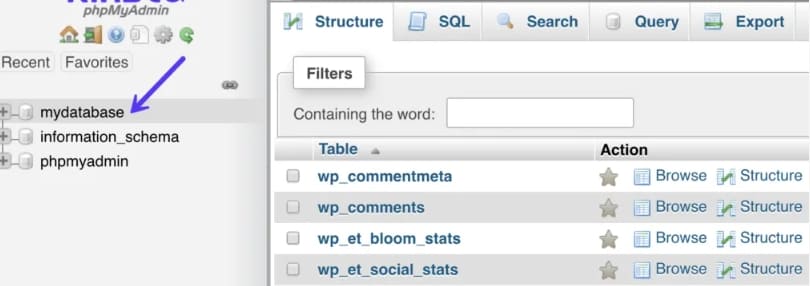
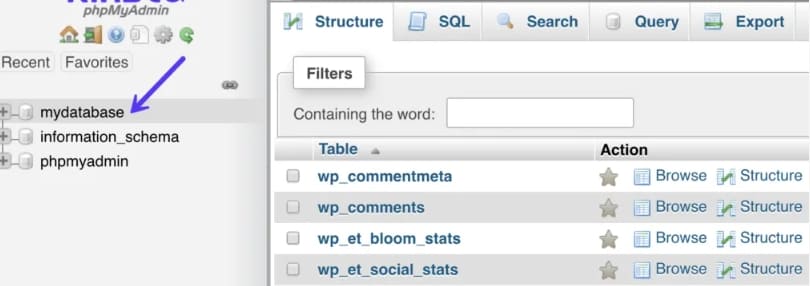
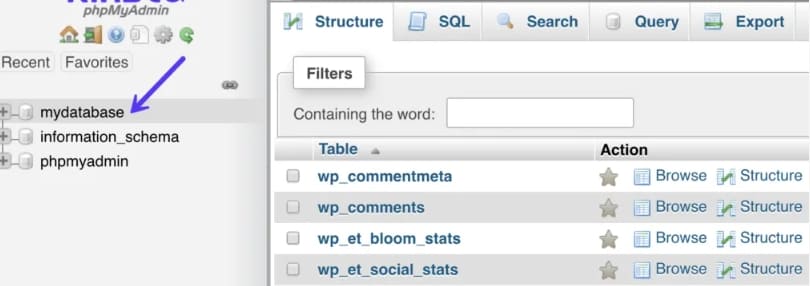
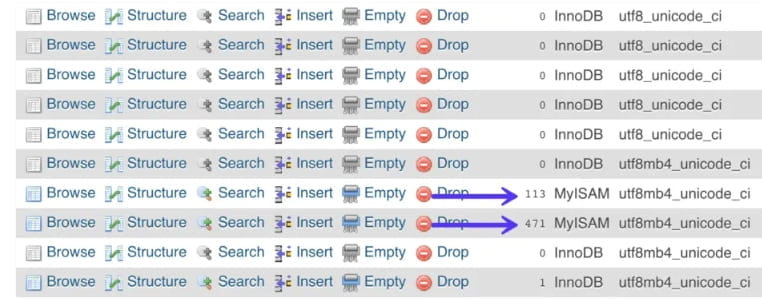
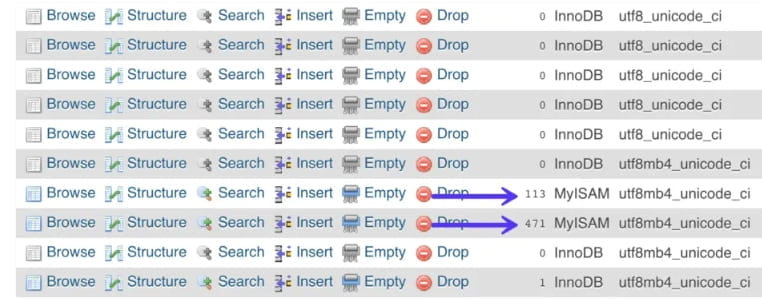
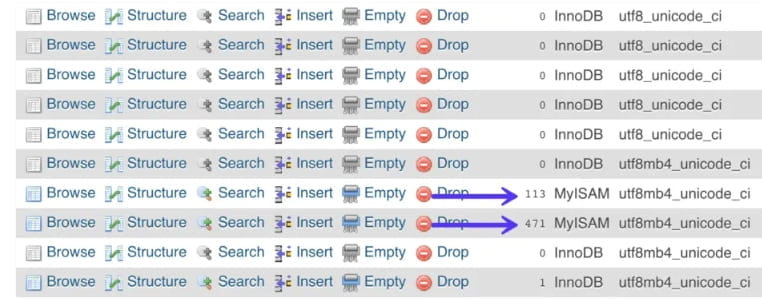
所以現在您可能想知道,您運行的是InnoDB還是MyISAM?如果您在一個較新的WordPress網站上運行,您很可能已經在使用MySQL儲存引擎InnoDB。有一些網站甚至可能混合MyISAM和InnoDB,您可以全部轉換來查看優化。



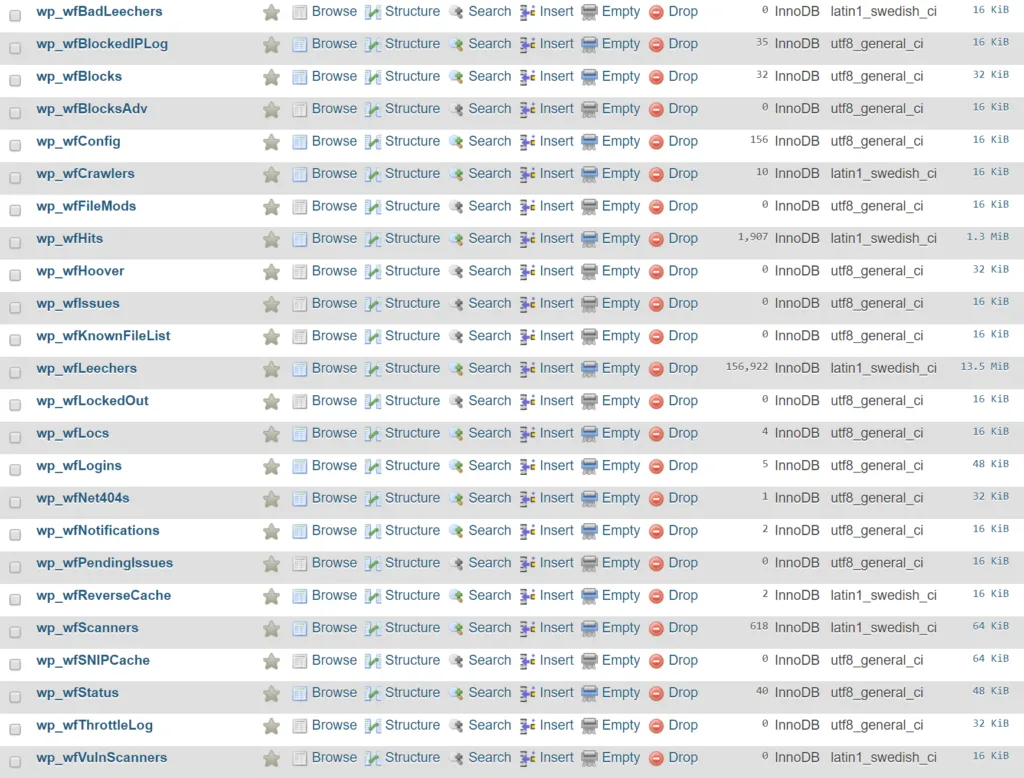
第2步:快速掃描或對“Type”列進行排序,您就可以看到您正在使用哪些儲存引擎類型。如果您找到了,可以將它們移動到InnoDB。



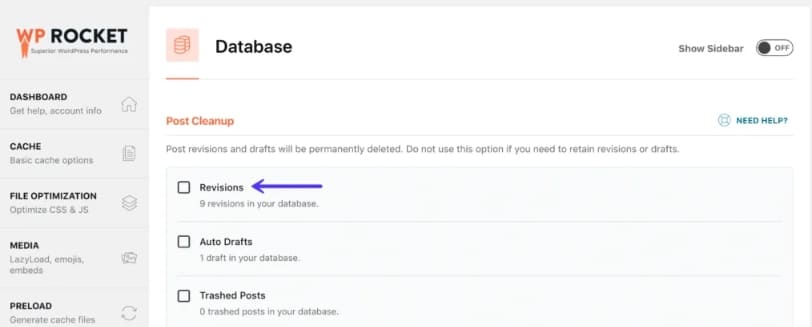
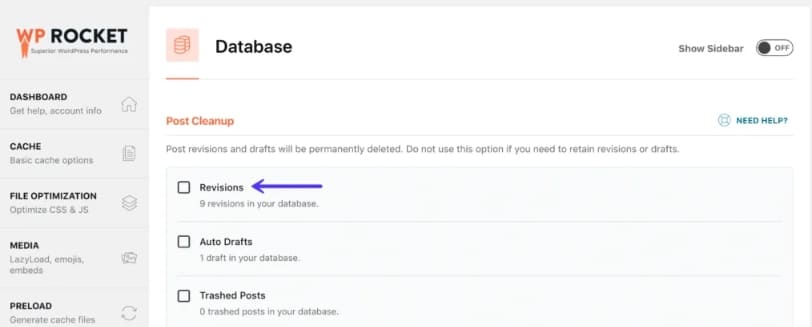
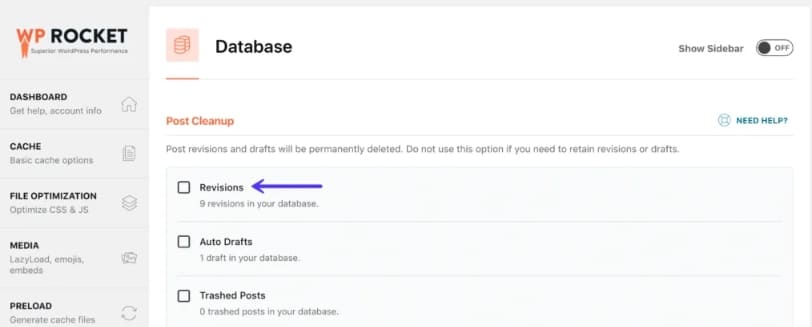
刪除和限制頁面並發布修訂
每當您在WordPress中保存頁面或文章時,網站都會儲存修訂版本。
但是,修改絕對會損害WordPress網站的性能。在大型網站上,這可能會很快增加到數據庫中超過數千筆不需要的資料,會佔用大量的空間,雖然索引是為此目的設置的。
1. 刪除舊版本
如果您有一個包含大量頁面和文章的舊WordPress網站,應該要進行快速清理並刪除那些舊的修訂版本。您可以使用MySQL執行此操作,但是由於網路上到處都是錯誤的代碼片段,您可以使用快掛WP Sweep、WP Rocket都有功能來清除舊版本資料。



如果您使用WP-CLI可以下這個命令。請用SSH登錄到您的伺服器並運行以下命令以獲取和查看數據庫中當前的修訂數量。



如果出現錯誤,您可能需要先使用以下命令安裝wp-revisions-cli包



然後,您可以運行以下命令來清理修訂



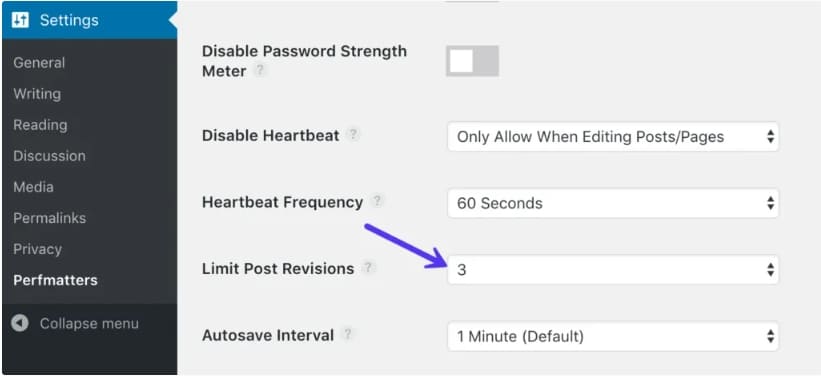
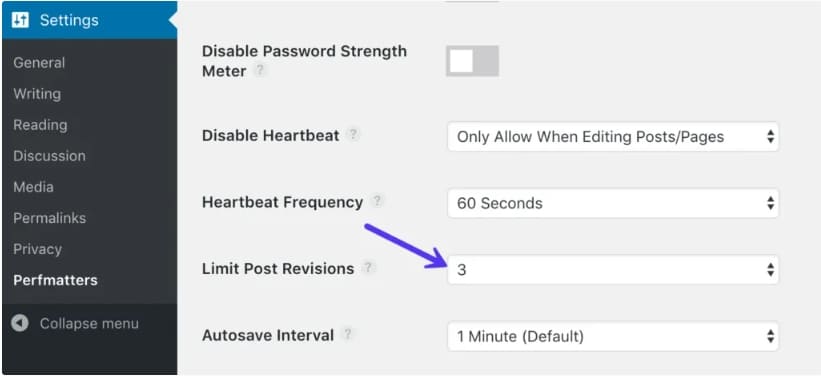
2. 限制修訂
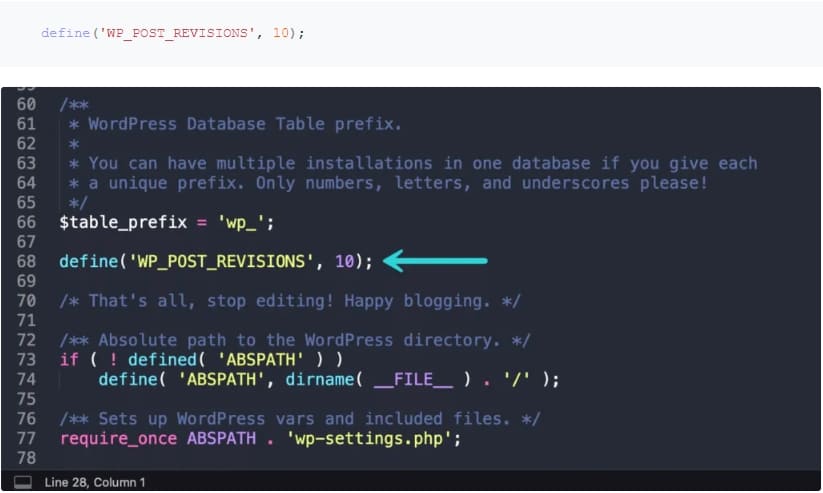
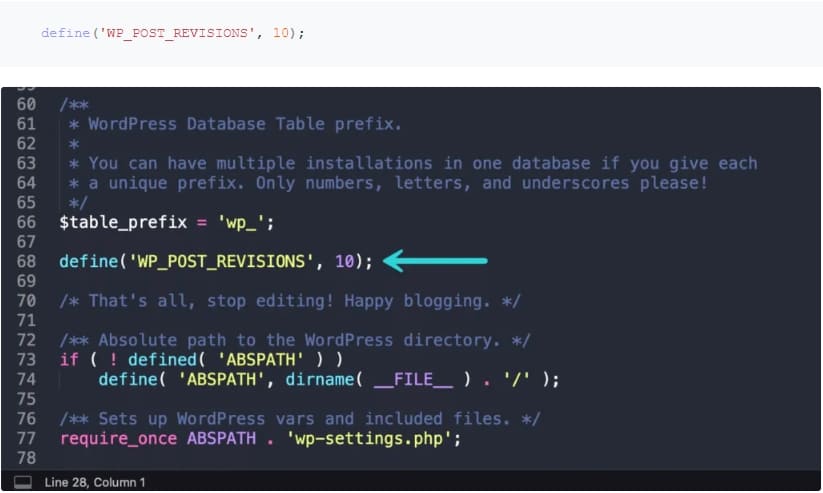
另一個方法是限制每個文章或頁面可以儲存的修訂數量。可以將以下代碼添加到您的wp-config.php文件中。下面的代碼需要插入到’ABSPATH’ 上方,否則將沒辦法執行。您可以將數量更改為要在數據庫中保存的修訂數量。



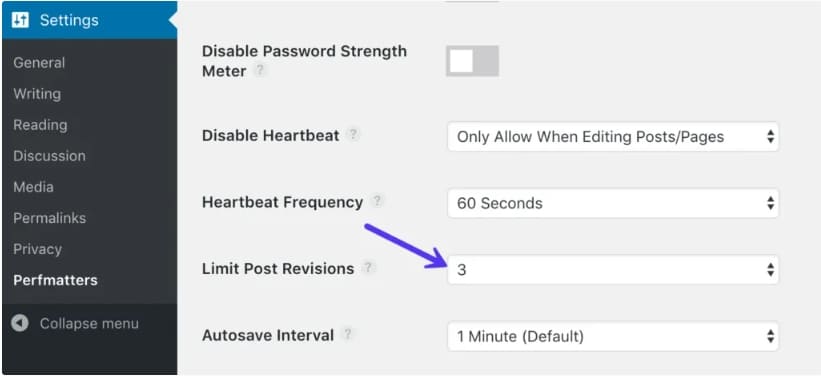
或者您可以使用Perfmatters之類的快掛來限制修訂。



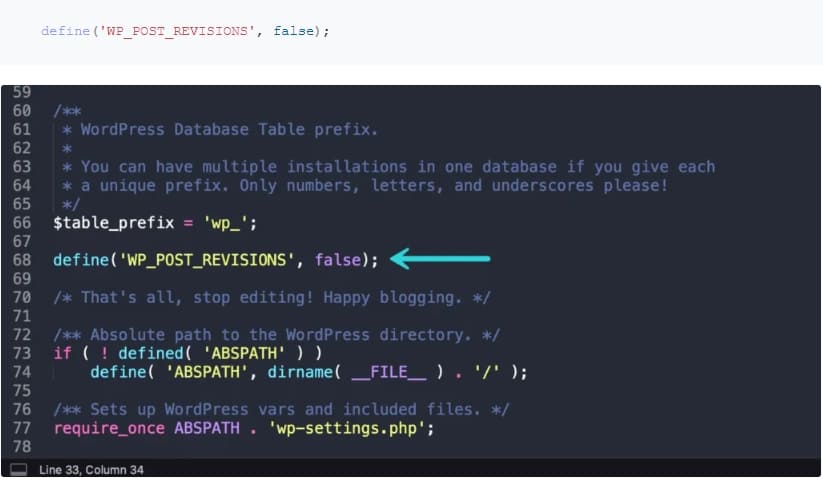
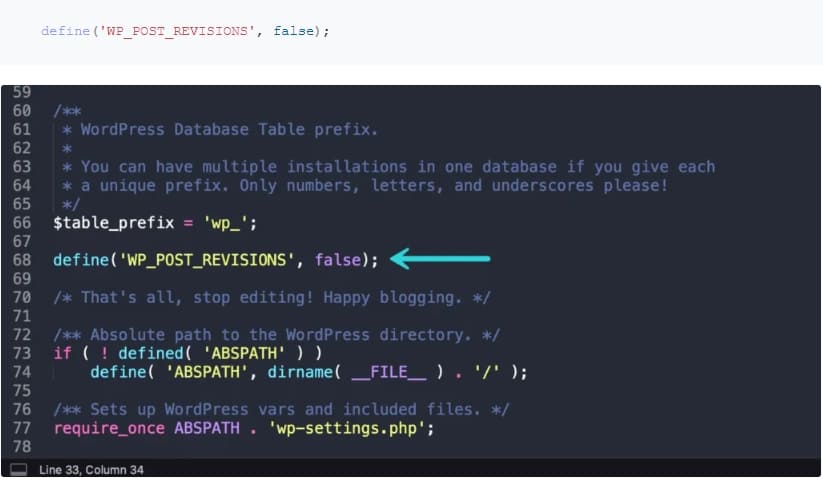
3. 禁用修訂
如果您要走這條路線,我們強烈建議您按照第一個選項刪除修訂,然後再禁用。這樣您的數據庫不但沒有舊版本,也不會再添加新的修訂版。
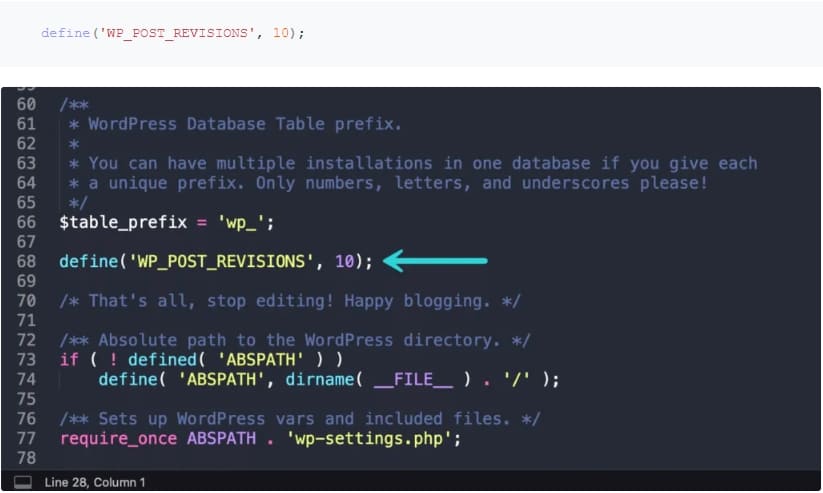
要禁用修訂,您可以將以下代碼添加到您的wp-config.php文件中。下面的代碼需要插入到’ABSPATH’ 上方,否則無法執行工作。



或者您可以使用Perfmatters之類的快掛來禁用修訂。



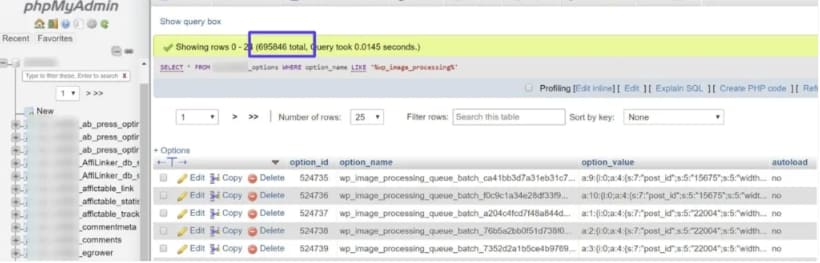
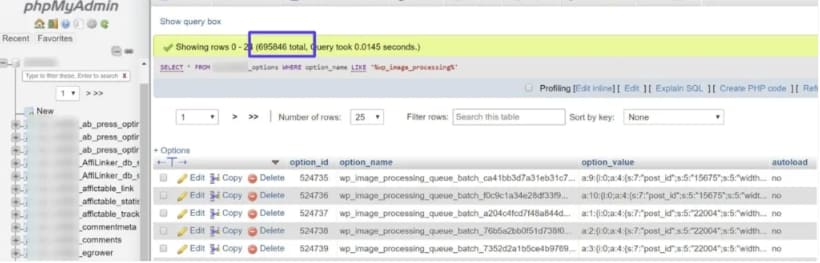
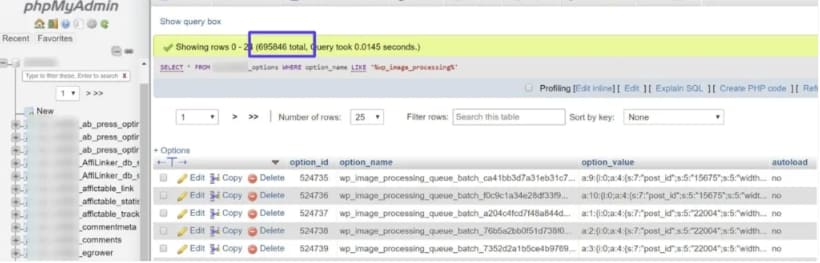
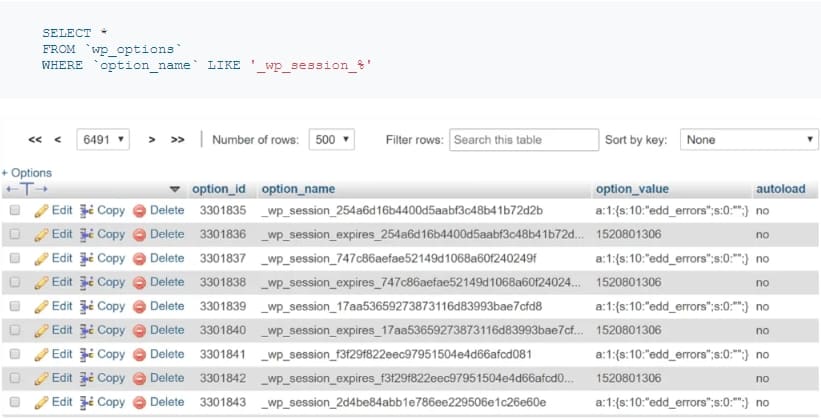
清理您的wp_options和自動加載的數據
wp_options經常被忽視。特別是在較舊的大型網站上,由於第三方快掛和主題遺留的自動加載數據,就是造成您網站跑不動的罪人。
wp_options包含您的WordPress網站的各種數據,例如:
- 網站網址、主頁網址、管理員Email、默認類別、每頁文章、時間格式等
- 快掛、主題、小工具的設置
- 臨時快取的數據
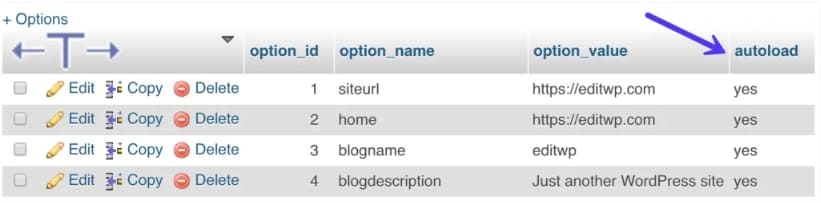
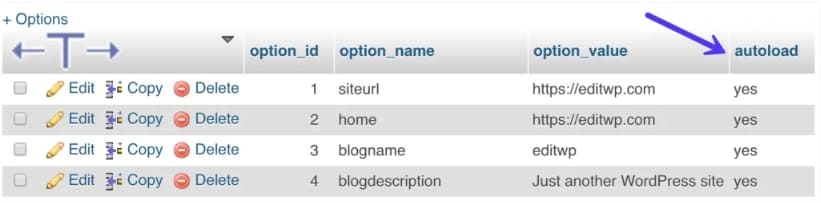
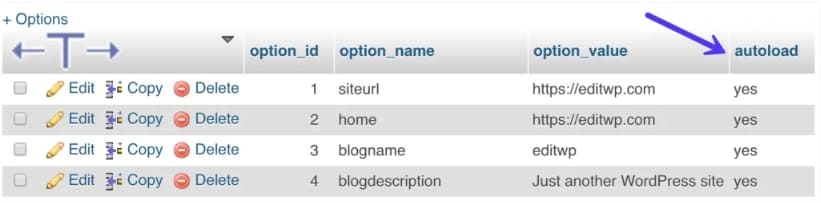
wp_options包含以下:
- 選項 ID
- 選項名稱
- 選項值
- Autoload



最重要之一是autoload字段。這包含yes或no值。基本上控制是否由wp_load_alloptions() 函數加載 。自動加載的數據是在WordPress網站的每個頁面上加載的數據。就像我們向您說明了如何禁止某些腳本在網站範圍內加載一樣,同樣的想法在這裡也適用。默認情況下,開發人員的自動加載屬性設置為“yes”,但並非每個快掛理論上都應該在每個頁面上加載他們的數據。
WordPress網站可能遇到的問題是wp_options中有大量自動加載的數據。這通常是以下原因造成的:
- 當數據應該設置為“no”時,快掛會自動加載數據。一個很好的例子就是聯繫表單快掛。它需要在每個頁面上加載數據還是只在聯繫頁面上加載數據?
- 快掛或主題已從WordPress網站中刪除,但它們的選項仍留在wp_options中。這可能意味著每次請求都會查詢不必要的自動加載數據。
- 快掛和主題開發人員正在將數據加載到wp_options中,而不是使用他們自己的。這方面存在爭議,因為一些開發人員更喜歡不建立額外的快掛。
理想情況下不要超過1 MB。一旦開始接近3-5 MB範圍或更多,很可能可以優化或刪除自動加載的內容。任何超過10MB 的內容都應該立即解決。
清理瞬態
除非您使用快取,否則WordPress會在wp_options中儲存臨時記錄。通常這些都有一個過期時間,應該會隨著時間的推移而消失。 同樣重要的是要注意瞬態默認情況下不會自動加載。您可以使用如下查詢來查看是否有任何自動加載的瞬態數據。
更安全的選擇是使用快掛,如WP Rocket、Transient Cleaner、Delete Expired Transients,它們能從您的wp_options中清除過期的瞬態。但是,現在WordPress中似乎有一個函數,添加在4.9中,用於保存過期的瞬態。



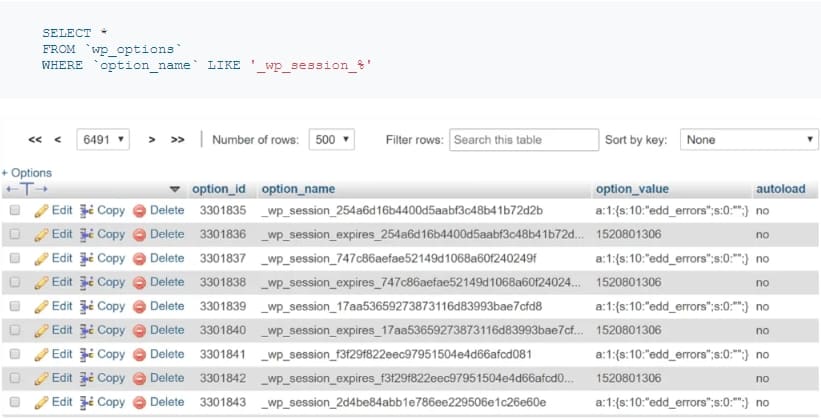
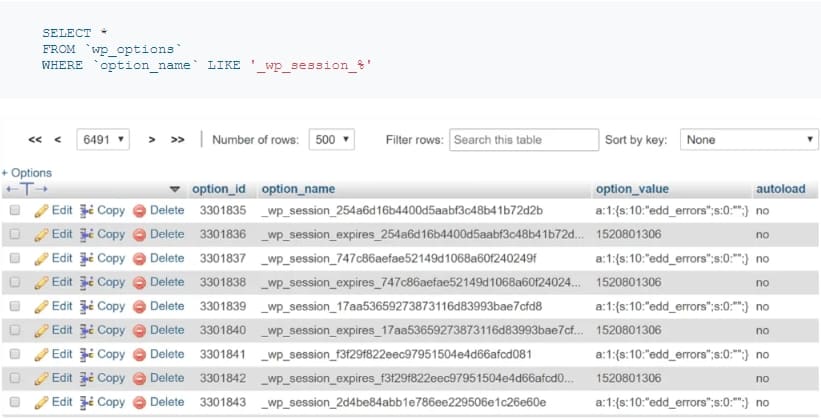
清理WordPress會話
我們看到的另一個常見問題是有時cron作業不同步或不能正確觸發,因此會話沒有得到清理。您可能會在數據庫中獲得大量_wp_session_ 。



您可以使用以下代碼查詢來查看您是否遇到此問題:



在大多數情況下,您可以使用這個命令安全地刪去這些:



添加索引以自動加載
如果清理您的wp_options 還不夠,您可以試試看在自動加載字段中添加一個“index”,基本上可以幫助搜索。
使用Redis作為WordPress的持久對象快取
Redis是一種開源的內存數據結構儲存。可用於持久儲存WordPress的本機對象快取生成的值, 以便可以在頁面加載之間重用快取的對象。
使用持久對象快取允許重用快取的對象,而不需要為同一對象第二次查詢MySQL數據庫。Redis可以減少網站MySQL數據庫的負載,同時減少網站的響應時間並提高網站擴展和處理額外流量的能力。
使用Elasticsearch加速WordPress搜索
Elasticsearch是一個開源的全文搜索引擎。它用於索引數據並以驚人的速度搜索數據。在WordPress的上下文中,Elasticsearch可用於加速WordPress數據庫的查詢。這是通過構建網站數據庫內容的索引,然後使用Elasticsearch比MySQL查詢能夠執行相同搜索更快地搜索該索引來完成的。如果您有時間和能力,可以將Elasticsearch與WordPress網站集成。如果您的網站相對標準地使用WP_Query,也可以集成Elasticsearch ,這是一個免費WordPress快掛,會自動與WP_Query對象集成以使用Elasticsearch而不是MySQL生成查詢結果。
任何大量使用WP_Query的網站都可以從Elasticsearch中得到幫助:
- 以搜索為主要導航方式的網站。
- 具有大量訂單的WooCommerce網站,網站管理員需要能夠定期搜索訂單列表。
- 任何擁有大量文章的網站,其中MySQL查詢會產生令人無法接受的緩慢結果。
禁用數據庫密集型的非關鍵功能
- 相關文章小部件和快掛通常有大量的網站範圍內的查詢。
- 使用您的伺服器壓縮圖片的優化圖片快掛。您應該始終使用從外部優化圖片的優化圖片快掛。
比如文章末尾,所謂的“精選”相關文章。這些如果由我們手動選擇並分配給文章。這將查詢減少到幾乎沒有,並且不會損害整個網站的性能。
除非您絕對需要計數器快掛,我們建議您不要安裝。例如,避免在論壇文章旁邊出現 “5,243 次瀏覽”之類的內容。當您進行長時間的討論時,這些計數器將對您的數據庫效能造成巨大影響。
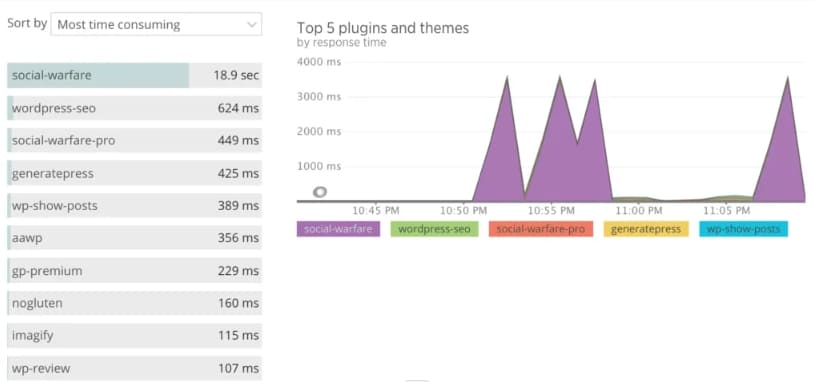
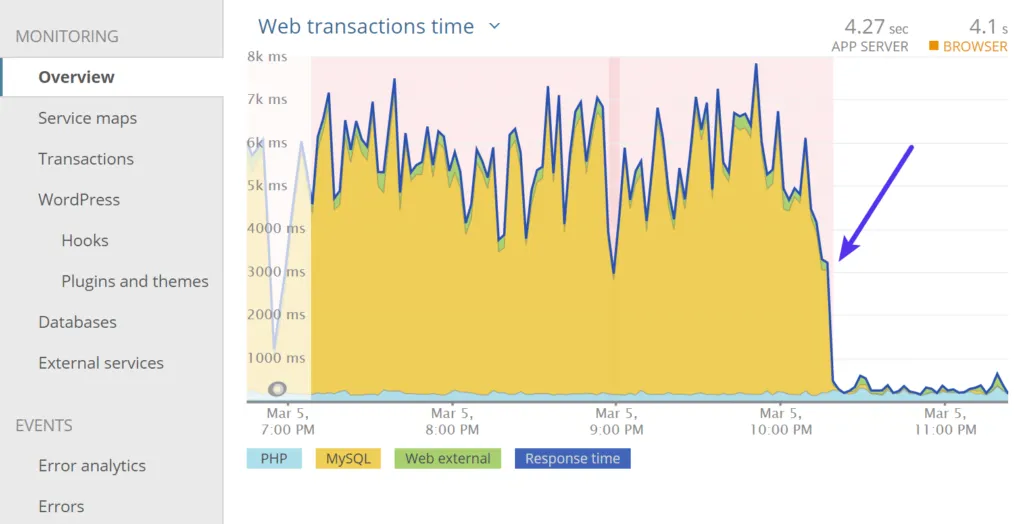
您可以看到Social Warfare快掛的反應時間是第2個快掛的30倍。禁用網站上的快掛後,加載時間立即得到改善。



七、使用CDN加快速度
內容傳遞網路(CDN) 是指一組分佈在不同地理位置的伺服器,協同工作以提供網際網路內容的快速交付。
CDN 允許快速傳輸載入網際網路內容所需的資源,包括 HTML 頁面、javascript 檔、樣式表、圖片和影片。 CDN 服務已得到不斷普及。如今,大多數 web 流量都通過 CDN 提供服務,包括來自Facebook、Netflix 和亞馬遜等主要網站的流量。
CDN是提高網站速度的另一種方法,不是用來替代主機。
CDN如何運作
CDN 的全球分佈性可縮短用戶與網站資源之間的距離。CDN 使得用戶不必連接到網站原始伺服器的所在地,而是連接到一個地理位置更近的資料中心。更短的傳輸時間代表更快的服務。
CDN 的種類
- Push CDN(主動分發) 我們自己將靜態內容上傳的CDN 伺服器,適合較小流量或是不常更新的內容。
- Pull CDN(被動分發) 我們可以設定靜態內容想被CDN 快取的TTL 存活時間,當請求進來時,CDN 服務發現距離最近的伺服器中已無「快取有效的內容」時,就會Pull 最新的檔案內容。
這些的好處是因為CDN充當中間伺服器,CDN可以提供強大的Web應用程序防火牆,可以幫助阻止不良流量訪問您的WordPress網站或主機商。這樣做的缺點是,與傳統的CDN相比,在效能方面確實帶來了一些額外的開支,但是有了額外的效能和安全功能。
測試CDN速度
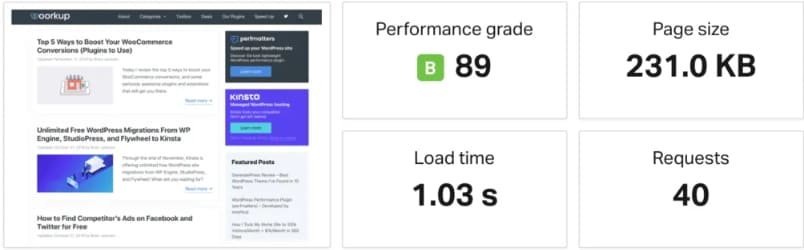
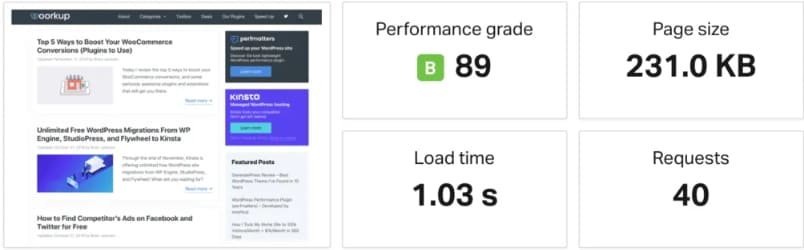
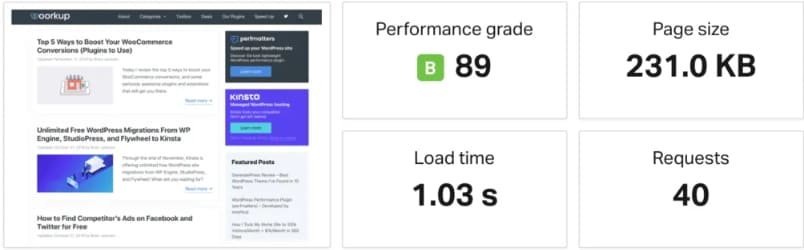
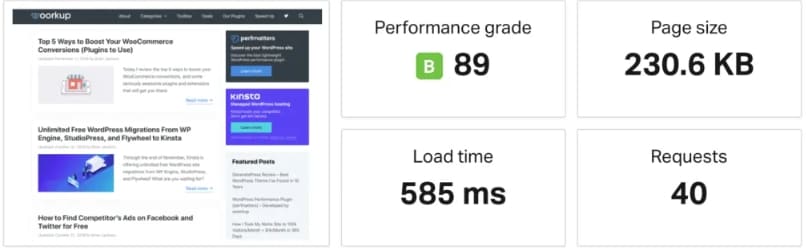
CDN可以將您的所有圖片、JS、CSS快取在離訪客很近的位置,再以閃電般的速度提供服務。
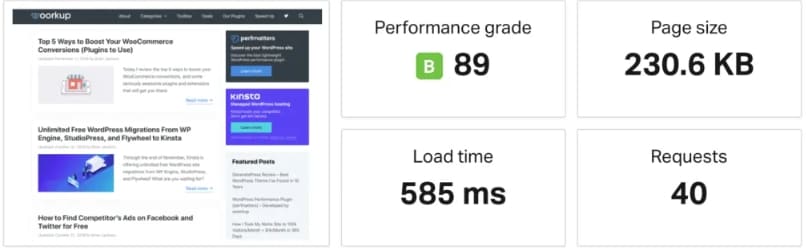
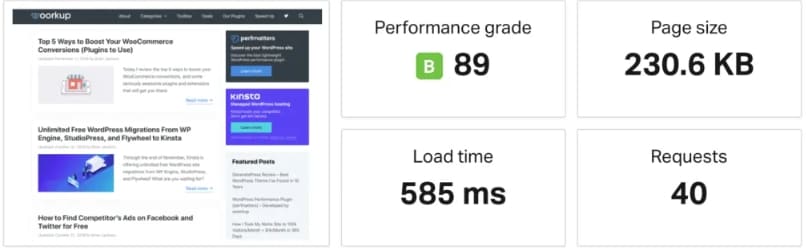
我們啟用CDN後,在Pingdom中運行了3個額外的速度測試,總加載時間原本是585毫秒。通過使用CDN,我們能夠將頁面加載時間減少43.2%!



沒有CDN的TTFB



在沒有使用CDN的速度測試中,資產的平均TTFB大約為98毫秒。
啟用CDN後,資產的平均TTFB下降到平均15毫秒。通過使用CDN,平均TTFB下降了84.69%。
如何啟用CDN
1.
向CDN供應商購買服務。通常按月計費或按數據使用量計費。大多數供應商會有計算器來估算您所需的費用。
如果您是國外網站並且面向國外用戶,建議您選擇Cloudflare或者Sucuri。
2.
如果您使用的是傳統的CDN,您可以使用免費外掛如CDN Enabler、WP Rocket或Perfmatters將其與您的WordPress網站集成。這些快掛會自動整合CDN。
額外的CDN優化
-如果您的網站上有很多評論,可從secure.gravatar.com了解如何從CDN加載Gravatar。
-從CDN託管自定義Web字體,甚至可以在CDN 上託管Google 字體。
-確保從CDN加載您的網站圖標。
八、選擇輕量的WordPress主題
每個人都喜歡最新的WordPress主題,但您要小心在主題中的每個元素都會對您網站的速度產生一些影響。事實上,有成千上萬的主題,有很優秀的也有不夠好的。
那麼您應該如何知道選擇哪一個呢?
我們建議您可以思考這2點:
- 只包含您需要的功能,一個快速輕量的WordPress主題。
- 功能很豐富的WordPress主題,但您可以禁用不需要的功能。譬如Google字體、Font Awesome圖標、滑塊、畫廊、影片等。
以下是美加行銷推薦3個WordPress主題,這些主題都與WooCommerce和Easy Digital Downloads、WPML、BuddyPress和bbPress完全兼容。
我們使用以下配置對每個主題測試速度:
- WordPress 6.2
- PHP 7.4和SSL (HTTPS)
- CDN
- Imagify用於自動壓縮圖片
GeneratePress



GeneratePress是一個快速、輕量級、移動響應的WordPress主題,在構建時考慮了速度、搜索引擎優化和可用性。有免費和付費版。
GeneratePress一大優點是所有選項都使用本機WordPress定制器,所見即所得。
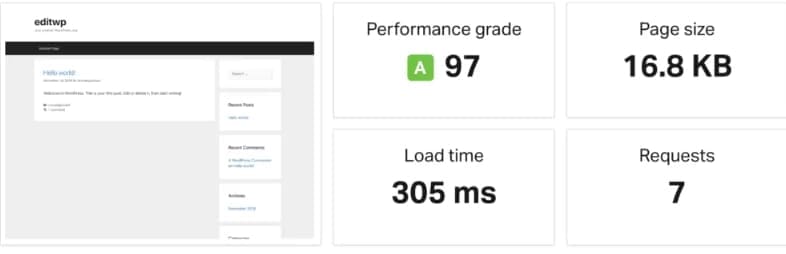
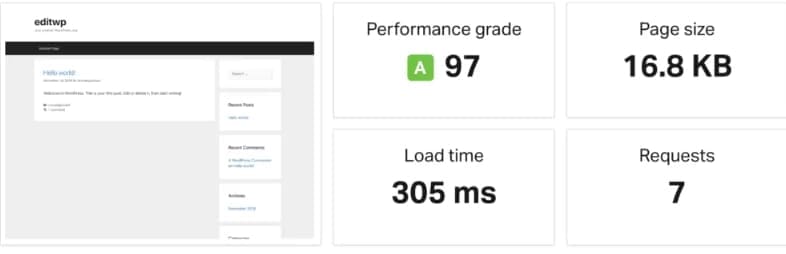
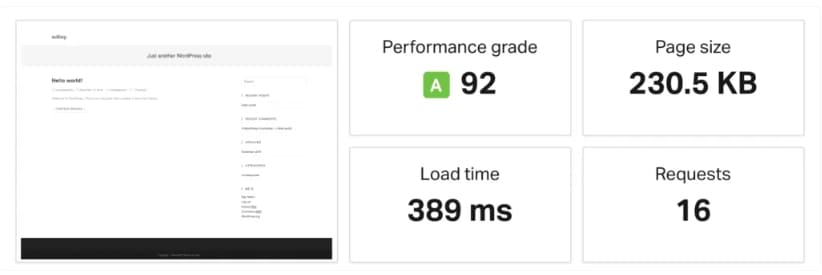
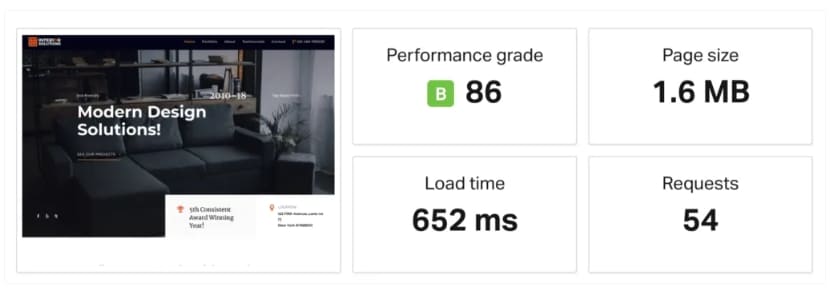
當我們重新安裝了GeneratePress,在Pingdom中進行了五次速度測試平均值,總加載時間為305毫秒,總頁面大小僅為16.8KB。


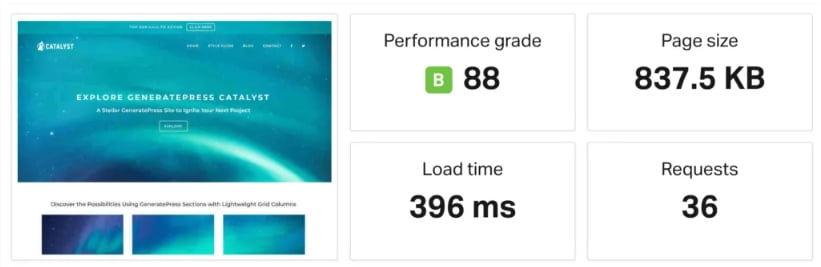
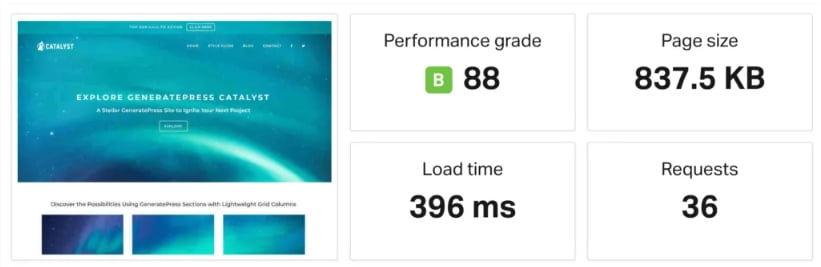
我們使用GeneratePress網站模板中測試了另一組,包含圖片、背景、新部分等。GeneratePress有一個優勢是有很多不需要頁面構建器外掛的預構建主題仍然低於400毫秒。


當然,在現實中,您可能會運行其他東西,例如Google Analytics、Facebook remarketing pixel、Hotjar等。但是您應該能夠輕鬆地將目標鎖定在1秒以內。
OceanWP



OceanWP主題是輕量級和高度可擴充使您能夠建立幾乎任何類型的網站,部落格、作品集或電商,設計精美且專業。
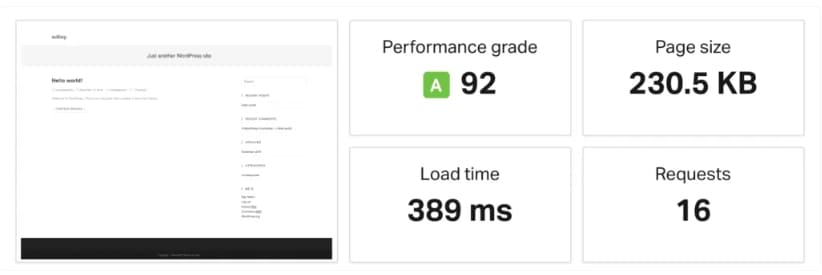
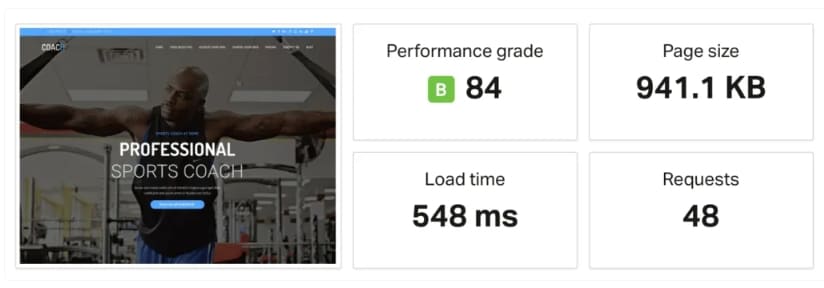
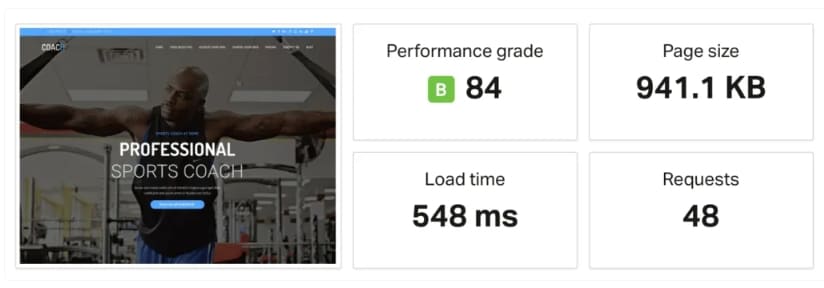
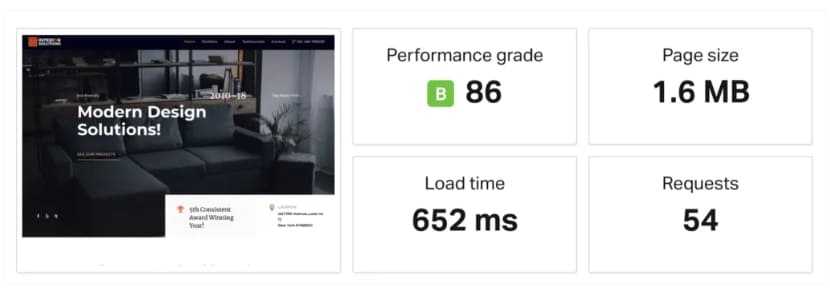
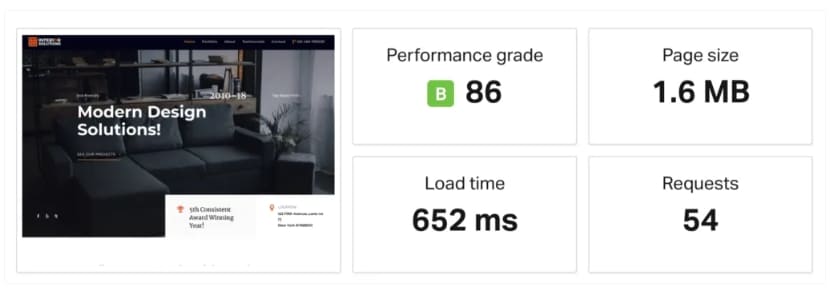
就像GeneratePress一樣,有免費版和付費版。我們重新安裝了OceanWP,在Pingdom中進行了五次速度測試平均值總加載時間為389毫秒,總頁面大小僅為230.8KB。



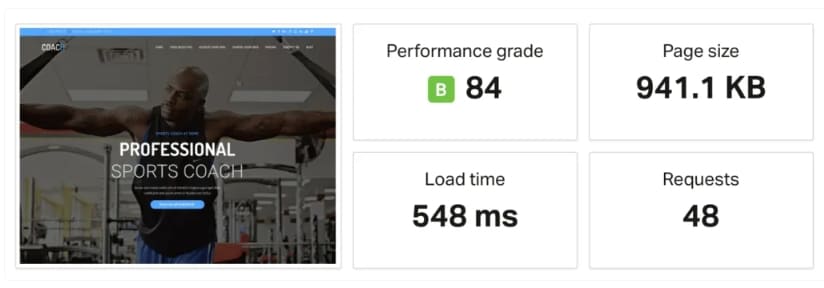
我們使用OceanWP模板庫中的一個演示主題進行另一組測試仍然低於600毫秒。

![OceanWP]()

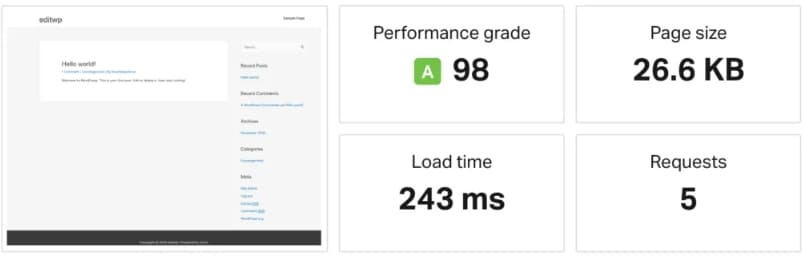
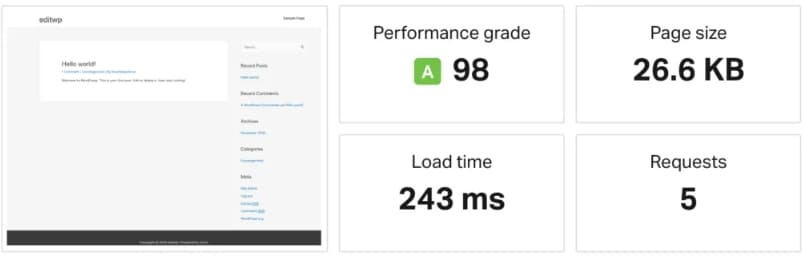
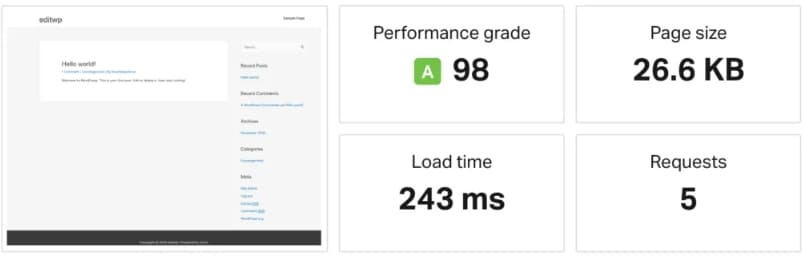
Astra





是一個快速、完全可定制且美觀的主題,適用架設任何網站。非常輕巧並提供無與倫比的速度,有免費和高級版本可用。
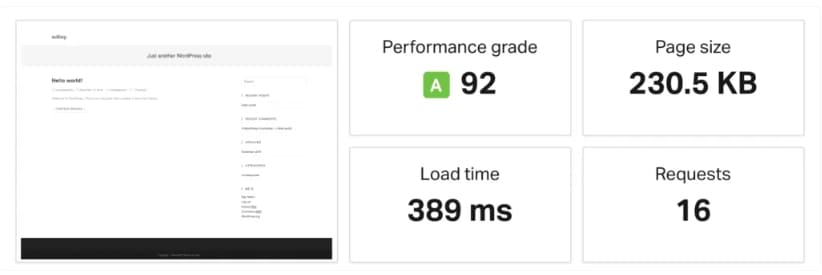
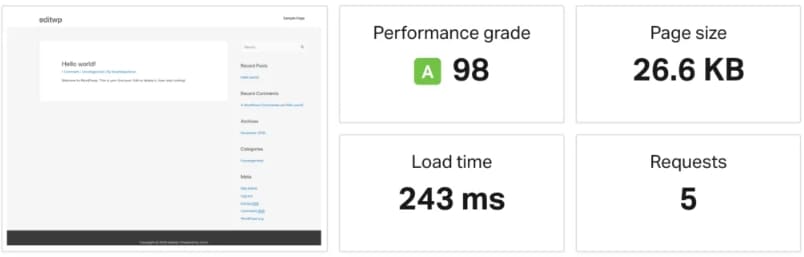
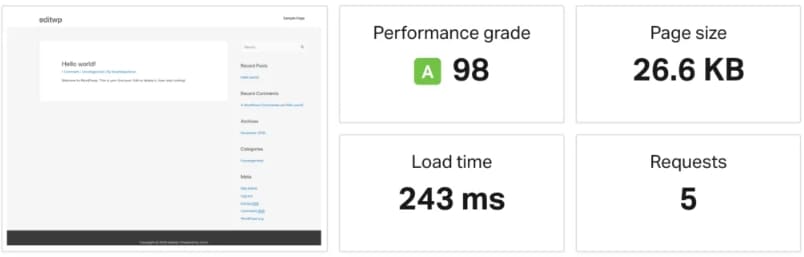
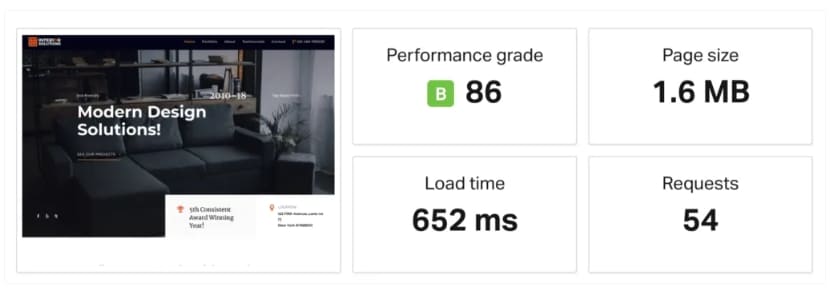
我們重新安裝了Astra,在Pingdom中進行了五次速度測試平均值總加載時間為243毫秒,總頁面大小僅為26.6KB。


我們使用Astra Starter套件中的一個演示主題進行了另一組測試仍然低於700毫秒。


關於頁面編輯器
OceanWP和Astra都有自主的頁面編輯器。請記住以下幾點:
- 某些頁面編輯器可能會增加您網站的加載時間。這是因為他們必須加載額外的CSS和JS才能在沒有代碼的情況下為您工作。我們建議在安裝頁面編輯器前後對您的WordPress網站進行速度測試。
- 確保頁面編輯器會定期更新。
不過,大部分的人仍然是Elementor、Gutenberg、Beaver Builder等頁面編輯器的粉絲,這些編輯器都考慮到效能和擴充性,選擇這些頁面編輯器也是很好的。
九、快取非常重要
快取是網站加速最重要和最簡單的方法之一。
什麼是快取?
快取是一種儲存訊息的方式,以便將來可以更快地訪問網站。 這就像在床頭上放一本您經常閱讀的書,不必每次想讀書時都去圖書館。 同樣,當您訪問網站時,您的電腦會儲存網站的cookie,讓您下次進站時加載速度更快。
例如,您可能有一個標題、圖片、一個菜單和一個部落格。由於伺服器必須處理所有這些請求,因此將完整的網頁給用戶看時需要一些時間。
快取指示伺服器將一些文件儲存到磁盤或RAM,具體取決於配置。因此,它可以記住並複製過去提供的相同內容。基本上,它減少了生成頁面所需的工作量。因此,您的網頁加載速度更快,因為能直接從快取中加載。
快取的其他好處還有
- 您的伺服器使用更少的資源,網站速度就越快。這對於高度動態的網站非常重要。
- 您會看到更低的TTFB。在我們的測試中,快取通常會將TTFB減少多達90%!
快取類型
1. 伺服器快取
到目前為止,伺服器快取對於用戶來說是最簡單的方法之一。這是請WordPress主機商幫您處理。您可以使用以下四種類型的快取:
- 字節碼快取
- 對象快取
- 頁面快取
- CDN快取
您還可以為WooCommerce和Easy Digital Downloads等電子商務網站訂定快取規則。默認情況下,某些不應該被快取的頁面,例如購物車、我的帳戶和結帳,被排除在快取之外。當做伺服器快取時,必須設定一些cookie及用戶操作規則,以便於用戶觸發規則時自動繞過快取,以確保結帳過程順利且同步。最好能夠有快速清理快取的路徑,比如在WordPress控制台添加清理快取入口,或者一鍵清除快取的命令行等等。
2. 使用外掛快取
- WP Rocket (付費)
- Cache Enabler (免費)
- W3 Total Cache (免費)
無快取與快取
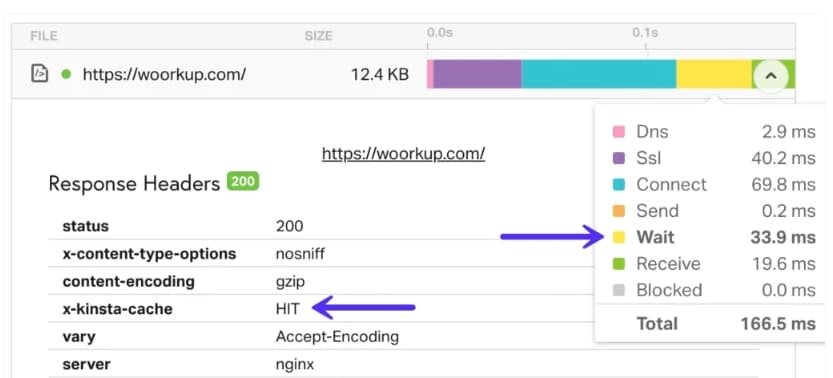
我們首先在沒有啟用快取的情況下,在Pingdom上取了5個測試平均值。



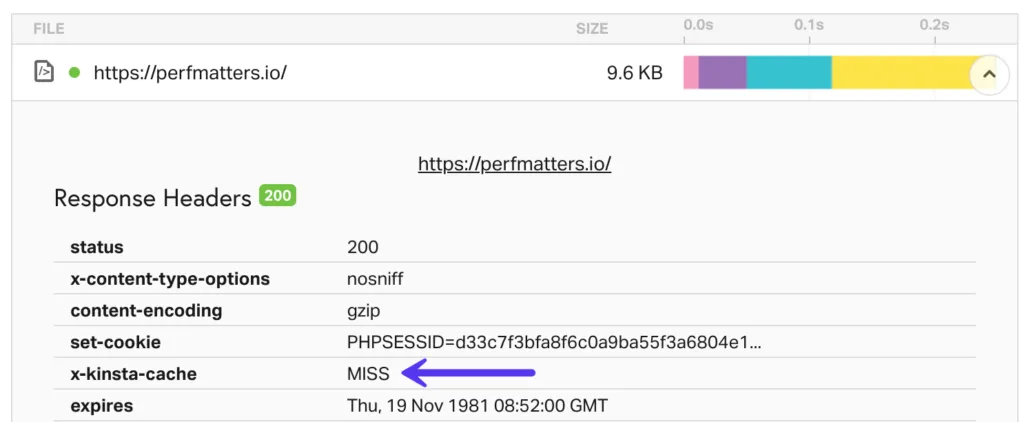
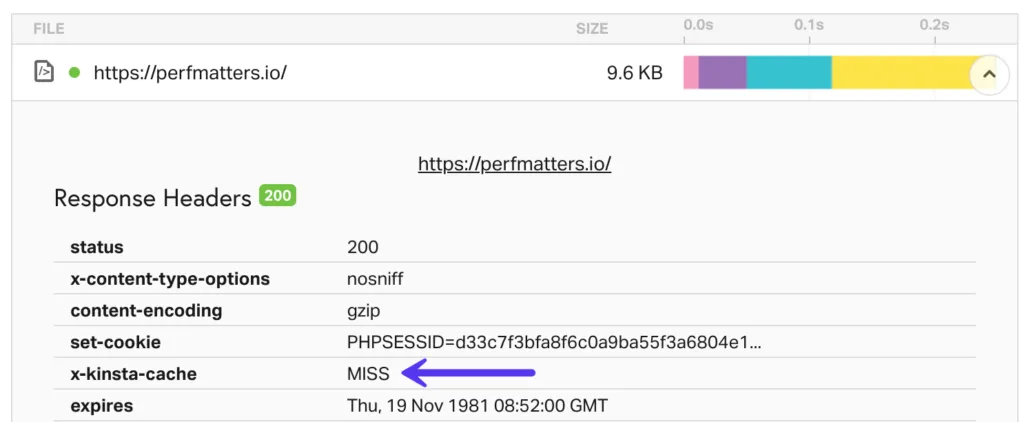
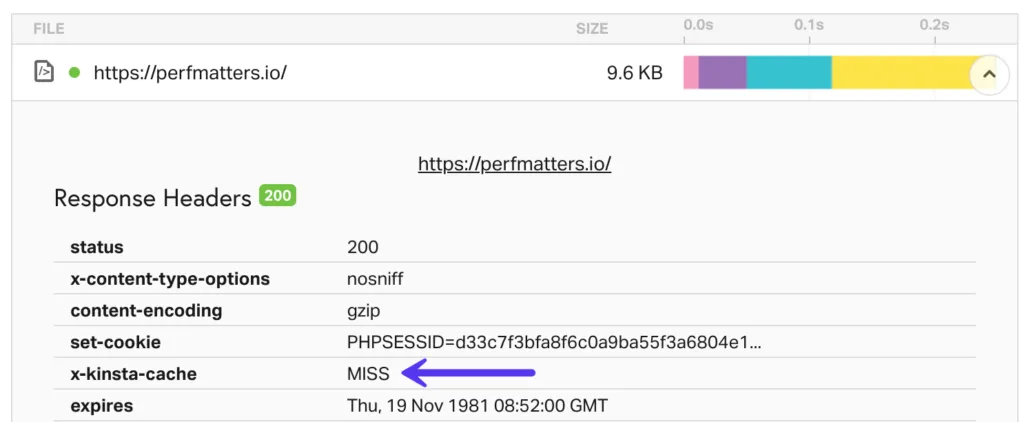
無快取TTFB



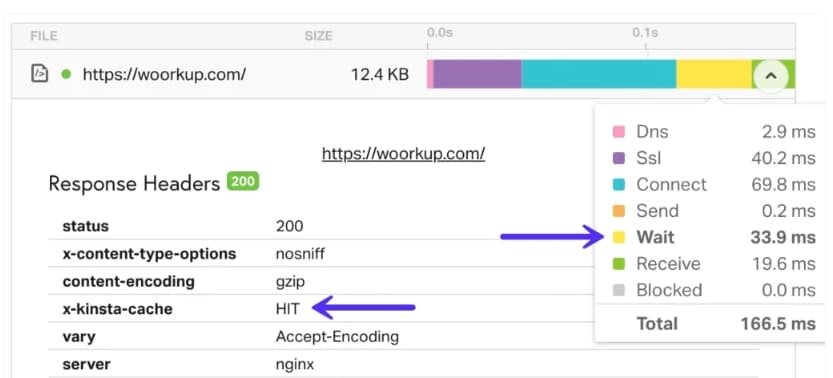
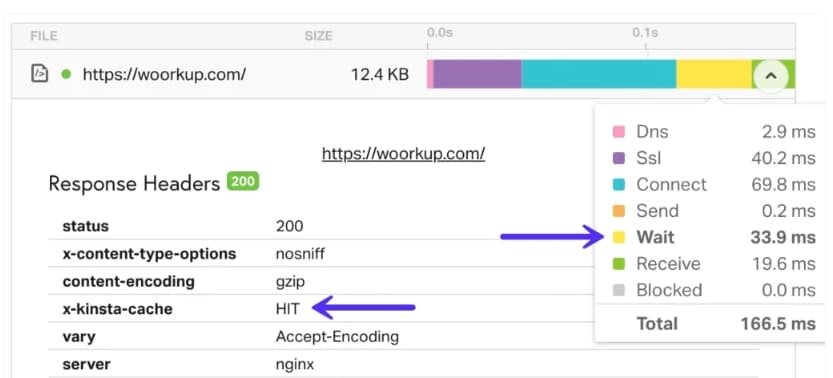
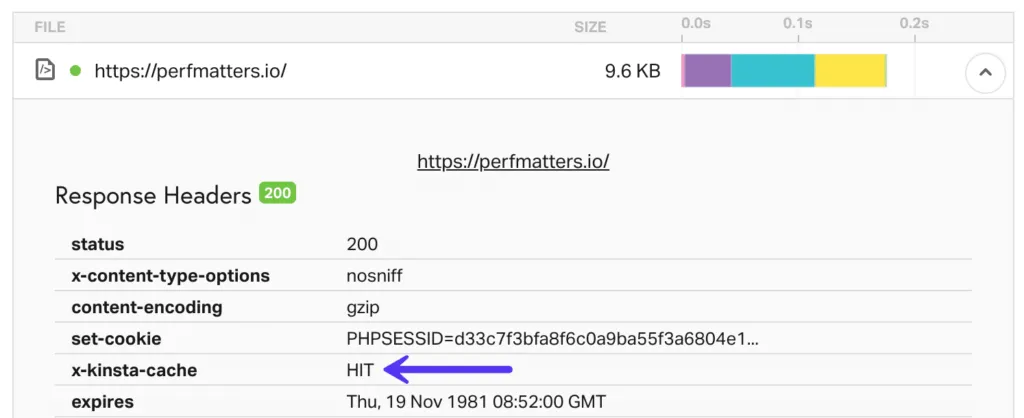
同樣重要的是要注意TTFB沒有快取和有快取的區別。Pingdom中的TTFB由黃色的“等待”欄表示。沒有快取的TTFB為192毫秒。您可以看到它不是從快取中提供的,因為x-kinsta-cache標頭顯示的是MISS。
啟用快取






然後我們啟用伺服器級快取並在Pingdom上取5次測試平均值。
快取將我們的頁面加載時間減少了33.77%!
啟用快取的TTFB



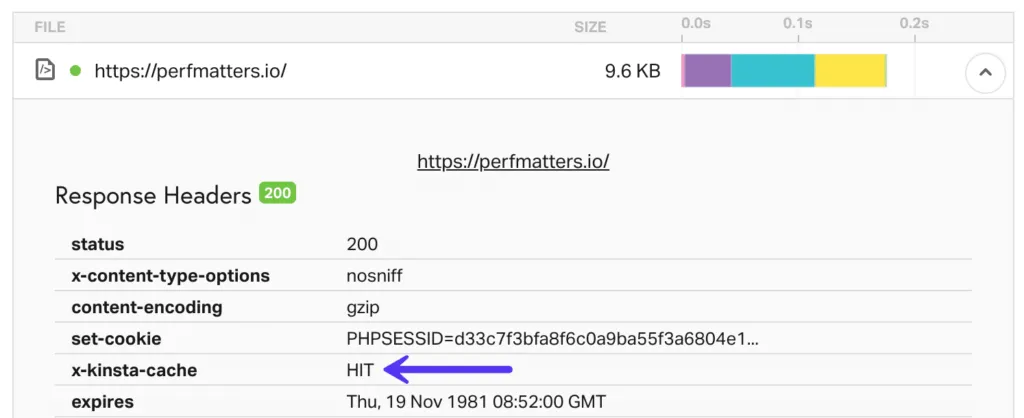
可以看到它低於35毫秒。您可以看到它是從快取中提供的,因為x-kinsta-cache標頭顯示了HIT。
快取和會員網站的問題
會員網站包含許多無法快取的內容和不斷變化的頁面。諸如社區成員的登錄頁面、數位商品或課程的結帳頁面以及討論板等內容是痛點,因為這些通常無法快取。
高動態網站的對象快取
對於WordPress會員網站,您的常用快取設置通常是不夠的,因為它們並不總是充分利用它。這就是對象快取發揮作用的地方。
對象快取儲存數據庫查詢的結果,以便下次需要特定位的數據時,無需查詢數據庫即可從快取中傳送。這加快了PHP的執行時間並減少了數據庫的負載。這對於會員網站變得非常重要!使用WordPress,您可以使用這些方式快取:
第三方快取
- W3 Total Cache
- Redis
- 內存快取
分析快取



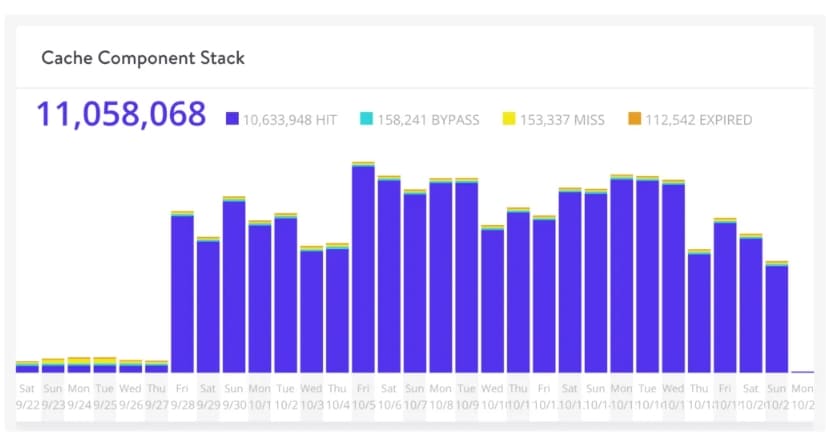
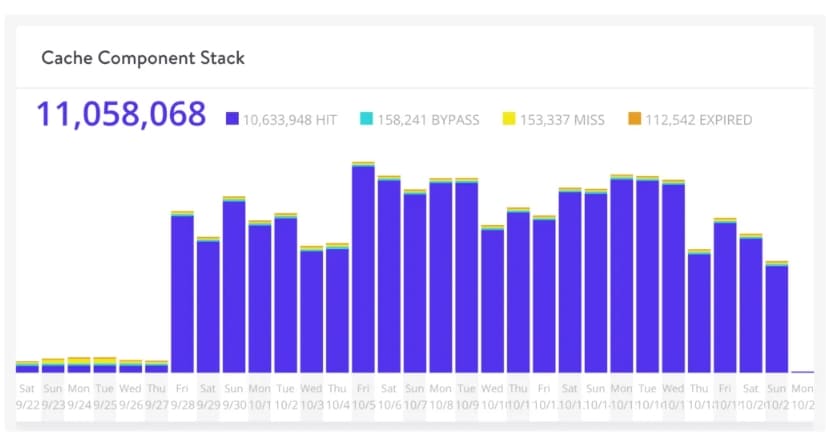
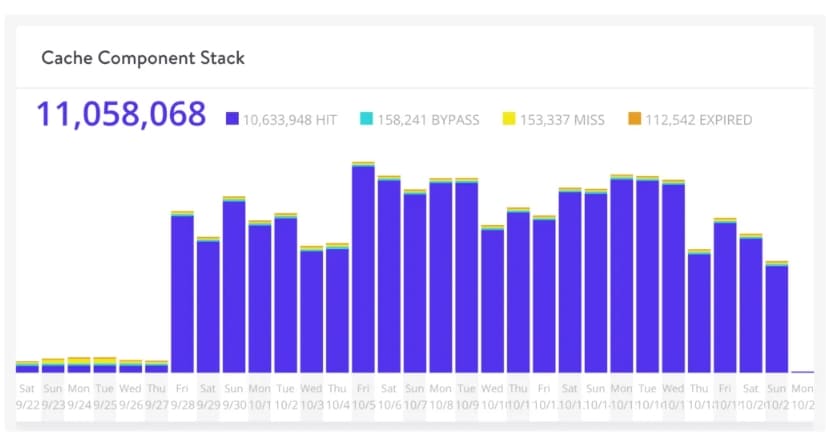
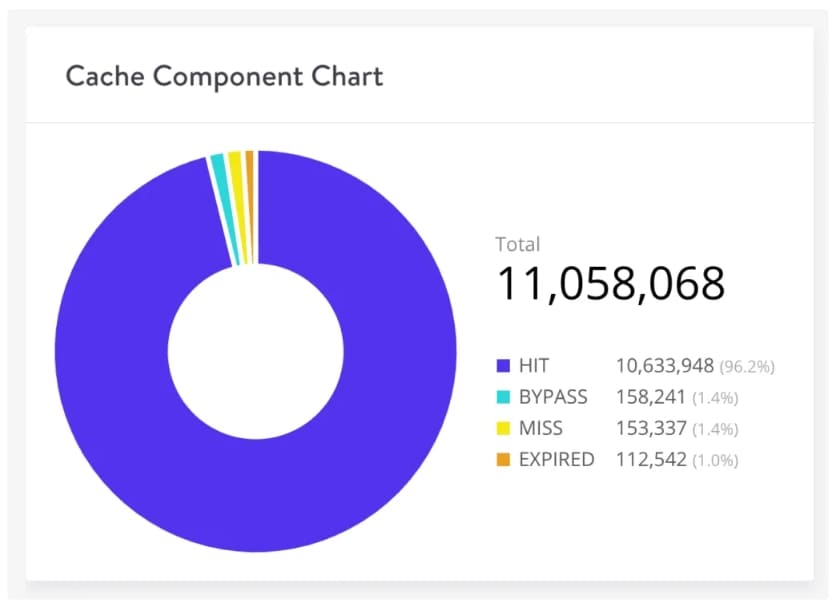
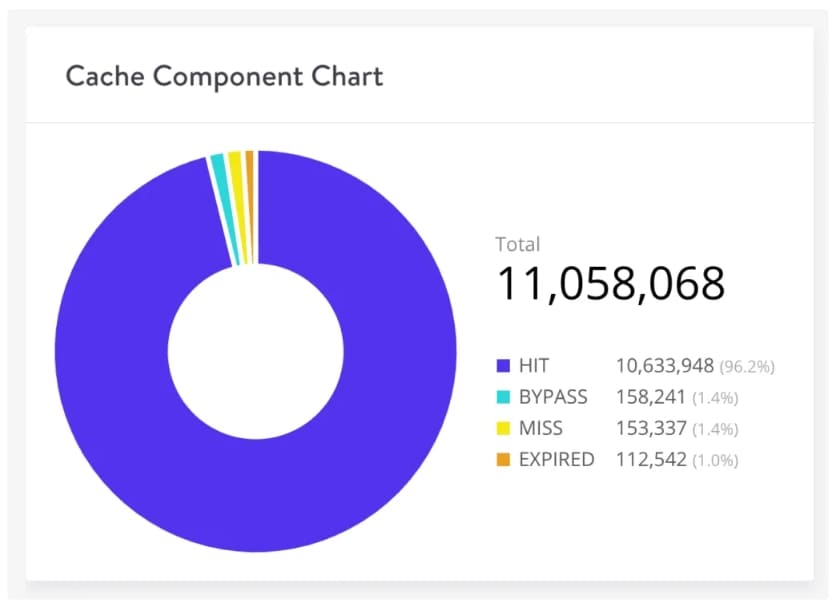
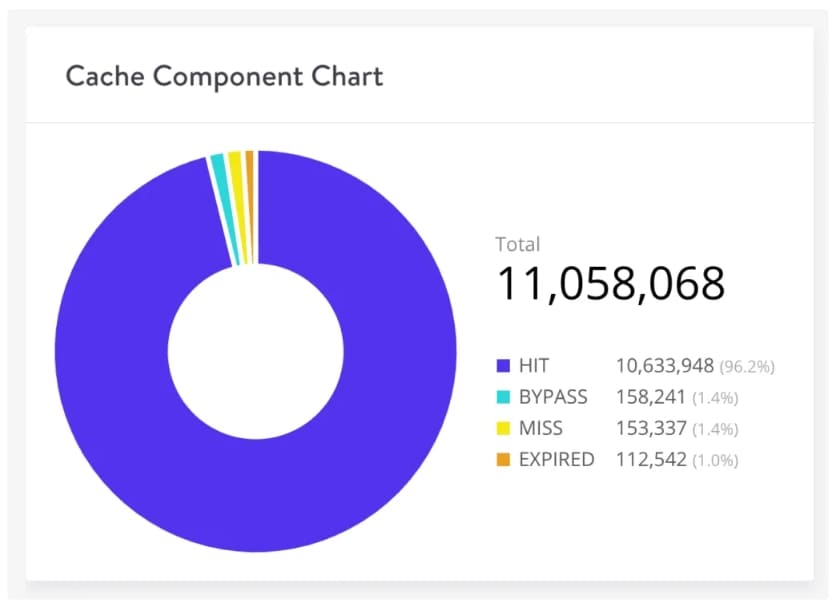
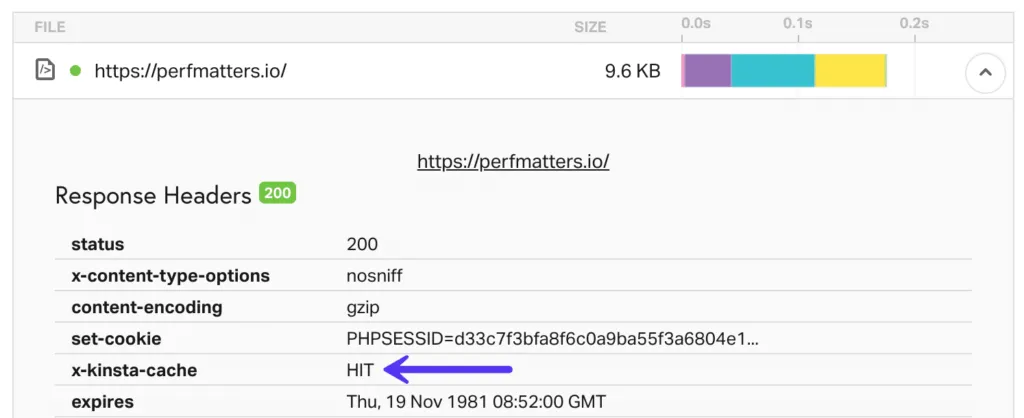
每次從您的WordPress網站發出請求時,標頭都有一個值,例如HIT、BYPASS、MISS和EXPIRED。
提高WordPress網站的快取命中率很重要,因為您希望盡可能多的網站從快取中獲得服務。您可以分析快取日誌中的數據, 以確定是否存在可以快取的快取BYPASSing GET請求或可以消除的POST請求。
快取組件堆棧讓您可以查看每個請求的狀態,無論是HIT、BYPASS、MISS還是EXPIRED。您可以按過去24小時、7天或30天過濾數據。
快取組件圖表讓您一目了然您的快取比率。您從快取中提供的請求越多越好。正如您在下面看到,這個WordPress網站的HIT快取率為96.2%。



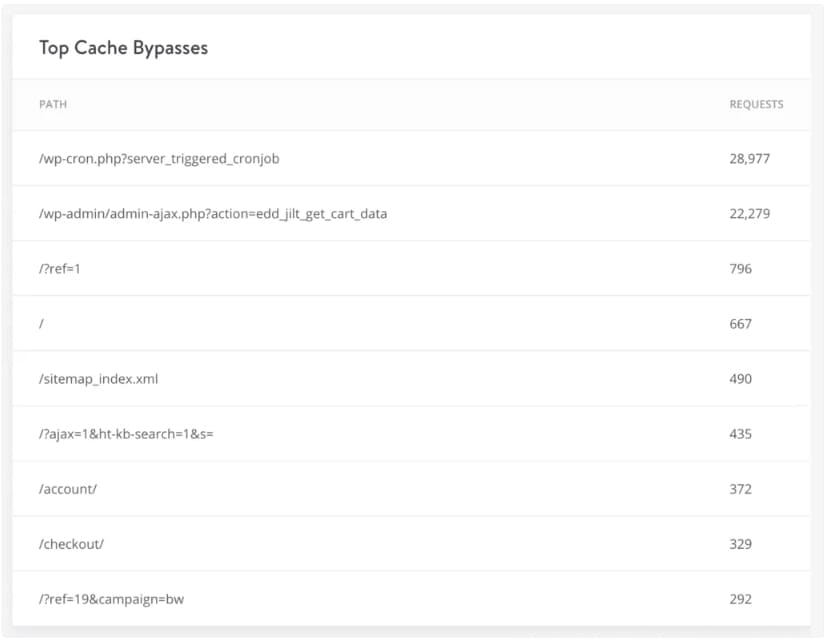
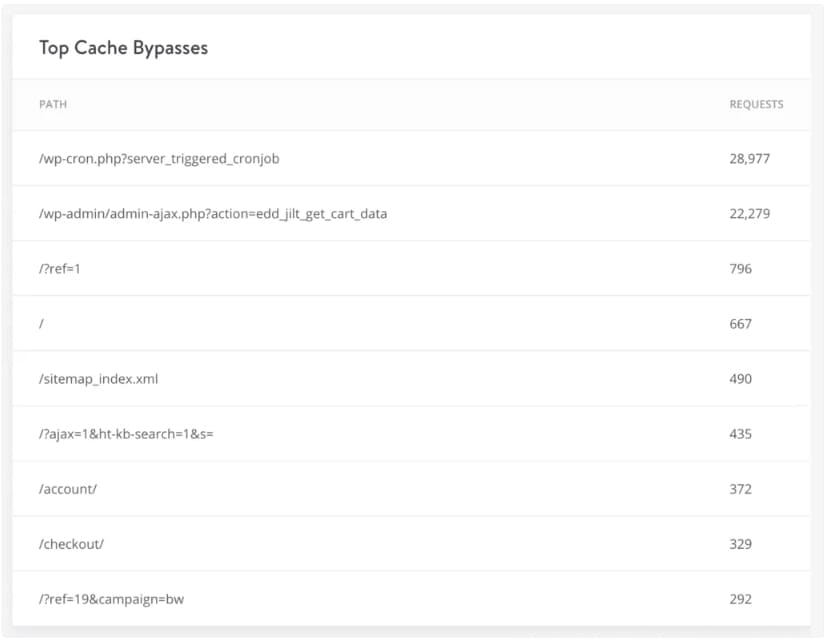
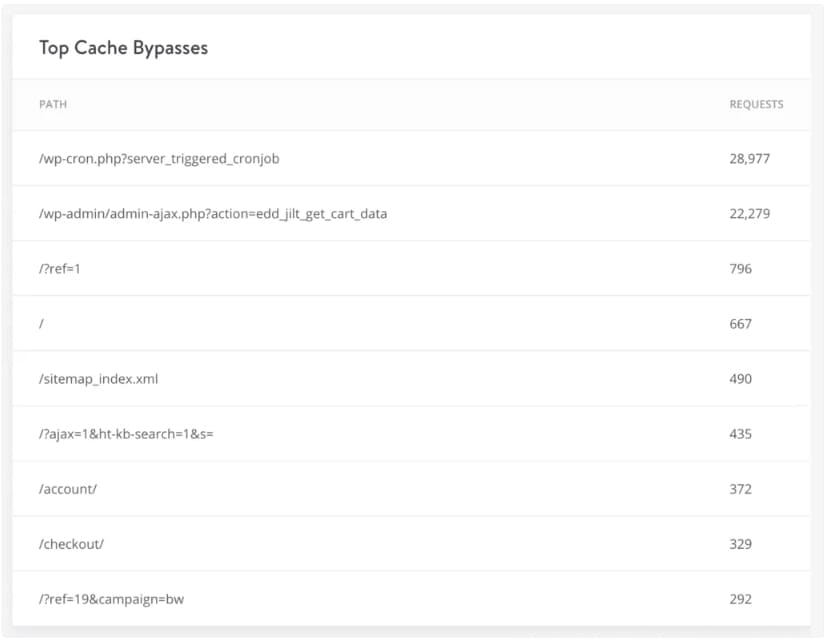
頂部快取繞過部分可讓您查看哪些請求未從快取中提供。通常,這些可能包括CRON作業、admin-ajax請求、電子商務結帳頁面、查詢字符串和UTM參數等。



十、優化圖片
優化圖片會對您的整體頁面加載時間產生重大影響,每個網站都應該這樣做。
大型圖片會降低您的網頁速度,用戶體驗會變得很差。優化圖片是使用外掛或腳本減小文件大小的過程,從而加快頁面的加載時間。
根據HTTP Archive,圖片平均佔網頁總重量的34%,比JavaScript、CSS和字體更重要,但很多自稱專業的SEO人士都忽略圖片優化。
最基本的方法是壓縮圖片。
使用正確的文件格式和壓縮類型組合,您可以將圖片大小減少5倍以上。您也必須對每種圖片或文件格式進行試驗,以了解哪種格式效果最好。
- PNG–生成更高質量的圖片,但檔案很大
- JPEG–壓縮或不壓縮優化。建議您對具有大量顏色的圖片使用JPEG,對簡單圖片使用PNG。
- WEBP圖片–是一種同時提供失真與無失真壓縮的圖片檔案格式。
- GIF–大小超過1MB。我們建議使用在社群媒體和Slack。
壓縮質量與大小






這是一個示範,說明過度壓縮圖片會發生什麼。第一種是使用非常低的壓縮率,從而獲得最高質量(但文件更大)。第二種是使用非常高的壓縮率,這會導致圖片質量非常低(但文件大小較小)。注意:未修改的原始圖片為2.06MB。
如您所見,第一張圖片是590KB。通常最好將媒體庫保持在2MB 以下。590 KB已經是四分之一。第二張圖片看起來很可怕,但它只有68KB。您想要做的是在您的壓縮率(質量)和文件大小之間找到一個合適的平衡。



所以我們再次以中等壓縮率拍攝圖片,大小為151KB,對於高分辨率照片來說是可以接受的。盡量將大部分圖片保持在100KB以下。



失真壓縮消除圖片中的一些數據,會看到質量下降像素化。
與失真壓縮不同,無失真壓縮不會降低圖片質量。
我們建議使用失真壓縮,因為您可以輕鬆地將圖片壓縮70%以上而不會造成太大的質量損失。
圖片壓縮外掛
- Imagify
- WP Smush
- Optimole
- EWWW Cloud
- ShortPixel
我們進行了一些速度測試,發現高質量的圖片壓縮解決方案可以將頁面加載時間減少80%以上!
延遲加載
這是一種優化技術,可加載可見內容,但會延遲出現在首屏下方的內容的下載和呈現。
其他優化圖片技巧
- 上傳大小僅為列或DIV寬度的圖片的時代已經結束。響應式圖片在WordPress中開箱即用(自4.4 版起),並將自動向移動用戶顯示較小的圖片尺寸。
- SVG可以是使用圖片的另一種很棒的替代方法。SVG 的文件大小通常要小得多。
- 使用圖標字體而不是在圖片中放置文本。
十一、卸載媒體和Email
生成請求的所有內容都會以某種方式影響您網站的性能。對於託管數十萬個文件或大型媒體的網站,最好完全卸載。卸載與通過CDN提供服務不同。使用CDN時,原始數據仍駐留在您的主機上,CDN只是擁有它的多個副本。
當您的CDN資源上的快取過期時,它會重新查詢您的主機以獲取文件的最新副本。CDN旨在長時間快取文件。但由於它們有如此多的POP,當快取在不同區域過期時,可能會進行大量重新查詢。
當您卸載媒體或文件時,這意味著實際上將它們的原始物理位置從您的託管服務提供商處移開。因此,雖然看起來文件是從您的網站提供的,但它們實際上完全位於其他地方。除了減少對主機的額外查詢之外,第一個原因顯然也是節省磁盤空間。
將媒體遷移至Amazon S3
Amazon Simple Storage Service (Amazon S3) 是一種物件儲存服務,提供領先業界的可擴展性、資料可用性、安全性及效能。各種規模和業界的客戶可以存放和保護幾乎任何使用案例的任何資料量,如資料湖、雲端原生應用程式和行動應用程式。藉助符合成本效益的儲存類別和易於使用的管理功能,您可以優化成本、組織資料並設定精密的存取控制,以滿足特定的業務、組織和合規需求,會減少您的WordPress網站的負載,更快的加載時間。
將媒體遷移到Google Cloud Storage
另一種儲存方案是Google Cloud Storage,Google可以提供非常低的儲存成本。
卸載商業行銷Email
無論您是否認為,Email確實會對您的伺服器和伺服器資源產生影響。對於某些主機,尤其是共享主機,濫用此功能甚至可能導致您被暫停。對於那些試圖發送大量Email的人來說,這尤其成為一個問題。這就是為什麼存在第三方交易Email提供商以及為什麼許多主機託管提供商完全阻止標準端口上的Email傳送的原因。我們不建議使用您的主機託管服務提供商發送Email。
如果您要發送大量Email,我們始終建議您使用以下替代方法以獲得最佳效果:
- 使用不屬於WordPress的第三方專業Email行銷軟件
- 使用商業Email服務提供商(HTTP API或SMTP)和WordPress
使用第三方服務的其他優勢包括:
- 更好的Email送達率。
- 被列入黑名單的機會更少。
- 可能並不總是可以與您的託管服務提供商設置DMARC記錄。
Email行銷工具
行銷Email的一些示例包括時事通訊、產品和功能公告、銷售、活動邀請、入職提醒等。以下是我們推薦的一些Email行銷工具:
- MailChimp
- Mailerlite
- Drip
商業Email服務
商業Email的一些示例包括來自WooCommerce或EDD的購買收據、帳戶建立通知、送貨通知、應用程序錯誤消息、密碼重置等。依靠第三方SMTP提供商來確保高送達率. 但根據您的數量,我們始終建議將其移至異地。以下是我們推薦的一些交易Email服務:
- SendGrid
- Mailgun
- Sparkpost
十二、後端優化建議
建立輕量級404頁面


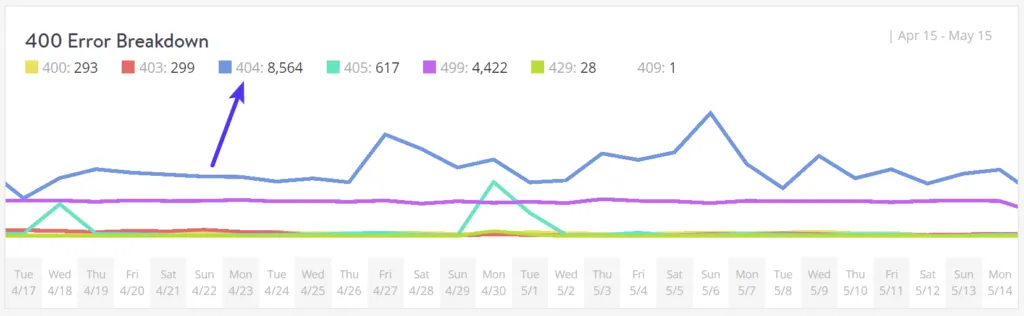
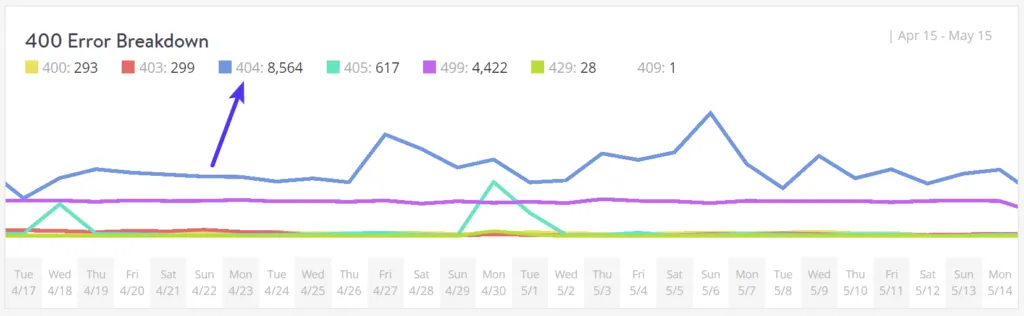
高動態網站通常會產生大量404錯誤。
這些錯誤之所以不好,是因為許多404頁面非常佔用資源。對於高動態的WordPress網站,您需要避免使用繁重的404頁面。建立一個簡單的404模板,盡可能避免進一步查詢數據庫。當然,花一些時間來修復404錯誤,因為這不僅會佔用大量資源,而且對用戶體驗也很不利。
除了使用輕量級404頁面之外,我們還建議為404頁面實施特殊的頁面快取規則。如果我們的Web伺服器檢測到已建立與快取的404頁面具有相同網址的新頁面,我們將自動清除快取。
增加PHP Worker
PHP Worker可能是一個您從未聽說過的術語,但它們是處理限制請求的主機數量(而不是通過CPU或RAM來限制您,這通常是共享主機提供商所做的)。
PHP Worker確定您的網站在給定時間可以處理多少個並發請求。簡而言之,您網站的每個未快取請求都由PHP Worker處理。例如,如果您有4個請求同時到達您的網站,並且您的網站有2個PHP Worker,那麼其中兩個請求將得到處理,而另外兩個將不得不在隊列中等待,直到前兩個請求完成加工。
請記住,我們之前討論過,WordPress會員網站的最大問題之一是所有未快取的請求。這就是PHP worker變得非常重要的原因,因為他們必須為每個請求工作。因此,這些網站通常需要額外的PHP Worker來確保每個請求都得到及時處理並成功完成。
如果您不斷地最大化您的PHP Worker,會發生什麼?基本上,隊列開始推出較舊的請求,這可能會導致您網站上出現500個錯誤。
使用GZIP壓縮



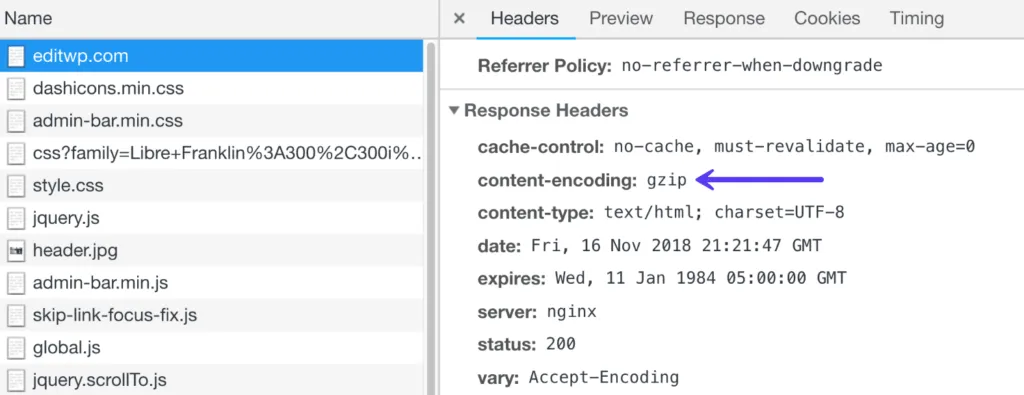
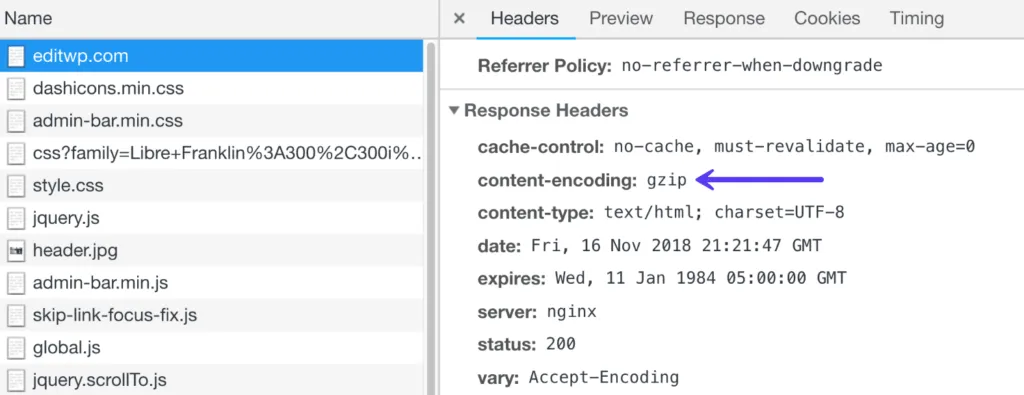
GZIP是一種文件格式,是一種用於文件壓縮和解壓的軟件應用程序。GZIP壓縮在伺服器端啟用,並允許進一步減小HTML、樣式表和JavaScript文件的大小。
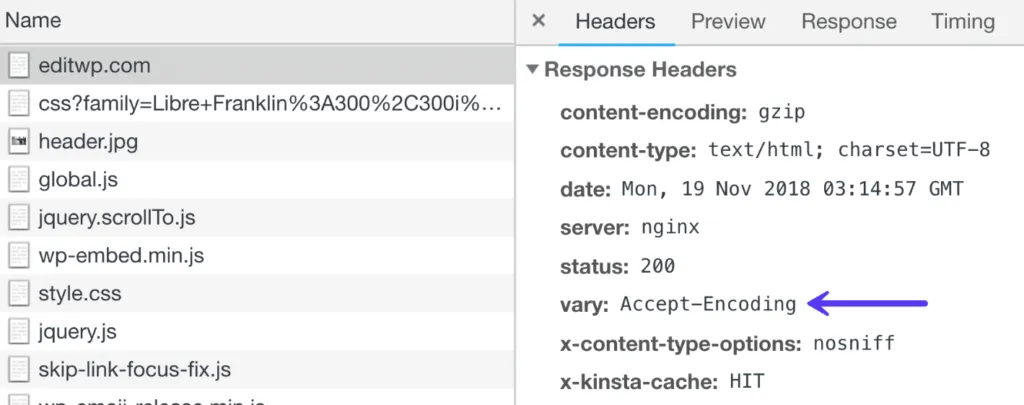
當Web瀏覽器訪問網站時,它會通過查看content-encoding: gzipHTTP標頭是否存在來檢查Web伺服器是否啟用了GZIP 。如果檢測到標頭,它將提供壓縮的和較小的文件。如果沒有,它將提供未壓縮的文件。如果您沒有啟用GZIP,您很可能會在Google PageSpeed Insights和GTmetrix等速度測試工具中看到警告和錯誤 。
啟用GZIP壓縮有助於減小網頁的大小,這可以顯著減少下載資源的時間,減少客戶端的數據使用量,並縮短首次呈現頁面的時間。這在大多數託管服務提供商中現在是非常標準的,但在這一點上沒有什麼讓我們感到驚訝的了。
啟用盜鏈保護
盜鏈的概念非常簡單。您可以Internet上的某處找到圖片,然後直接在您的網站上使用圖片的網址。此圖片將顯示在您的網站上,但將從原始位置提供。這對盜鏈者來說非常方便,但實際上是盜竊,因為它在使用盜鍊網站的資源。這就像我們上車開走我們從鄰居車裡吸走的汽油一樣。
盜鏈可能會大量消耗目標伺服器的資源。想像一下,如果您在共享的WordPress主機上,而Google新聞連結到您的圖片。您網站上的每小時查詢可能會從幾百次增加到幾十萬次。這甚至可能導致您的主機帳戶被暫停。這是一個不僅要使用高性能主機 (可以處理像這樣的打嗝),還要啟用熱連結保護的原因,所以這不會發生。
最小化重定向並在伺服器級別添加它們



太多的重定向總是您需要注意的事情。簡單的重定向,如單個301重定向、HTTP到HTTPS或www到非www(反之亦然)都可以。很多時候,您網站的某些區域需要這些。但是,每個都會對您網站的性能產生影響。如果您開始將重定向堆疊在一起,那麼重要的是要了解它們如何影響您的網站。這適用於頁面和帖子重定向、圖片重定向等。
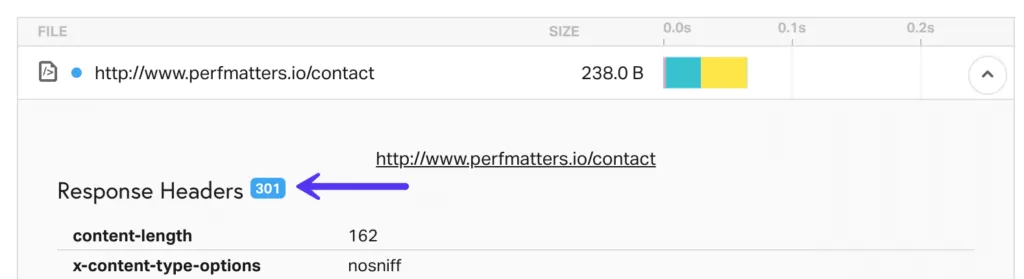
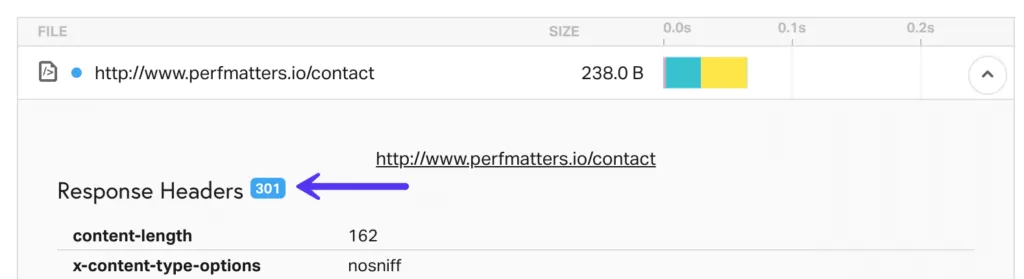
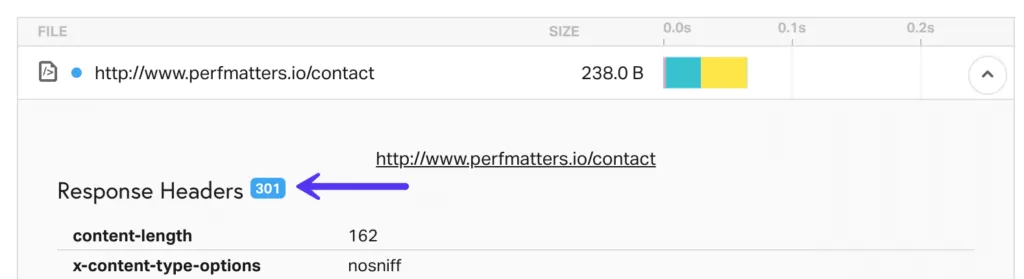
重定向將在響應標頭狀態上生成301或302
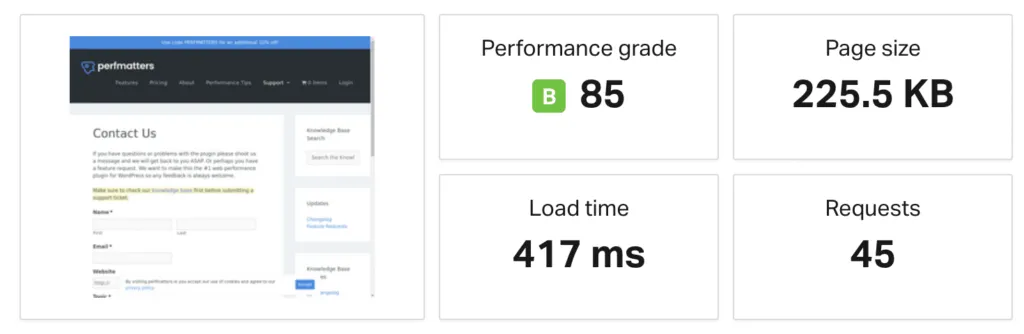
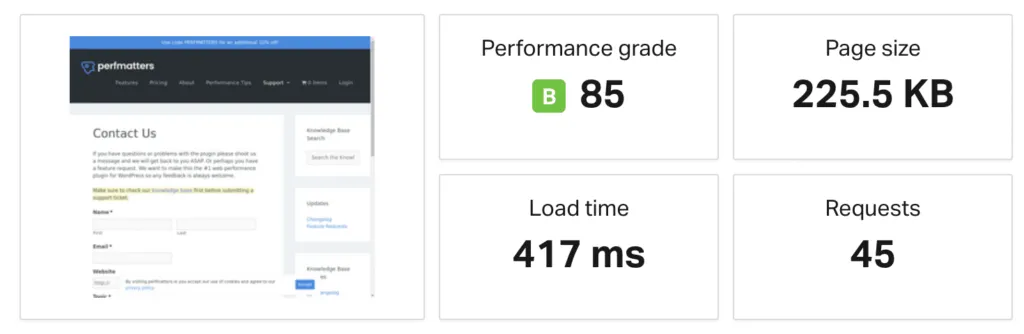
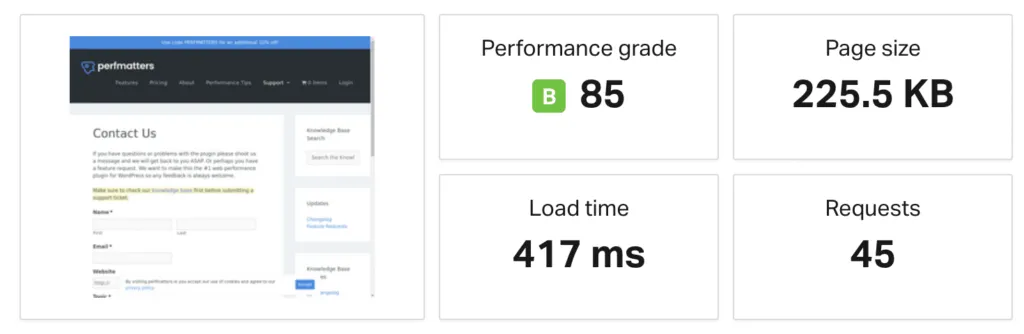
重定向對您的網站有多大影響?我們在聯繫我們頁面上運行速度測試,總加載時間為417毫秒。



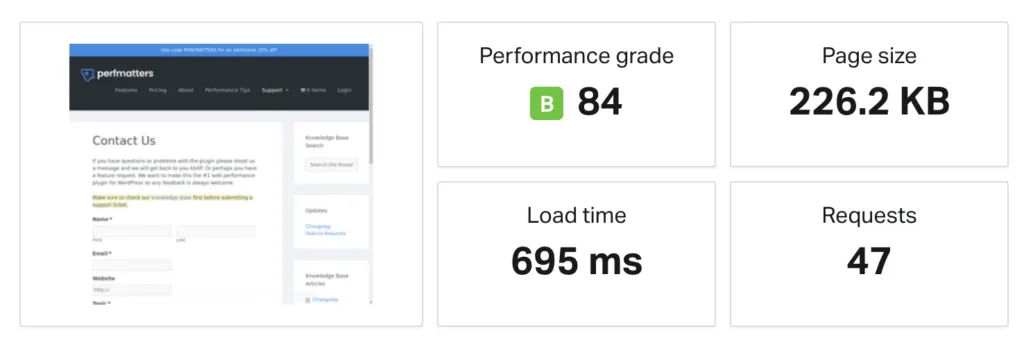
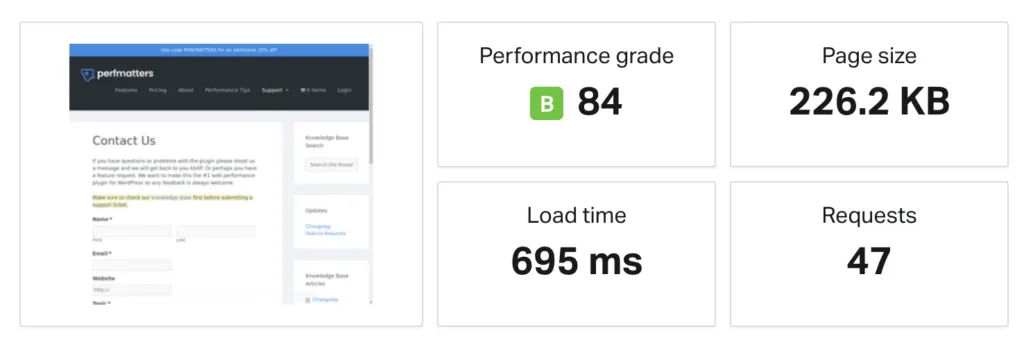
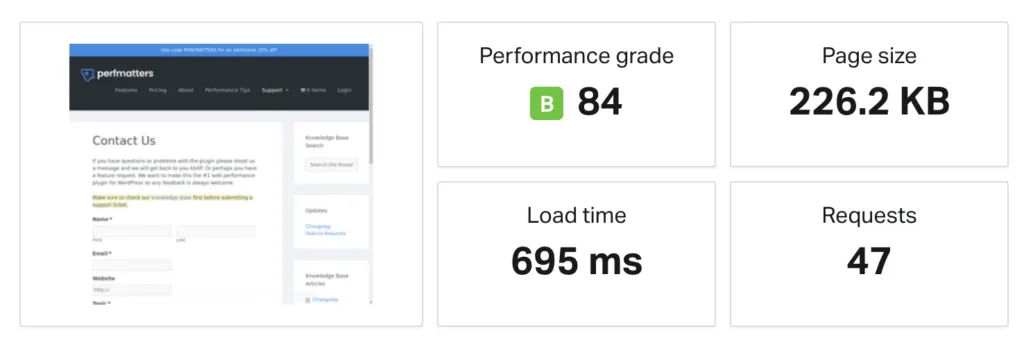
然後我們稍微修改網址並運行另一個速度測試以查看多次重定向的影響。現在加載同一個頁面需要695毫秒,這增加了66%。



使用免費的WordPress外掛來實現重定向有時會導致性能問題,因為它們中的大多數使用wp_redirect 函數,這需要額外的代碼執行和資源。其中一些還將自動加載的數據添加到wp_options,這會增加數據庫膨脹。在伺服器級別添加它們是應該完成的地方。
您還可以使用蜘蛛分析外掛,以查看不同搜索引擎蜘蛛爬蟲反饋的301、302和304等http狀態碼連接。
嚴格控制Cron
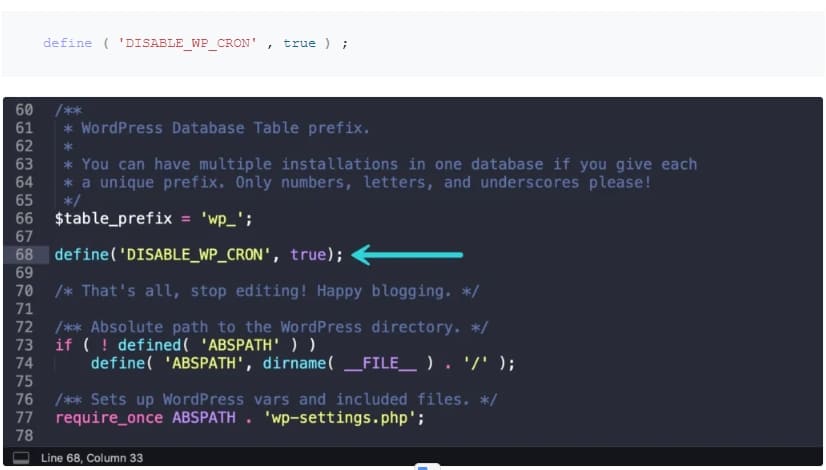
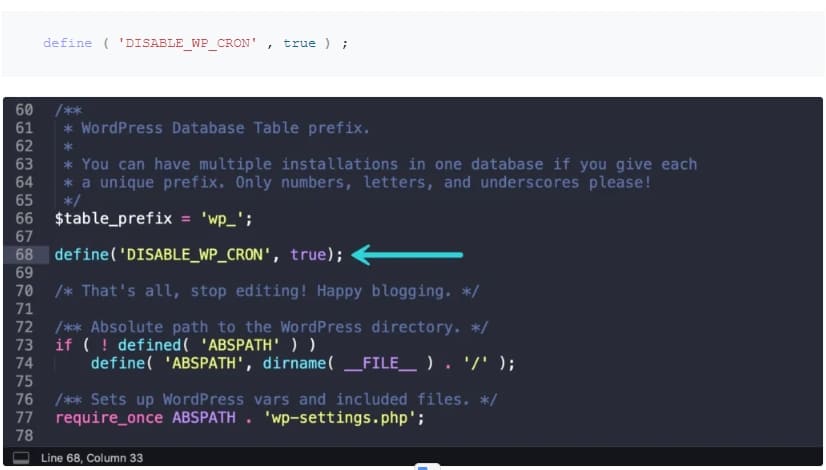
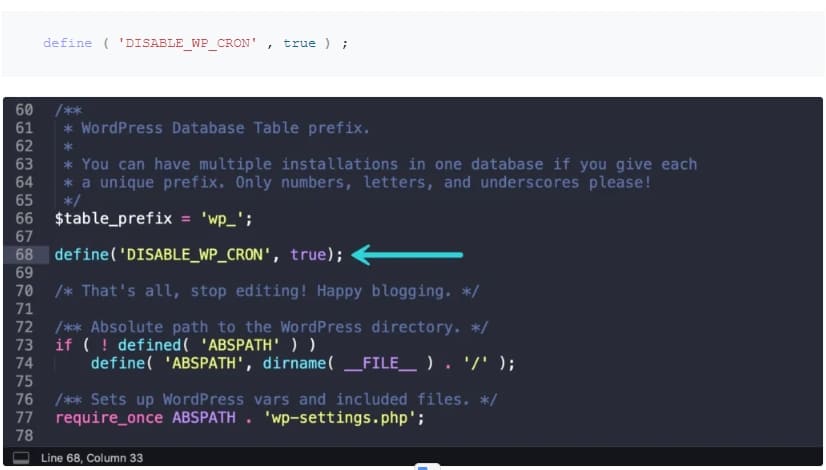
禁用WP-Cron,請將以下內容添加到您的wp-config.php文件中,就在“That’s all, stop editing! Happy blogging.” 注意:這會禁用它在頁面加載時運行,而不是您直接通過wp-cron.php。



CRON作業(WP-Cron) 用於為您的WordPress網站安排重複性任務。但是,隨著時間的推移,這些可能會失控並導致性能問題。您可以使用免費的WP Crontrol外掛來檢查和處理您網站上發生的所有Cron作業。
我們還看到了WordPress內置Cron處理程序的性能問題:WP-Cron。如果一個網站沒有足夠的PHP worker,有時會有一個請求進來,WordPress會生成cron,但是cron必須等待worker,因此只是坐在那裡。更好的方法是禁用WP-Cron並改用系統cron。
然後從您的伺服器安排wp-cron.php。
添加快取控制和過期標頭
WordPress網站上的每個腳本都需要附加一個HTTP快取,請確保您的WordPress主機具有正確的cache-control標頭和 expires 標頭設置。如果不這樣做,您很可能會看到有關需要在速度測試工具中添加過期標頭或利用瀏覽器快取的警告。
當cache-control標頭打開客戶端快取並設置資源的max-age時,expires標頭用於指定資源不再有效的特定時間點。雖然兩個標頭可以一起使用,但您不一定需要添加兩個標頭。cache-control較新,通常是推薦的方法。



如果您的伺服器缺少這些標頭,您可以手動添加。
在Nginx中添加快取控制標頭
您可以將以下內容添加到伺服器配置的伺服器位置或塊來在Nginx中添加cache-control標頭。



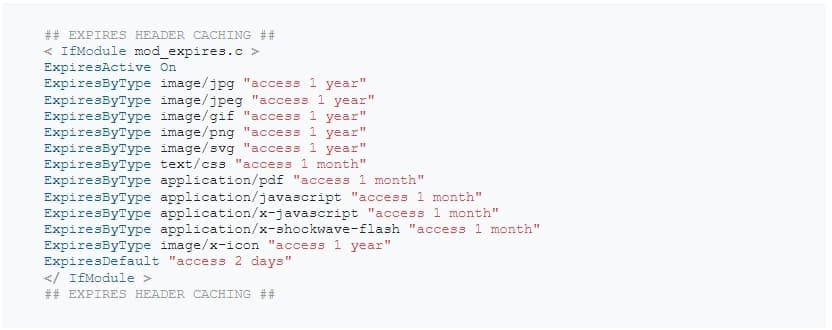
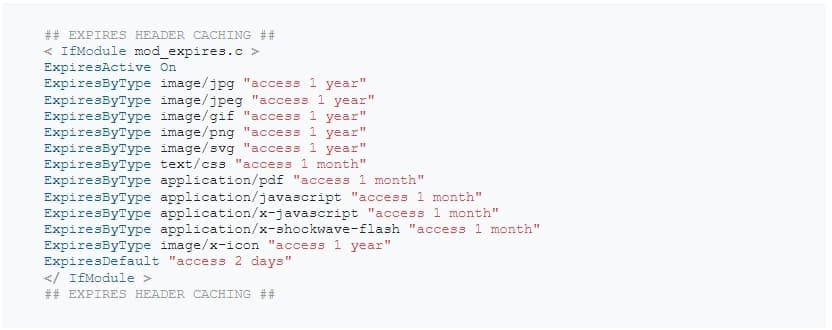
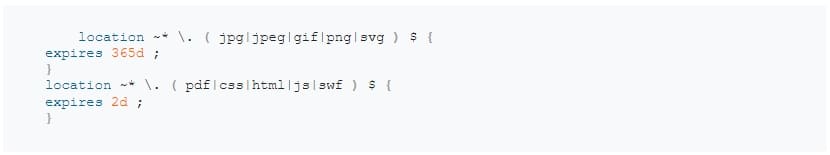
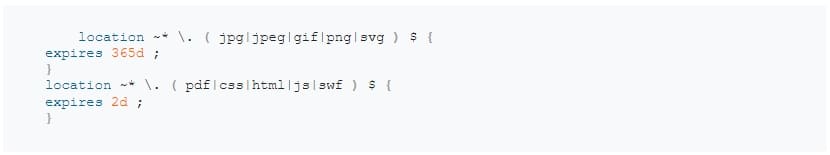
在Nginx中添加過期標頭



您可以將以上內容添加到您的伺服器塊來在Nginx中添加expires標頭。在此示例中,您可以看到如何根據文件類型指定不同的過期時間。
在Apache中添加快取控制標頭



您可以將以上內容添加到文件 .htaccess中來在Apache中添加cache-control標頭。代碼片段可以添加到文件的頂部或底部(在#BEGIN WordPress之前或#END WordPress之後)。
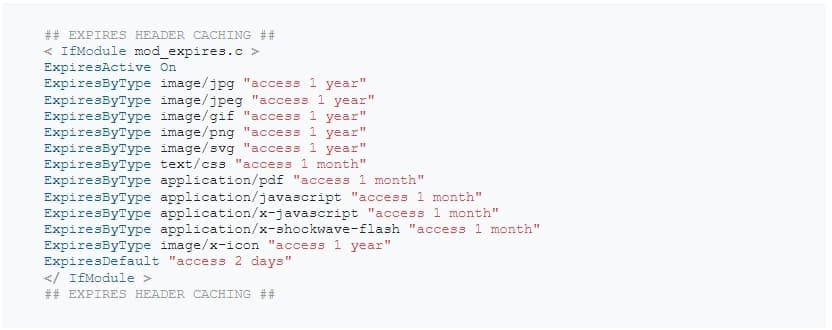
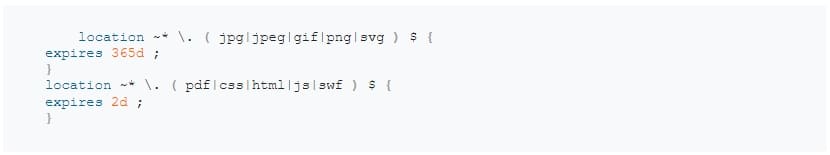
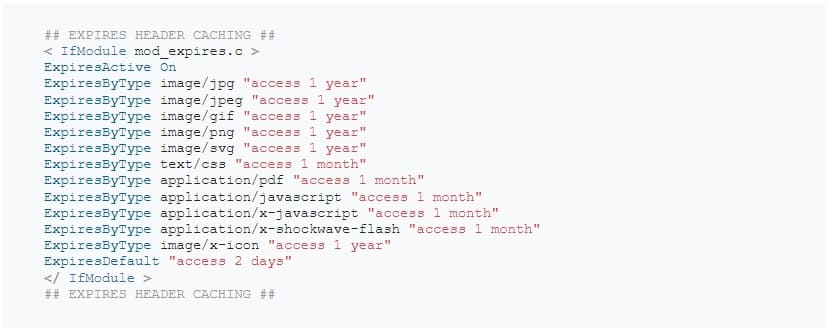
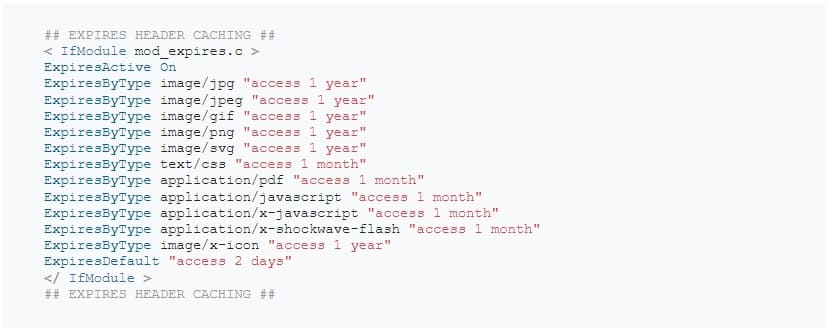
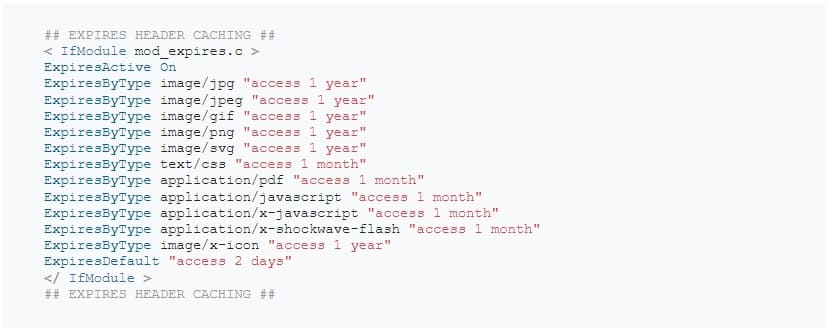
在Apache中添加過期標頭



您可以將以上內容添加到.htaccess文件中來在Apache中添加expires標頭。
同樣重要的是要注意,您只能在伺服器上的資源上添加HTTP快取標頭。常見的罪魁禍首包括Google Analytics腳本和行銷像素,如Facebook和Twitter。
如果您嘗試使用Google Analytics腳本解決此問題,您可以使用Perfmatters或WP Rocket等外掛在本地或CDN上託管它(儘管這不受官方支持) 。
添加Last-Modified和ETag標頭(驗證快取)



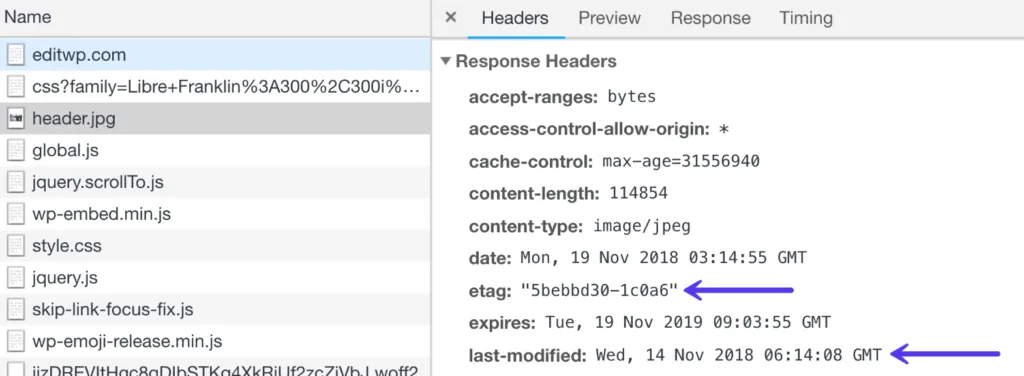
我們還有另外兩組標題,last-modified和etag。
雖然 cache-control和 expires標頭幫助瀏覽器確定自上次請求以來文件是否已更改。在 last-modified和etag標頭都驗證並設置快取的長度,應包括在每一個原始伺服器的響應。如果這些設置不正確,您可能會看到一條警告,提示您需要“指定快取驗證器”。
如果沒有找到標頭,它每次都會為資源生成一個新的請求,這會增加伺服器的負載。利用快取頭確保 後續請求不必從伺服器加載,從而為用戶節省頻寬並提高性能。
如果您使用的是CDN,它們很可能也會為您添加這些標頭。就像使用cache-control和 expires一樣,您不能在外部資源上手動設置這些HTTP標頭。
最後修改的標頭
最後修改的標頭通常自動從伺服器發送,為了查看自上次請求以來瀏覽器快取中的文件是否已被修改。您可以在Pingdom中查看header請求或使用Chrome DevTools查看最後修改的標頭的值。
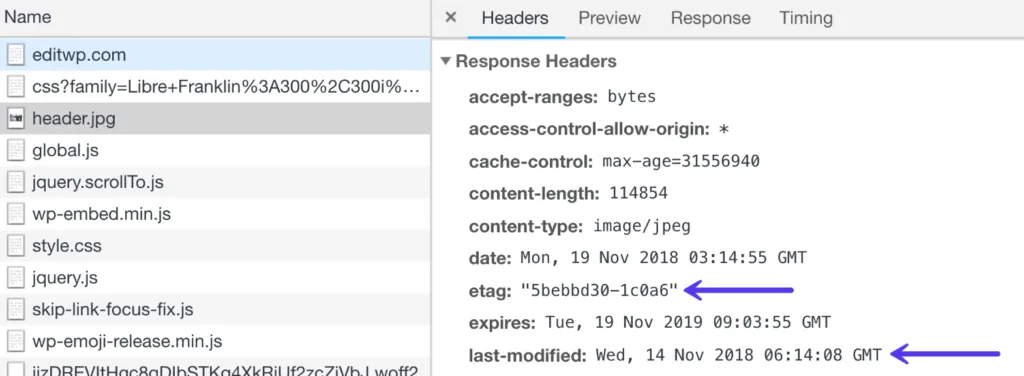
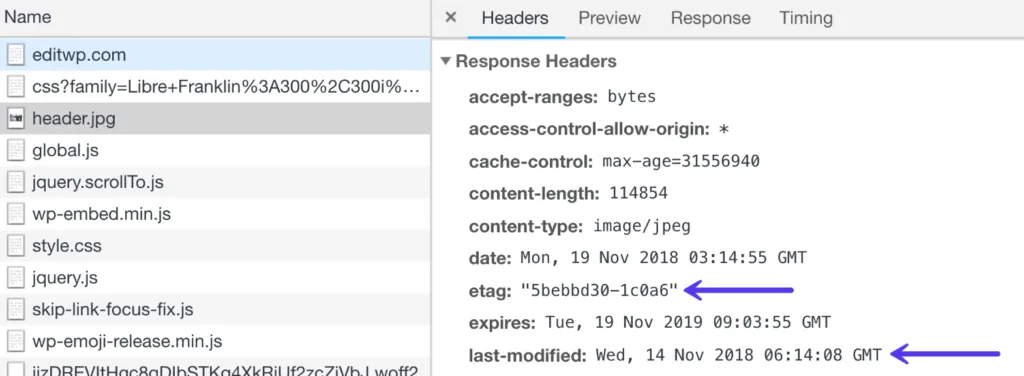
ETag標頭



ETag標頭也很類似Last-Modified頭。它還用於驗證文件的快取。如果您運行的是Apache 2.4或更高版本,則ETag標頭已使用FileETag指令自動添加。就Nginx而言,自2016年以來,ETag標頭已默認啟用。
您可以使用以上代碼在Nginx中手動啟用ETag標頭。
添加Vary: Accept-Encoding標頭



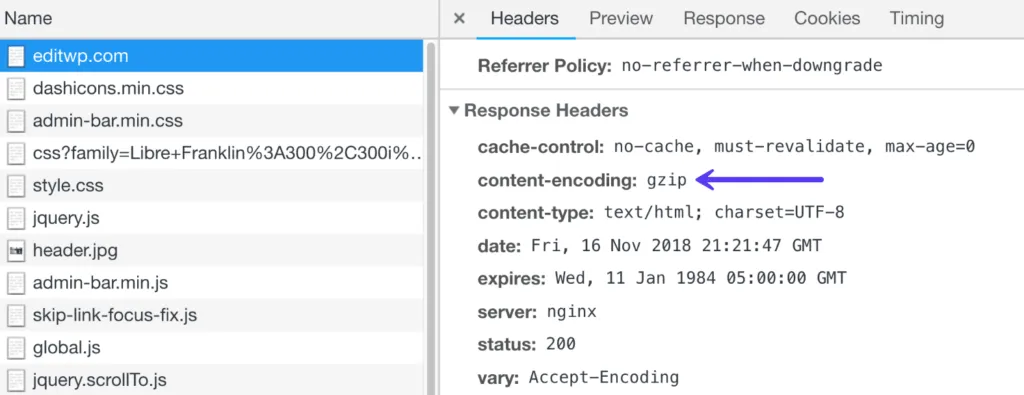
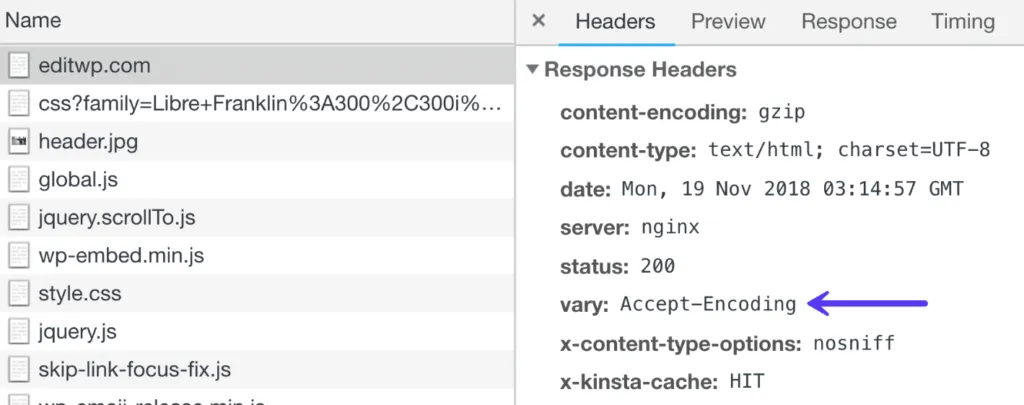
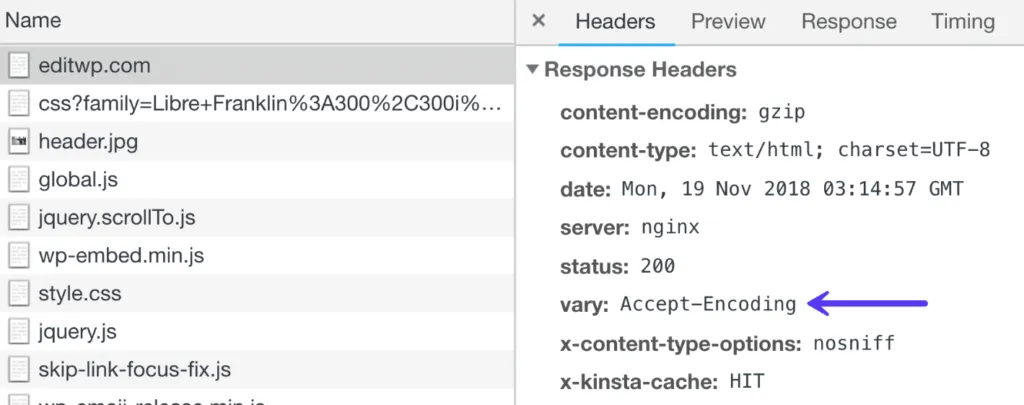
vary: Accept-Encoding標頭應包括在每一個原始伺服器的響應,因為它告訴瀏覽器客戶端是否能夠處理壓縮內容的版本。如果未正確設置,您可能會看到一條警告,提示您需要“ Specify Vary: Accept-Encoding Header ”。
例如,假設您有一個沒有gzip壓縮的舊瀏覽器和一個帶有它的現代瀏覽器。如果您不使用 vary: Accept-Encoding標頭,您的Web伺服器或CDN可能會快取未壓縮的版本並錯誤地將其傳送到現代瀏覽器,這反過來會損害您的WordPress網站的性能。通過使用標頭,您可以確保您的Web伺服器和/或CDN提供適當的版本
如果您使用的是CDN,它們很可能也會為您添加這些標頭。就像我們上面討論的其他快取標頭一樣,您不能在外部資源上手動設置此標頭。
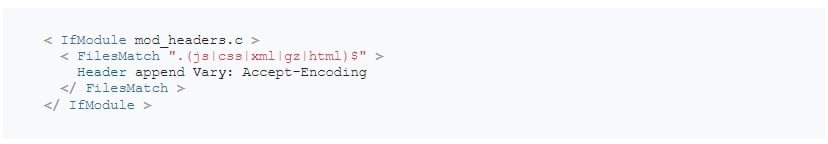
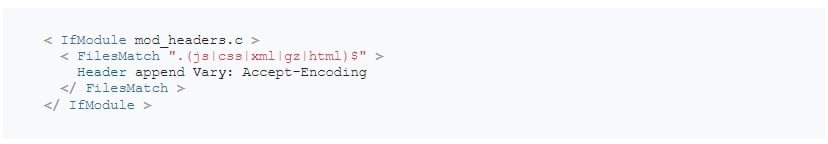
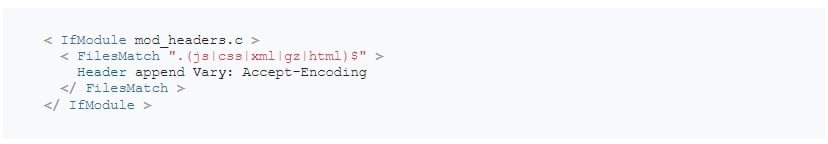
在Apache中添加Vary:Accept-Encoding標頭



您可以通過將以下內容添加到您的.htaccess文件中,在Apache中添加變量:Accept-Encoding標頭。
在Nginx中添加Vary: Accept-Encoding Header



您可以通過將以下代碼添加到配置文件中,在Nginx中添加vary: Accept-Encoding標頭。所有Nginx配置文件都位於該/etc/nginx/ 目錄中。主要配置文件是 /etc/nginx/nginx.conf.
在wp-config.php中更改WordPress內存限制
正如WordPress Codex中所述,對於WordPress版本2.5,WP_MEMORY_LIMIT選項允許您指定PHP可以消耗的最大內存量。如果您收到諸如“已用盡xxxxxx 字節的允許內存大小”之類的消息,則可能需要此設置。
默認情況下,WordPress會嘗試將分配給PHP的內存增加到單個網站的40MB和多網站的64MB。它們在文件的./wp-includes/default-constants.php第32 – 44 行(源代碼)上定義了內存限制。
然後memory_limit,您的主機託管服務提供商也會在伺服器上安裝PHP 。這是兩件不同的事情。一般情況我們應該將memory_limit默認值設置為256M。如果您遇到內存大小耗盡錯誤,您可以嘗試增加WordPress中的PHP內存限制。
將以下內容添加到您的wp-config.php file,在“That’s all, stop editing! Happy blogging.”之前。



您可以將其設置為PHPmemory_limit值,而不是手動設置數量。



十三、前端優化和外部服務的技巧
在前端優化方面,您應該擁有的兩個最重要的目標是:
- 減少您的整體網頁大小。CSS、JavaScript、圖片的大小。
- 減少HTTP請求和外部服務。通過HTTP/2,現在可以使用單個TCP連接同時發送多個請求和響應。雖然這對性能來說很棒,但減少HTTP請求仍然可以幫助加速您的WordPress網站。這還包括減少外部請求和服務的總數。這些都會增加額外的延遲,例如DNS查找、TLS連接和網路延遲。
測試您的WordPress網站速度
1. 只要選擇一種工具
您可使用Pingdom、GTmetrix、WebPageTest、PageSpeed Insights和Chrome DevTools。但是,您使用哪種速度測試工具並不重要,因為它是您一致的。它們都有不同的測量和量化速度的方法,因此請選擇一種工具並在所有測試和優化過程中堅持使用它。
2. 不要執著於完美的分數
許多工具(例如Google PageSpeed Insights)都有某種類型的速度或性能分數。重要的是要記住,分數並不總是像您網站的速度和用戶感知的性能那麼重要。分數可幫助衡量您的表現。
3. 測試地點很重要
您在速度測試時選擇的位置非常重要。正如我們在前面部分中討論的那樣,原因是這一切都與您選擇的數據中心位置有關。TTFB,網路延遲,都發揮作用了。因此,從靠近數據中心的位置和遠離數據中心的位置測試您的網站。這也將幫助您了解CDN對您的WordPress網站的影響有多大。
4. 由於快取而多次測試



正如我們前面關於快取的部分所述,如果快取最近在您的WordPress主機或CDN上被清除或過期,它將在HTTP標頭上註冊一個“MISS”。這意味著您的網站或資產不是從快取中提供的。



要正確查看整個網站的速度,您需要查看從快取加載的所有內容、初始頁面以及所有資產都註冊了“HIT”。這有時需要多次運行速度測試。然後您可以取平均值。
現在讓我們進入一些您可以在WordPress網站上進行的前端優化。
刪除查詢字符串



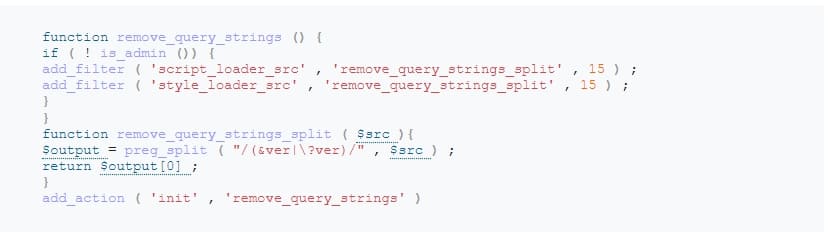
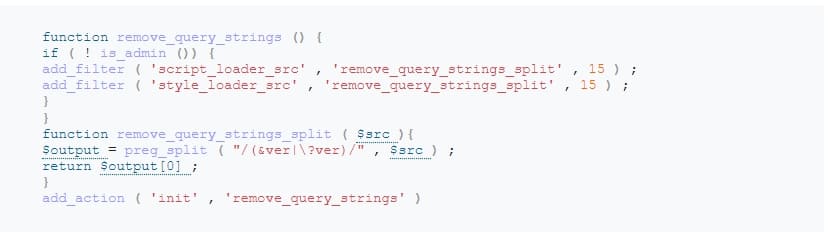
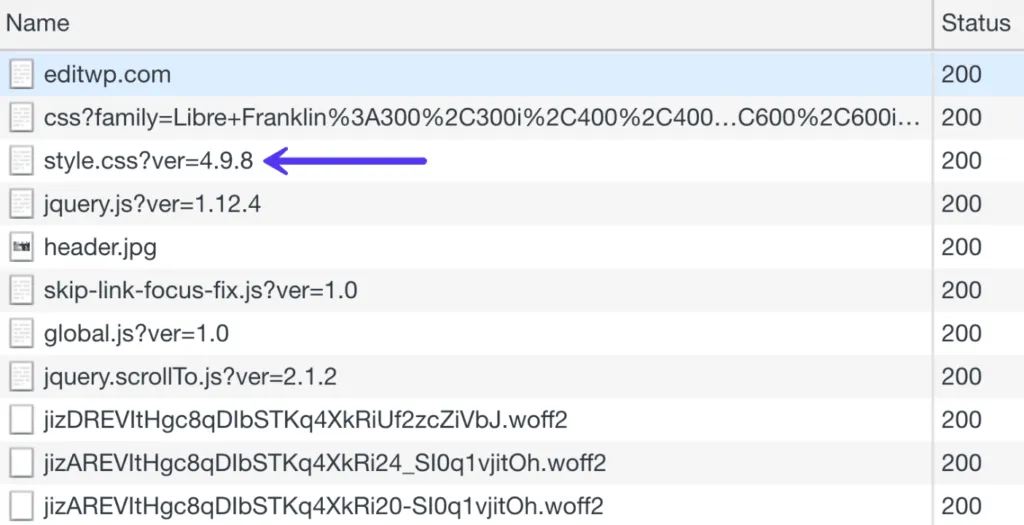
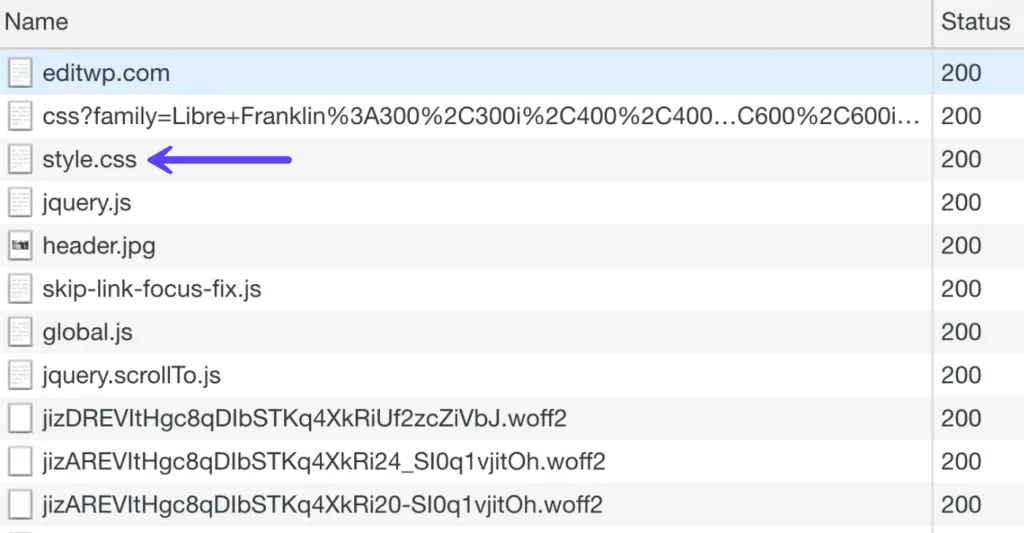
人們在速度測試工具中看到的一個常見警告或建議是您應該刪除查詢字符串。這是怎麼回事?嗯,基本上它的工作原理是您的CSS和JavaScript文件通常在其網址的末尾有文件版本,例如. 某些伺服器和代理伺服器無法快取查詢字符串。因此,通過刪除它們,您有時可以改善快取。https://domain.com/file.min.css?ver=4.5.
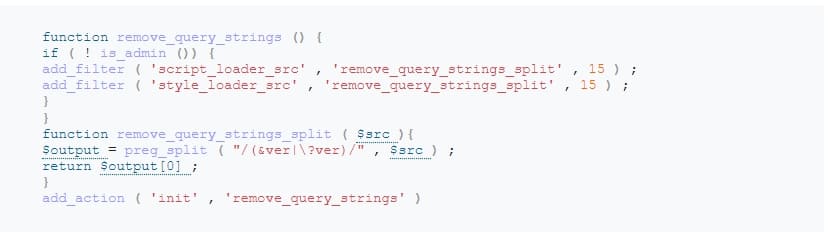
您可以使用像Perfmatters這樣的高級外掛 ,它有一個簡單的一鍵式選項來刪除查詢字符串。或者您可以手動將以下代碼添加到您的主題 functions.php 文件中。更好的選擇是使用像Code Snippets這樣的免費外掛來添加代碼。這樣您就不必直接編輯主題。
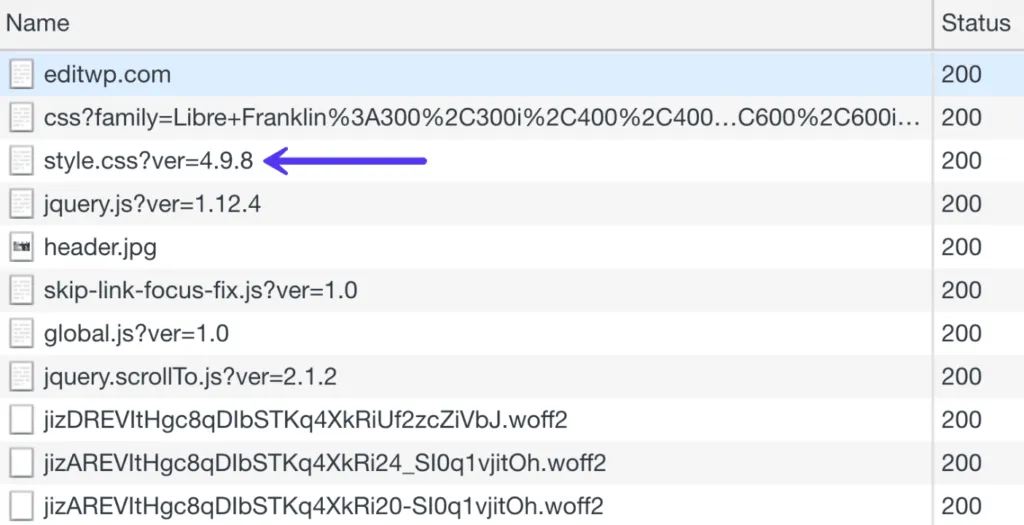
使用查詢字符串



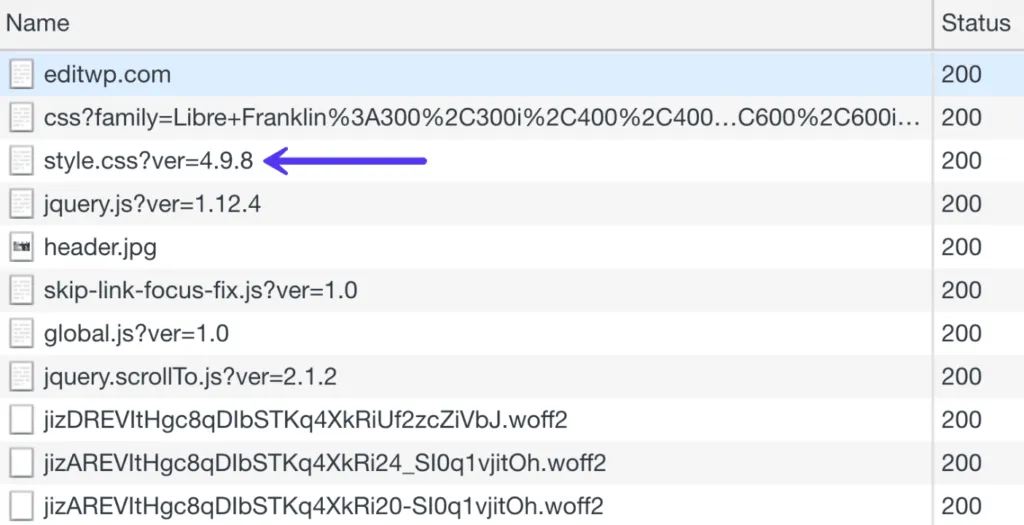
沒有查詢字符串



但是,在您立即刪除網站上的查詢字符串之前,了解使用查詢字符串的原因很重要。WordPress開發人員通常使用文件版本控制來解決快取問題。
例如,如果一個外掛開發者推出的更新和變化 style.css ,從 ?ver=4.6 到 ?ver=4.7,這將被視為一個全新的網址,並不會被快取。如果您刪除查詢字符串並更新外掛,這可能會導致快取版本繼續提供服務。在某些情況下,這可能會破壞網站的外觀,直到快取的資源過期或快取完全刷新。
此外,一些CDN可以快取查詢字符串。
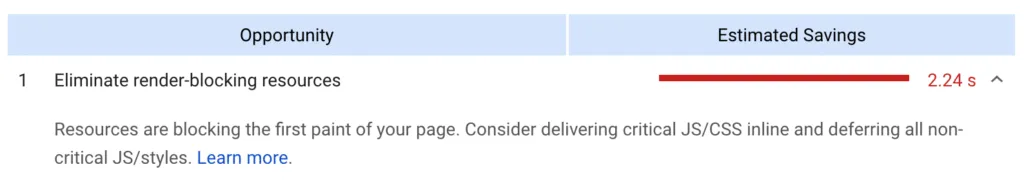
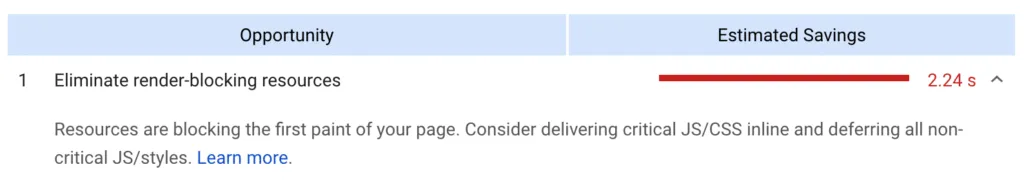
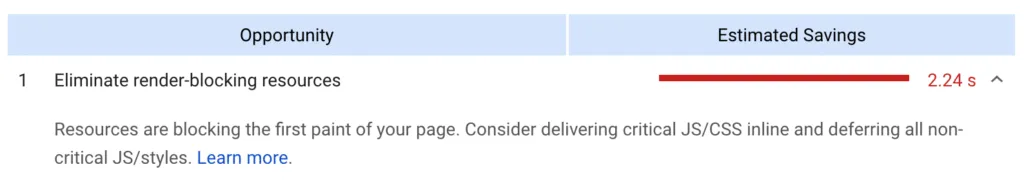
消除阻止渲染的JavaScript和CSS



當您有文件阻止頁面盡快加載時,可能會出現關於阻止渲染的JavaScript和CSS的警告。特定的JS和CSS有時是有條件的,這意味著它們不需要顯示首屏內容。您可以通過使用async和defer屬性來防止它們成為渲染阻塞。
要消除阻塞渲染的JavaScript 和CSS,您需要執行以下操作:
從關鍵渲染路徑中清除JS
將JavaScript移出關鍵呈現路徑通常是通過向調用JavaScript資源的HTML的 script元素添加defer 或 async屬性來完成的。
- async屬性告訴瀏覽器開始下載資源的時候了,而不會減慢HTML解析。一旦資源可用,HTML解析就會暫停,以便可以加載資源。
- defer屬性告訴瀏覽器暫緩下載的資源,直到HTML解析完成。一旦瀏覽器完成了HTML,它將按照它們在文檔中出現的順序下載並呈現所有延遲的腳本。
優化CSS資源的交付
- 確定呈現首屏內容所需的樣式, 並將這些樣式與HTML內聯。
- 僅在需要時在設備上有條件地使用CSS。
- 異步加載剩餘的CSS。
執行上述所有操作有時可能是一個棘手的過程,並且肯定需要根據您在網站上加載的腳本進行一些調整。這裡有幾個WordPress外掛可以提供幫助:
- Autoptimize
- Async JavaScript
- Hummingbird
在WordPress中結合外部CSS和JavaScript



使用CDN時通常會看到組合外部CSS警告,因為您將CSS文件託管在外部域上,例如cdn.domain.com。過去,解決此問題的快速方法是連接您的CSS文件,或組合起來,以便在單個請求中加載。
但是,如果您使用支持HTTP/2的提供程序通過HTTPS運行,則此警告不再像以前那樣重要。使用HTTP/2,現在可以通過單個連接並行加載多個CSS文件。並且超過86%的瀏覽器支持HTTP/2。
但這並不一定意味著這種優化完全無效。在某些情況下,我們已經看到這仍然可以加快WordPress網站的速度。這取決於文件的大小以及文件的數量。因此,這是我們建議您仍然在您的網站上測試的一項優化。
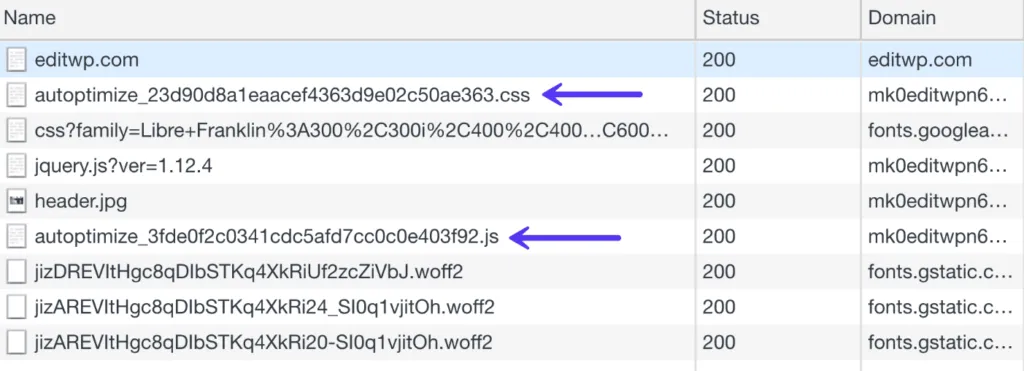
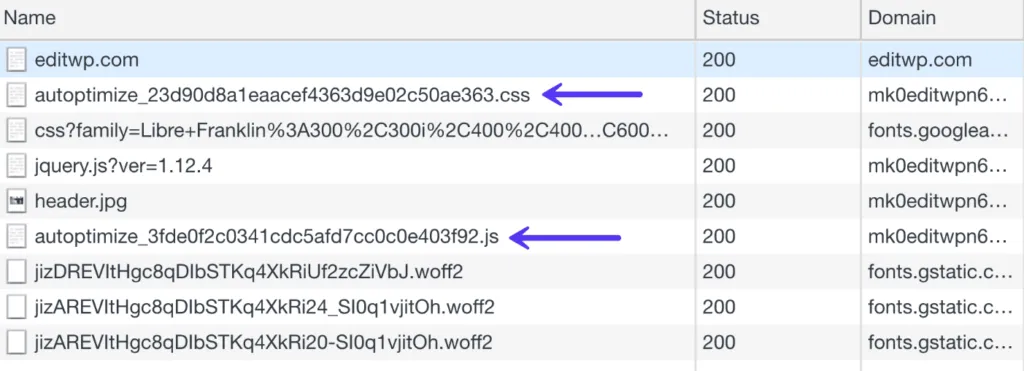
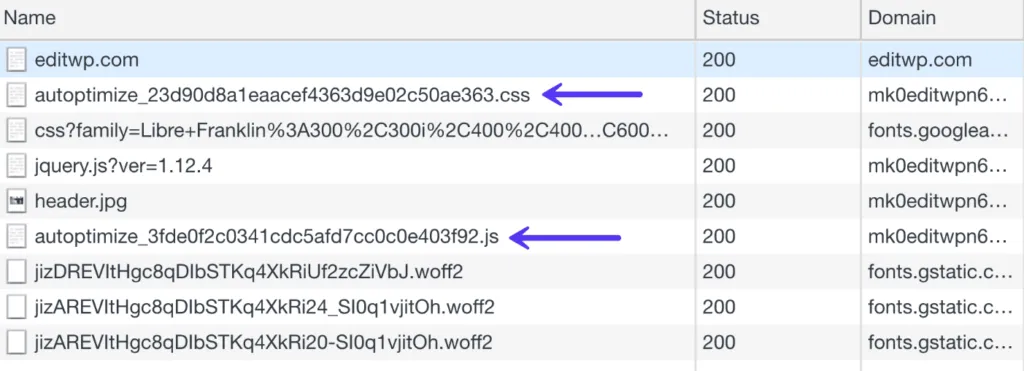
結合外部CSS和JavaScript文件的最簡單方法之一是使用免費的Autooptimize外掛。將它們組合起來後,您將看到一個“autoptimize_xxxxx.css”或“autoptimize_xxxxx.js”文件。它還支持從您的CDN加載它們。您也可以使用
在HTML、CSS和JavaScript上使用縮小
我們可以通過縮小HTML、CSS和JavaScript資源來減少瀏覽器必須下載的數據量。縮小是從源代碼中刪除不必要的字符(如註釋和空格)的過程。這些字符在開發中非常有用,但它們對於瀏覽器呈現頁面毫無用處。
非縮小的HTML



縮小的HTML



您可以使用免費的Autooptimize外掛或WP Rocket來縮小。
使用無Cookie的網域



通常,當您提供圖片、JavaScript、CSS等內容時,沒有理由 伴隨HTTP cookie,因為它會產生額外的開銷。一旦伺服器為特定域設置了cookie,該域的所有後續HTTP請求都必須包含該cookie。此警告通常出現在具有大量請求的網站上。
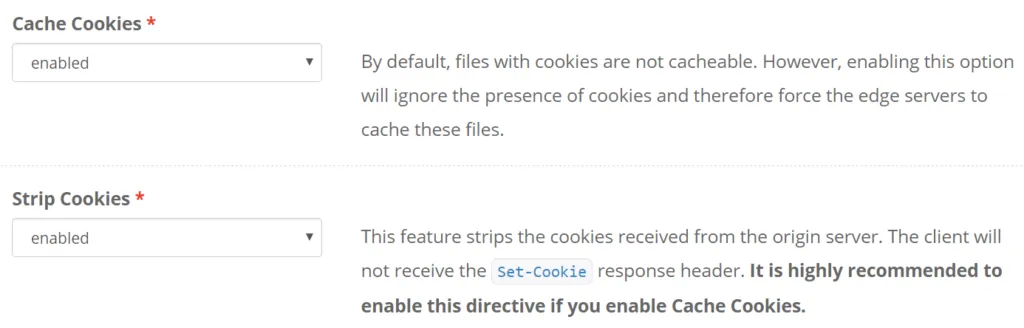
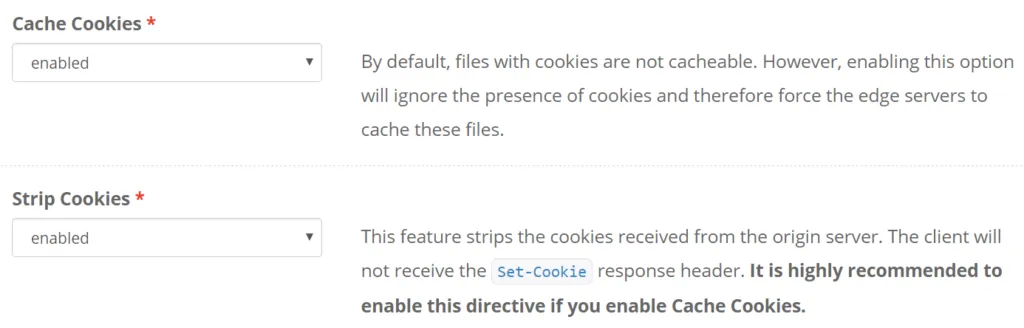
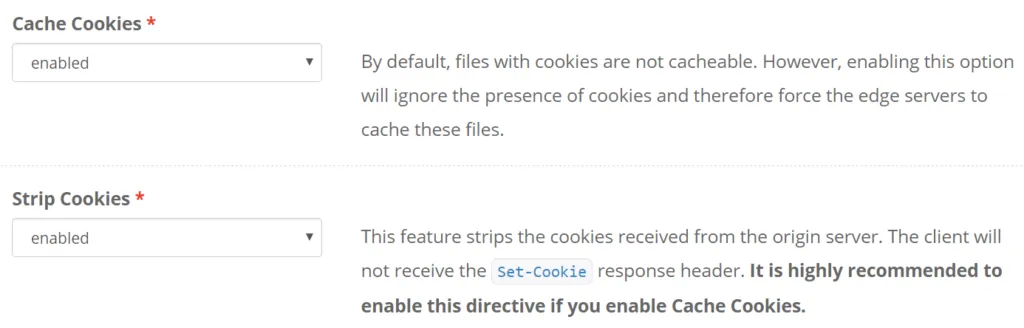
解決此警告的一種簡單方法是使用CDN提供程序 ,該提供程序可以忽略cookie以及剝離cookie,這將完全阻止客戶端接收Set-Cookie響應標頭。KeyCDN是一家提供此功能的CDN提供商。默認情況下,您可以看到啟用了以下兩個選項。這是一個簡單的替代方案,而不必費心移動和配置您的網站以從單獨的子域交付靜態資產。
如果您正在使用Cloudflare, 則無法禁用通過其網路提供的資源上的cookie。CloudFlare在您的標頭中包含他們自己的安全cookie。同樣,這些cookie非常小,對性能的影響也非常小。但是,如果您使用CloudFlare,則無法繞過此警告。
解決此問題的第2種方法是重新配置您的WordPress網站,以從新域或子域提供靜態資產。
在WordPress中禁用嵌入



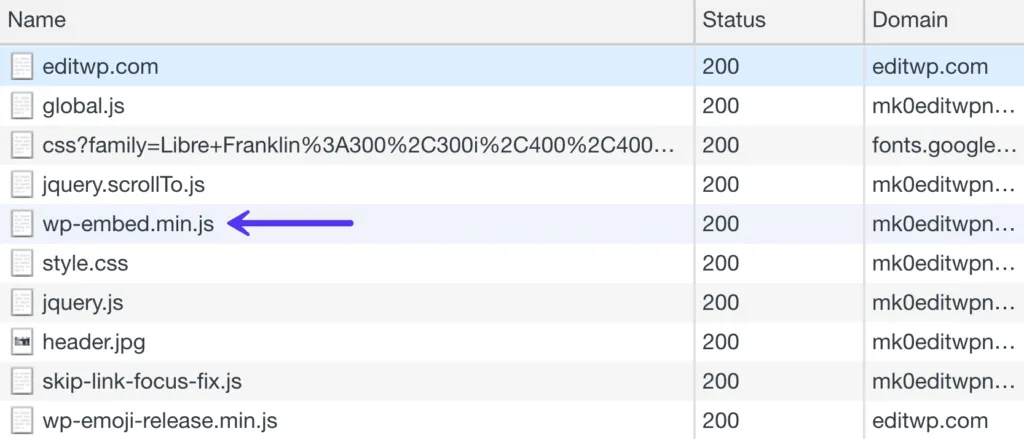
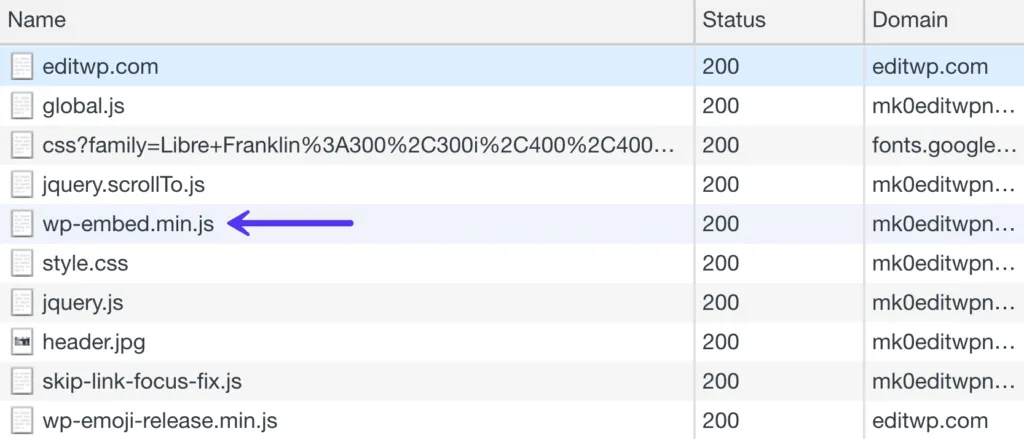
WordPress 4.4將oEmbed功能合併到核心中。這允許用戶只需粘貼網址就可以在他們的網站上嵌入YouTube影片、推文和許多其他資源,WordPress會自動將其轉換為嵌入內容,並在可視化編輯器中提供實時預覽。隨著更新,WordPress本身成為oEmbed提供者。
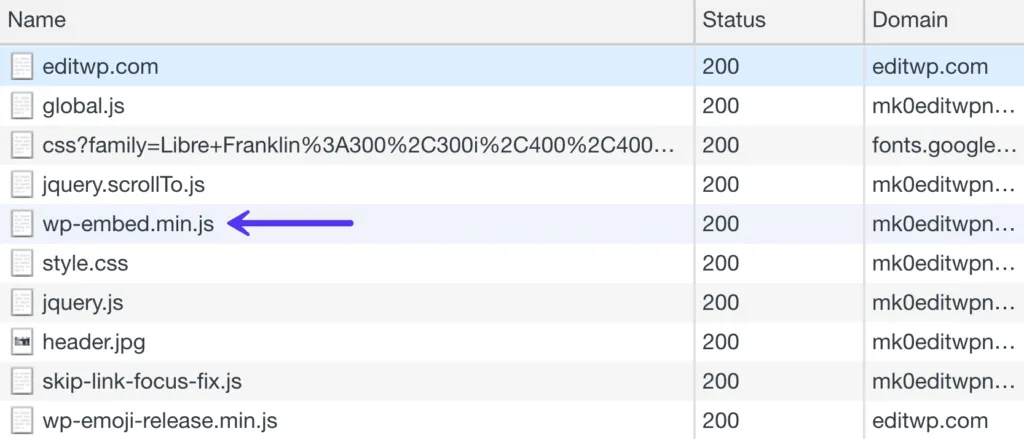
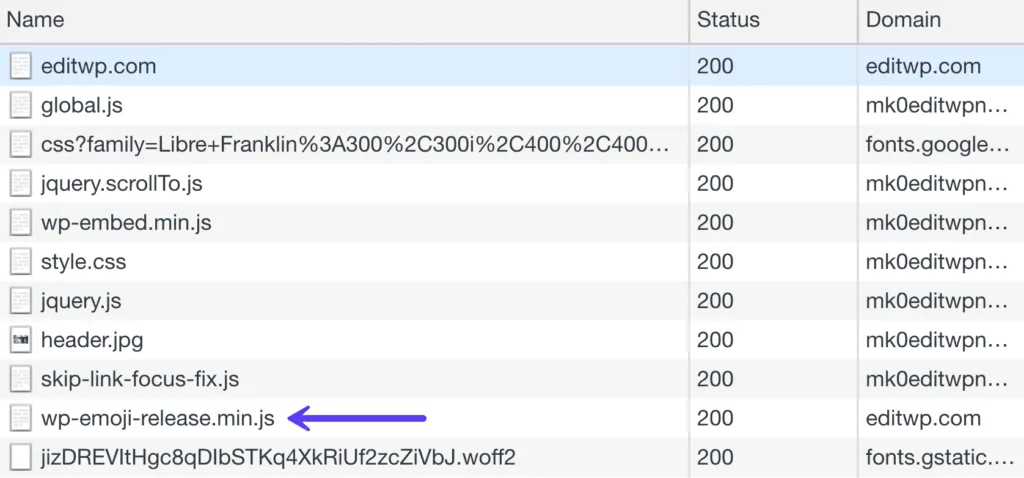
此功能對很多人都很有用,您可能希望保持啟用狀態。但是,這意味著它還會在您的WordPress網站上生成一個額外的HTTP請求來加載wp-embed.min.js 文件。這會在網站範圍內加載。雖然這個文件只有1.7KB,但這些東西會隨著時間的推移而增加。請求本身有時比內容下載大小更重要。
您可以禁止加載文件:
- Disable Embeds with Plugin
- Disable Embeds with Code
- Move the JavaScript Inline
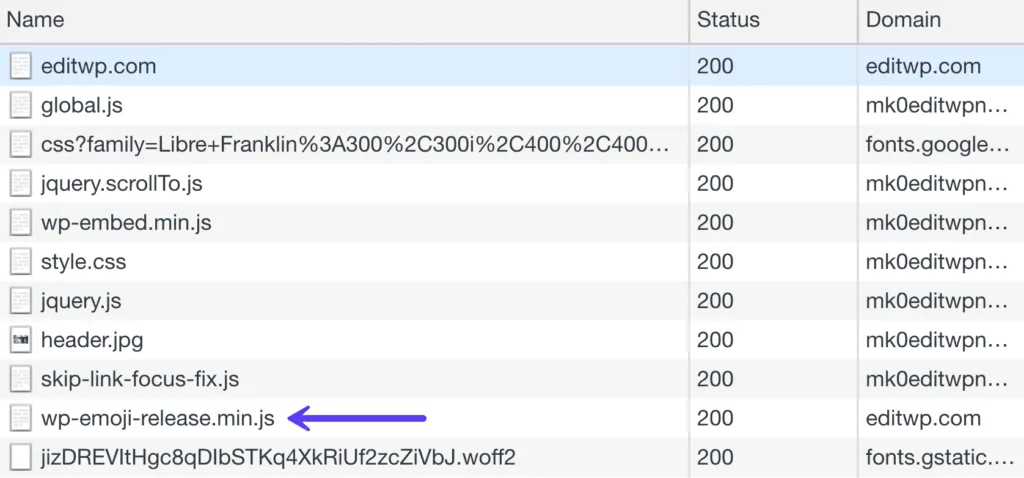
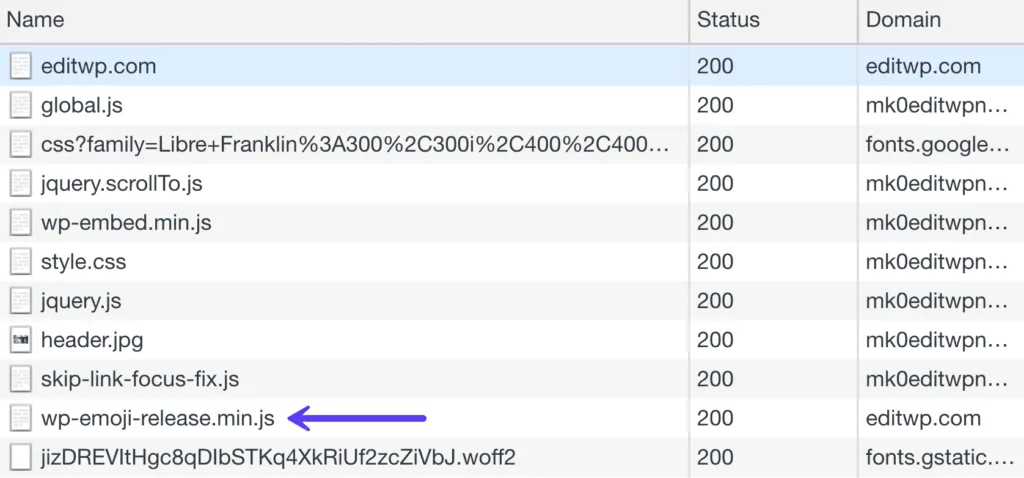
在WordPress中禁用表情符號



WordPress 4.2將表情符號的支持添加到舊瀏覽器的核心中。這樣做的一個大問題是它會在您的WordPress網站上生成一個額外的HTTP請求來加載wp-emoji-release.min.js文件。這會在網站範圍內加載。
有幾種不同的方法可以在WordPress中禁用表情符號。您可以使用免費外掛或代碼來實現。
- 使用外掛禁用Emojis
- 使用代碼禁用Emojis
如何加速WordPress評論或禁用它們
網站上繁忙的評論部分可能會導致許多性能問題。想想讓評論起作用的資源:
- 查詢數據庫以提取現有評論。
- 為每個新評論建立數據庫條目。
- 評論和評論元數據由訪問者的瀏覽器接收和處理。
- 外部資源,例如Gravatars,被請求、下載和加載(需要單獨的DNS查找)。
- 在許多情況下,必須下載和處理大型JavaScript和jQuery資源,才能使評論系統按預期方式工作。
您可以使用4種不同的選項來加快WordPress評論速度:
1.禁用評論
如果您認為評論沒有增加網站任何價值,最好完全禁用評論。請記住,評論會影響您的SEO,因為Google 通常會將這些內容作為頁面上的附加內容進行抓取,因此您應該只審過高質量的評論。查看以下3種禁用評論的簡單方法:
- 通過WordPress設置禁用評論
- 使用外掛禁用評論
- 使用代碼禁用評論
2.優化原生WordPress評論
您的第2個選擇是優化WordPress評論系統。一種方法是減少初始頁面加載時加載的評論數量。
1. 轉到WordPress管理區域中的設置→ 討論。
2. 查找其他評論設置部分。
3. 選中分頁顯示評論的複選框,並為您希望在初始頁面加載時顯示的評論數量添加一個值。
您的另一個選擇是在CDN上使用主機Gravatars。
默認情況下,當加載WordPress評論時,每個唯一的Gravatar都需要一個HTTP請求。因此,如果一個頁面加載了來自50個不同評論者的評論,則需要50個HTTP請求才能下載所有這些Gravatar。可以想像,這會影響您的頁面速度。更不用說我們看到gravatar.com的外部DNS查找有時很慢,在某些情況下甚至超時的事實。
3.使用第三方評論系統



如果您的網站託管在共享伺服器上,那麼使用第三方評論系統可能會加快包含大量評論的頁面的速度。
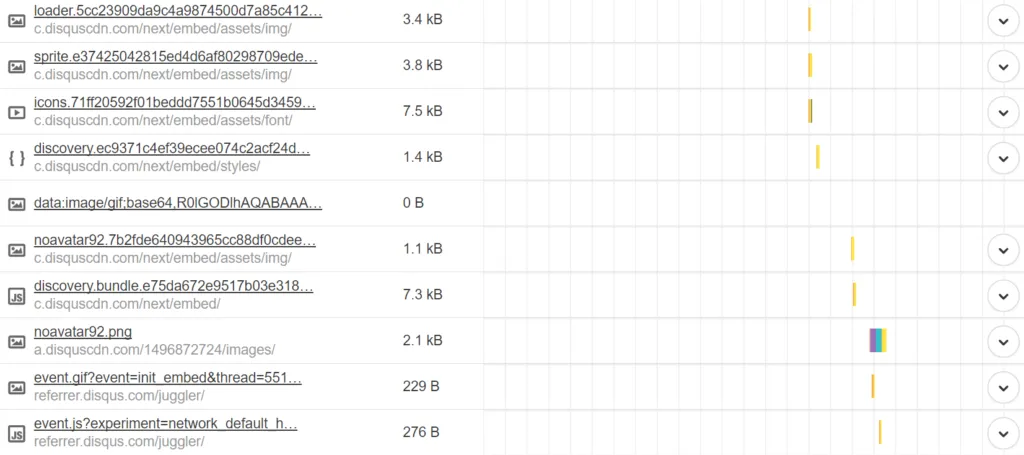
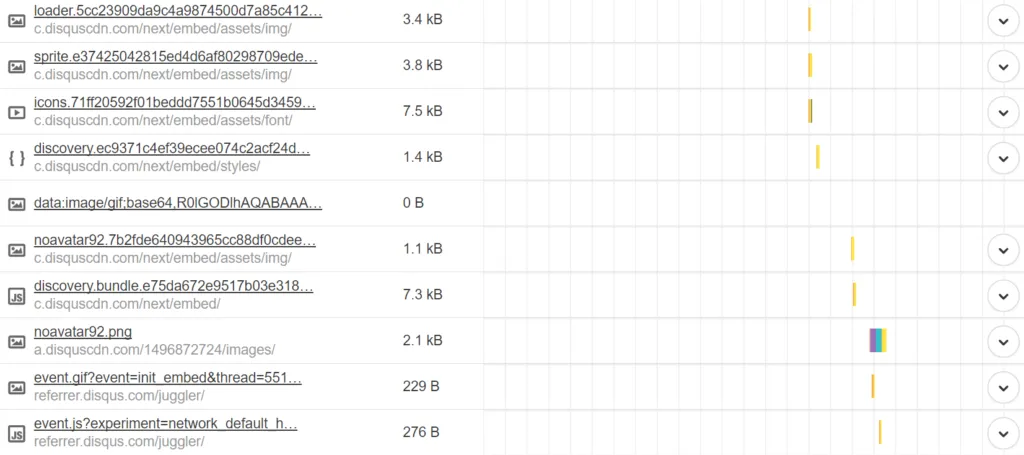
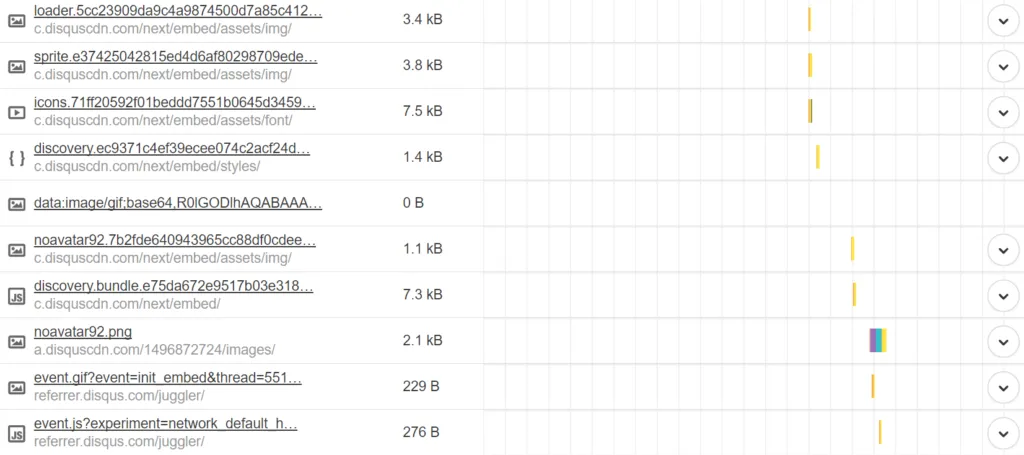
始終確保對您正在嘗試的第三方評論系統進行速度測試。雖然大多數這些請求都是異步加載的,但如果您使用Disqus,您仍然會注意到一些額外的加載時間。
4.延遲加載評論
可以使用這2個外掛:
- Lazy Load for Comments:此外掛允許您延遲加載原生WordPress評論。
- Disqus Conditional Load : 如果您想使用Disqus評論系統,這是延遲加載評論的必備外掛。
禁用WordPress的RSS Feed
如果您沒有在您的網站上使用WordPress的部落格部分,您可以禁用WordPress RSS Feed。
- 使用外掛禁用RSS Feed
- 使用代碼禁用RSS Feed
使用預取和預連接
資源提示和指令,例如prefetch 和preconnect可以是在幕後加速WordPress的好方法。
預取



DNS預取允許您在用戶單擊連結之前解析域名(在後台執行DNS查找),這反過來有助於提高性能。這是通過在WordPress網站的header中添加一個rel=”dns-prefetch”標籤來完成的。
使用DNS預取的一些常見事情是您的CDN 網址、Google字體、Google分析等。



大多數瀏覽器支持預取 。
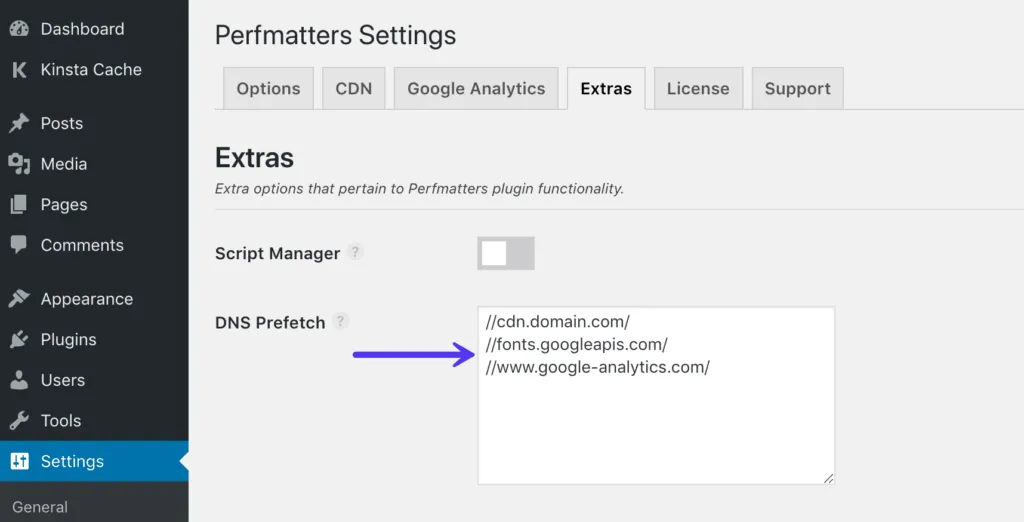
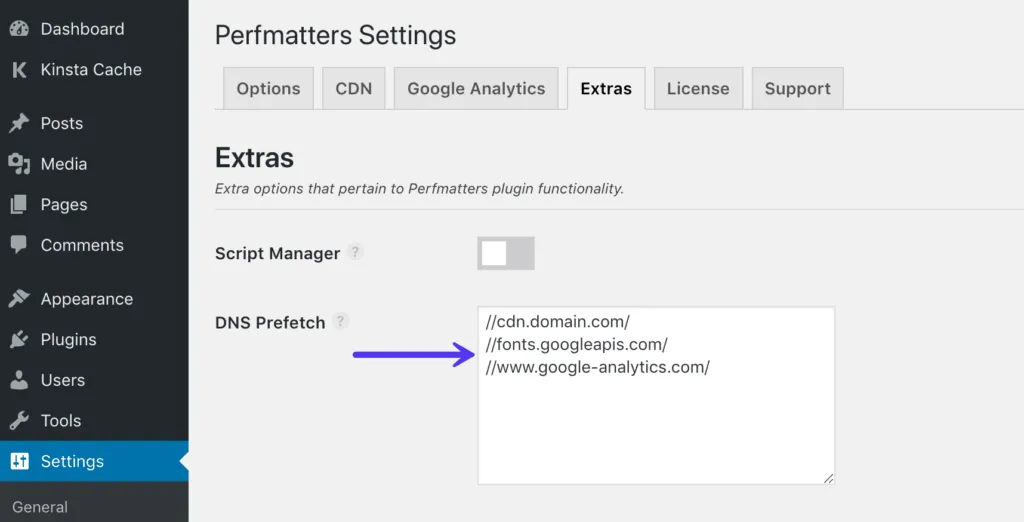
或者您可以使用Perfmatters之類的外掛輕鬆實現DNS預取。只需單擊Perfmatters外掛中的“Extras”選項卡並添加域。格式:(//domain.tld 每行一個)



預連接
Preconnect允許瀏覽器在HTTP請求之前建立早期連接,消除往返延遲並為用戶節省時間。可以消除請求路徑中許多代價高昂的往返——在某些情況下,將請求延遲減少數百甚至數千毫秒。
在WordPress網站的Header中添加一個rel=”preconnect”標籤來完成的。
大多數現代瀏覽器都支持預連接,但Internet Explorer、Safari、IOS Safari和Opera Mini除外。
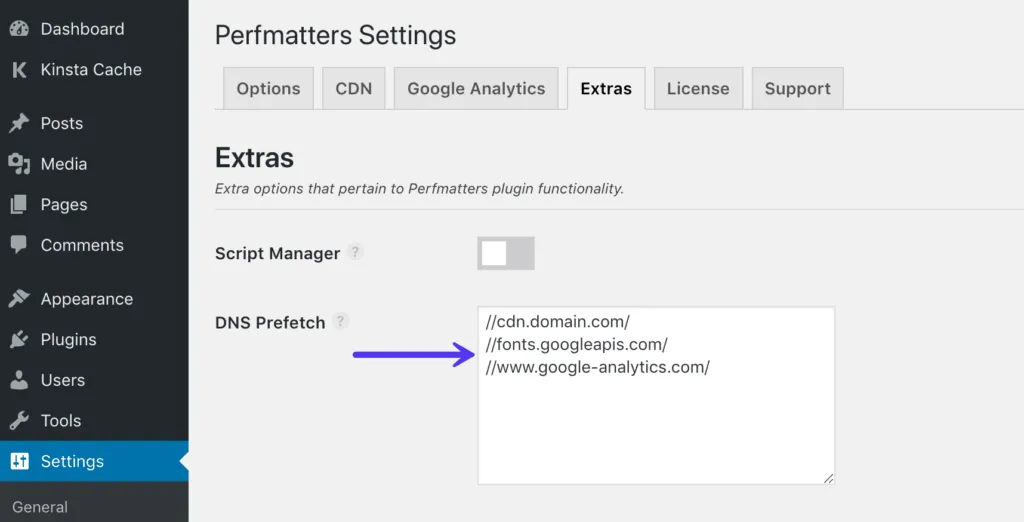
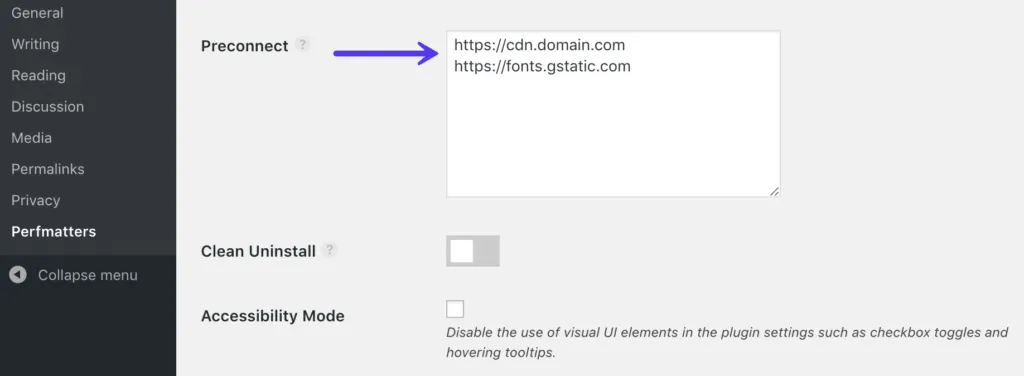
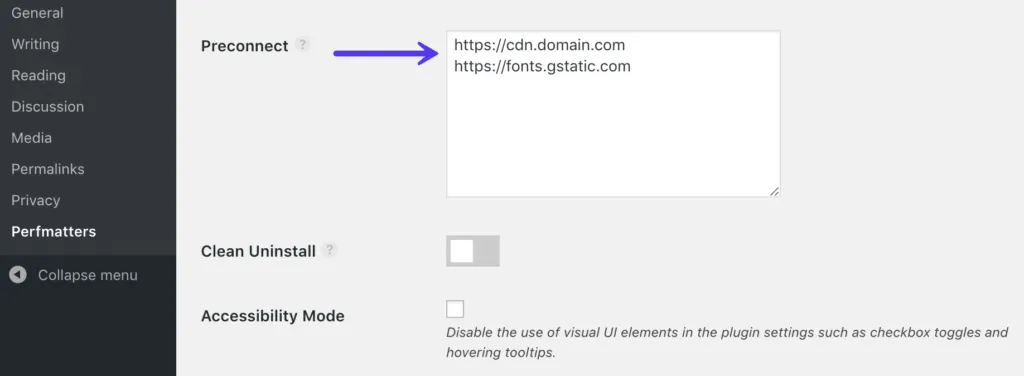
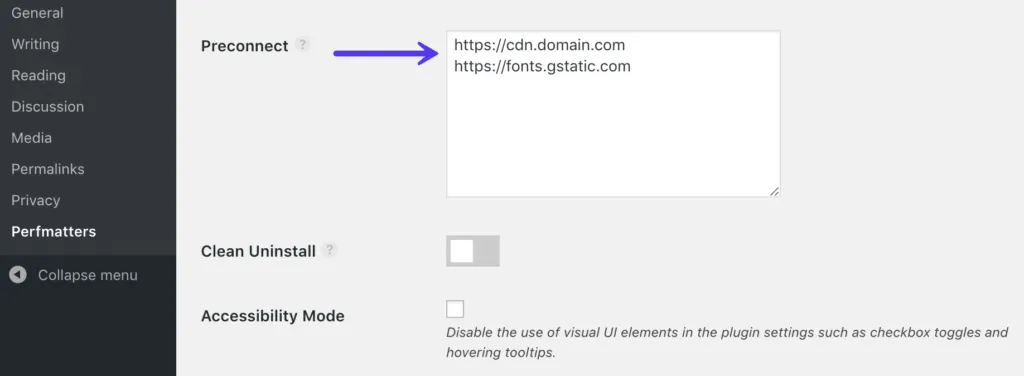
或者您可以使用Perfmatters之類的外掛輕鬆實現預連接。只需單擊Perfmatters外掛中的“Extras”選項卡並添加域。格式:(scheme://domain.tld 每行一個)。



基於每頁/文章禁用腳本
加速WordPress的另一個非常強大的方法是挖掘加載到您的頁面和帖子上的每個請求。您很可能最終會發現在整個網站範圍內加載不應該加載的腳本。
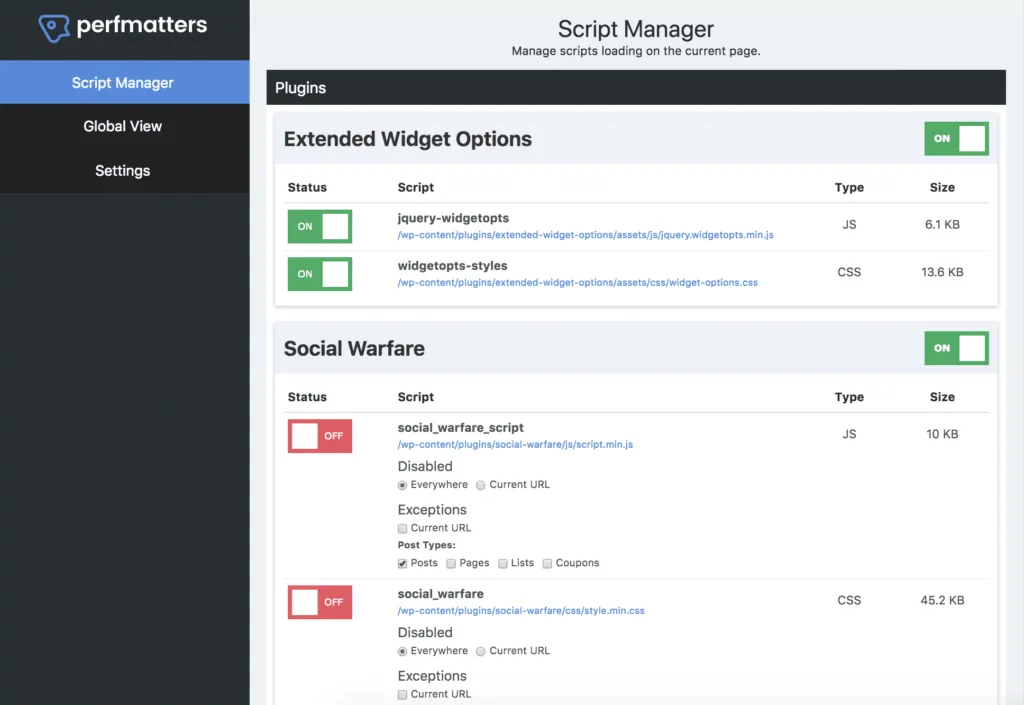
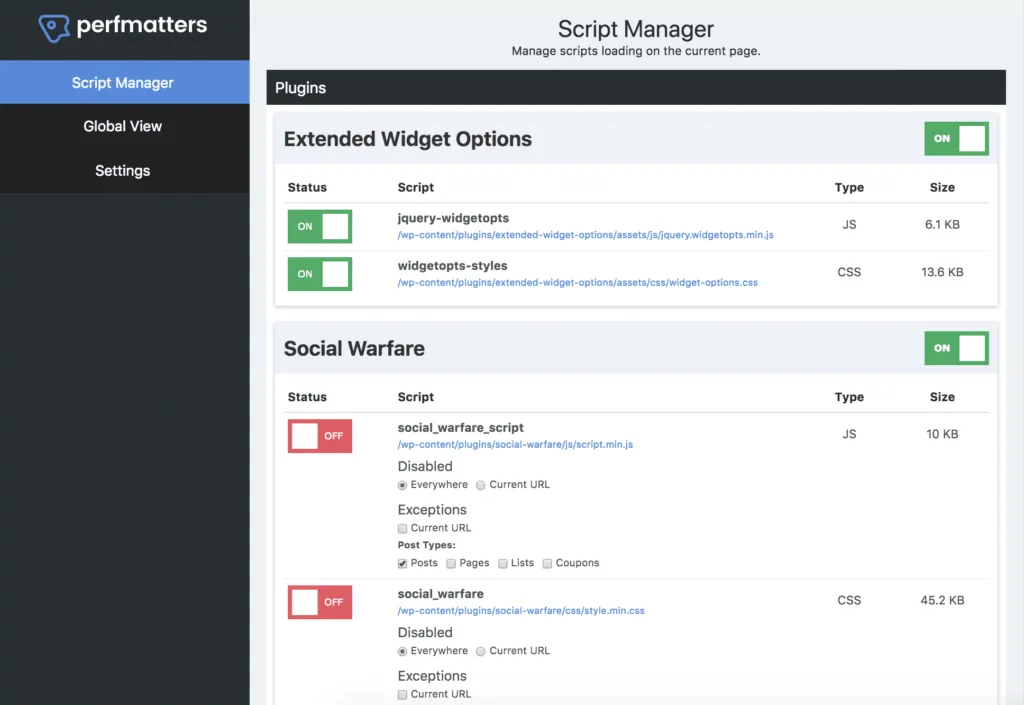
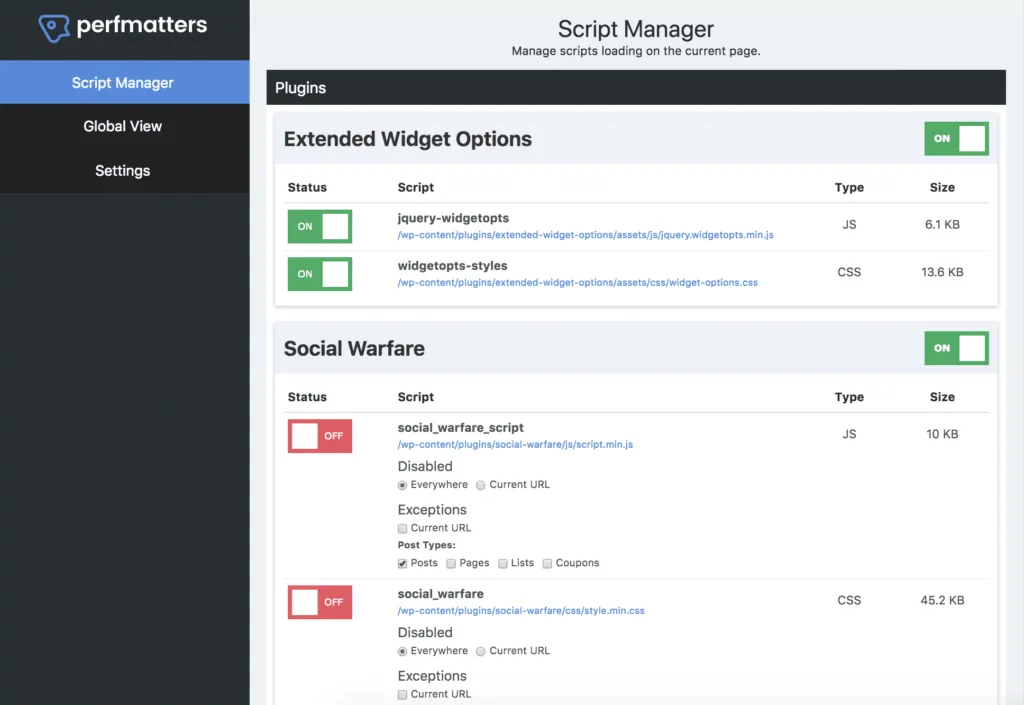
您可以使用像Perfmatters這樣的高級外掛,它內置了“腳本管理器”功能。這允許您在每個頁面/帖子的基礎上禁用腳本(CSS和JavaScript),甚至只需單擊一下即可在整個網站範圍內禁用腳本。
- Contact Form 7外掛會在每個頁面和文章上自行加載。
- 社群媒體共享外掛應該只加載到您的文章中。您可以輕鬆地在任何地方禁用它並僅加載文章類型,甚至自定義文章類型。
- 目錄外掛(TOC) 在每個頁面和文章上加載。使用腳本管理器,您可以輕鬆控制要加載的位置。
為什麼有些外掛以這種方式編碼?
您可能想知道為什麼所有外掛開發人員不只在頁面上檢測到外掛時才加載他們的腳本?嗯,它比那要復雜一些。例如,如果您有一個像Contact Form 7這樣的外掛,它也有短代碼,可以讓您將其放置在任何地方。這包括將其放入小部件中。使用WordPress,與從帖子或頁面元數據中查詢數據相比,當您將腳本出列時,從它們中查詢數據要困難得多。
因此,很多時候這是由於可用性問題。他們破壞外掛的可能性越小,他們獲得的票證和支持就越少。然而,市場上有很多外掛,如果他們願意的話,有很多方法可以解決這個問題並編寫代碼以提高性能。不幸的是,有時下載量和用戶數量之多,使可用性編碼成為優先事項。
腳本管理器



工具欄中您可以看到加載到當前網址的所有腳本,包括JavaScript和CSS文件。然後您有以下選項:
- 狀態開啟 (默認設置)
- 狀態關閉:隨處禁用(然後您可以選擇要啟用的文章類型以及當前網址)
- 狀態關閉:僅在當前網址上禁用(這對於在您的主頁上使用非常有用)
- 狀態關閉:例外(當前網址、文章類型或存檔)
一切都按外掛或主題名稱分組在一起。這使得一次禁用整個外掛變得非常容易。通常,WordPress外掛將同時包含JavaScript和CSS文件。一個WordPress主題可能有10個以上的文件。
修改設置後,請務必保存資料。然後,您可以在網站速度工具中進行測試,以確保腳本不再加載到頁面或文章上。請務必先清除快取!如果您的網站出現任何視覺問題,您始終可以在設置中重新啟用以恢復正常。
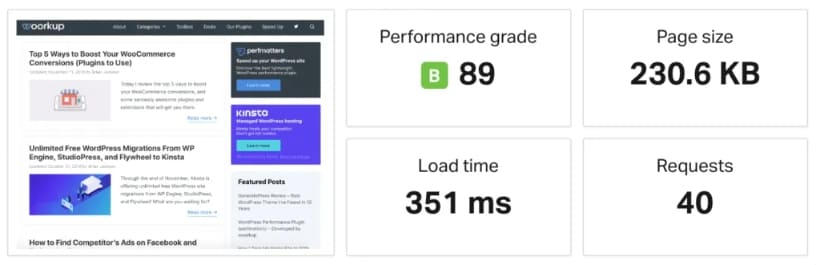
在woorkup的速度測試中,他們能夠將總加載時間減少20.2%。僅在他們的主頁上,他們就能夠將HTTP請求的數量從46個減少到30個。他們的頁面大小也從506.3 KB縮小到451.6KB。
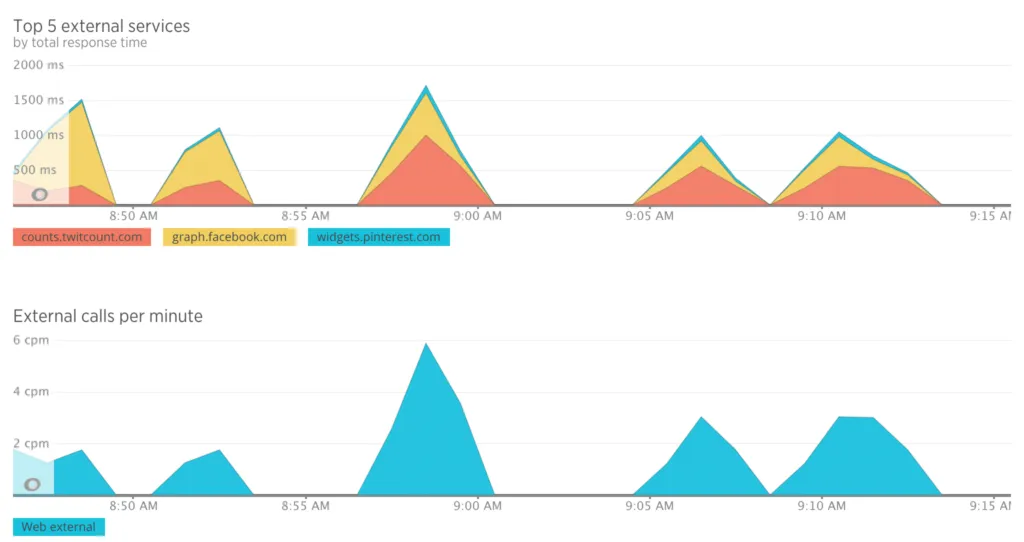
分析第三方性能
基本上,您從網站外部調用的任何內容都會對加載時間產生影響。讓這個問題變得更糟的是,其中一些只是間歇性地緩慢,這使得識別問題更加困難。
第三方外部服務可以被視為從您自己的伺服器外部與您的WordPress網站進行通信的任何內容。以下是我們經常遇到的一些常見示例:
- 社群媒體平台,如Twitter、Facebook和Instagram
- 第三方廣告網路,如Google Adsense、Media.net、BuySellAds、Amazon Associates
- 網站分析和追蹤腳本,如Google Analytics、Crazy Egg、Hotjar、AdRoll
- A/B測試工具,例如Optimizely、VWO、Unbounce
- WordPress評論系統, 例如Disqus、Jetpack、Facebook 評論
- 備份和安全工具, 例如VaultPress、Sucuri、CodeGuard
- SumoMe、HelloBar等社交分享工具
- CDN網路, 如KeyCDN、Amazon CloudFront、CDN77和StackPath
- 外部託管的Javascript
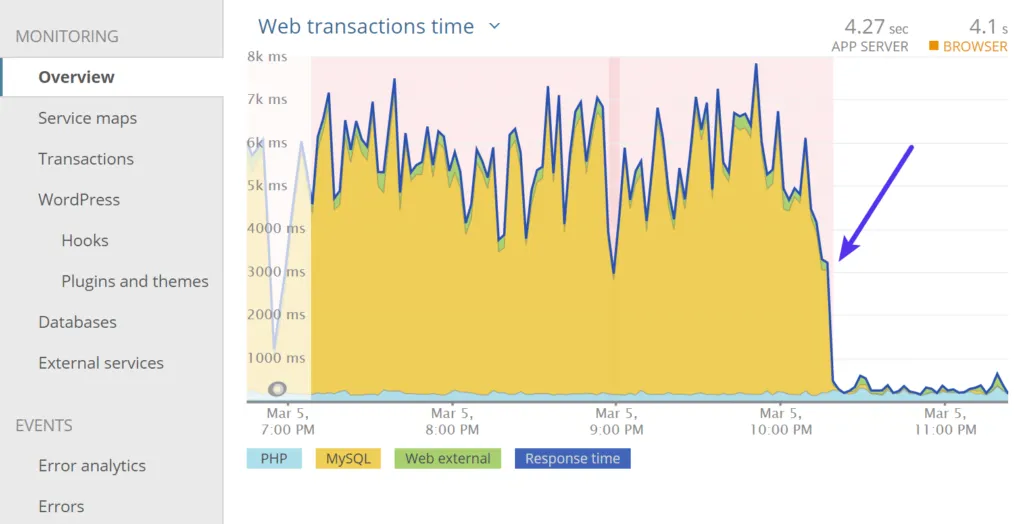
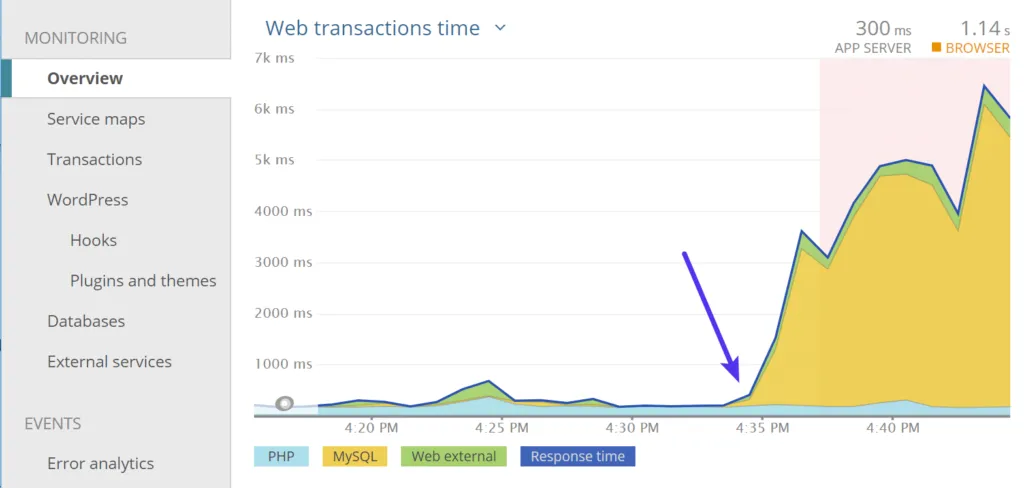
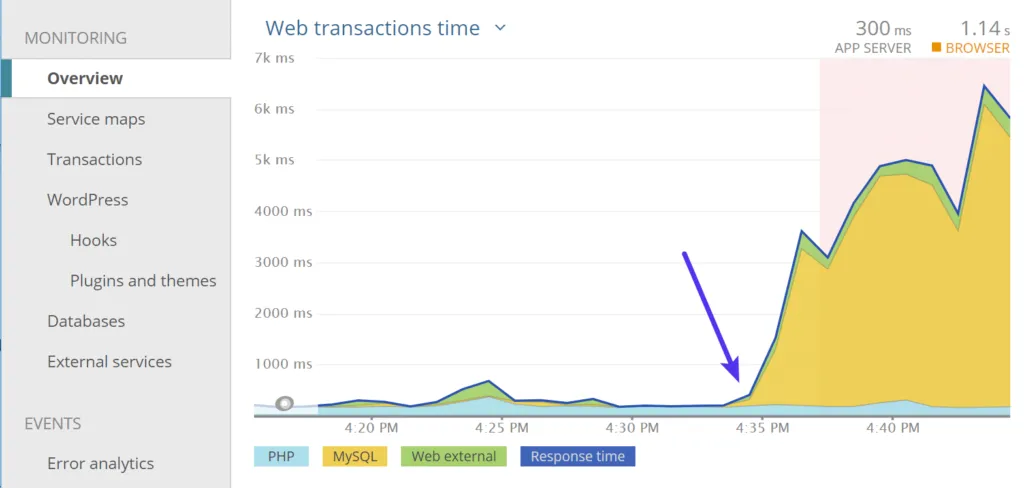
其中一些第三方追蹤器對性能有多大影響?在我們自己的案例中,我們看到第三方腳本將頁面加載時間增加了86.08%。
當完全沒有追蹤器被阻止時,網站速度會慢2倍。
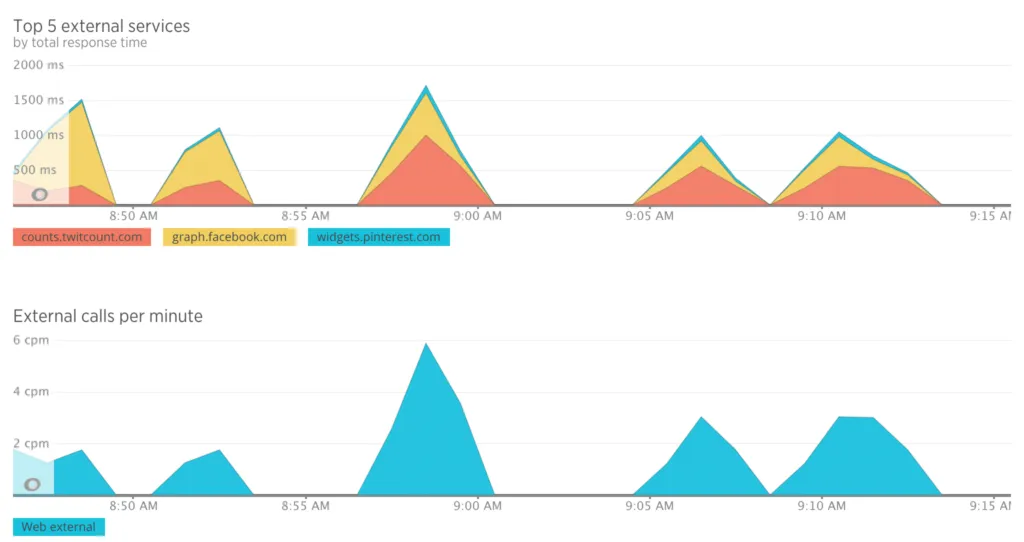
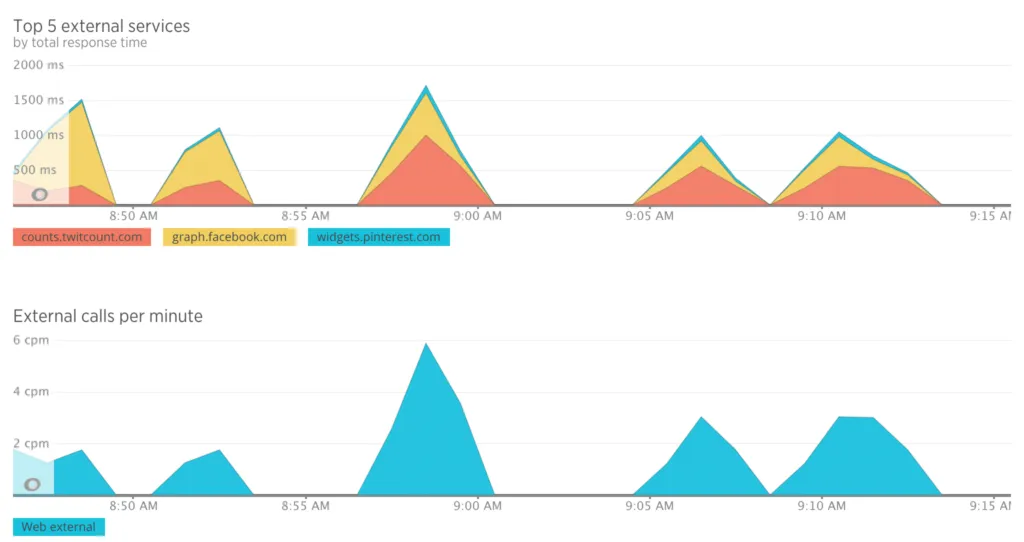
New Relic提供了一種出色且簡單的方法來隨時間監控您的外部服務。在下面的這個例子中,我們可以看到對twitcount.com、graph.facebook.com和widgets.pinterest.com的外部調用。



十四、永遠先優化移動裝置
Google於2018年3月26日開始推出其移動優先索引。此前Google的抓取、索引和排名系統使用的是桌面版網站。移動優先索引意味著Googlebot現在將使用您的WordPress網站的移動版本進行索引和排名。這有助於改善移動用戶的搜索體驗。
在針對移動先優化您的網站時,速度是需要關注的最重要因素之一。速度在從可用性到跳出率以及確定潛在買家是否會返回您的網站的所有方面都起著重要作用。事實上,速度現在是Google搜索和移動搜索廣告的著陸頁因素。糟糕的移動體驗將導致大多數用戶永遠不會回來。根據最新的Google頁面速度報告,移動網站在2018年的平均加載時間為15秒。53%的移動網站訪問者離開的頁面加載時間超過3秒。
在優化移動裝置時,需要考慮以下幾點:
a.查看您的移動裝置流量
b.確保您的網站是RWD響應式
C.仔細檢查以確保srcset正常工作
WordPress會自動為上傳到媒體庫的每個圖片建立多種尺寸。通過將圖片的可用尺寸包含到srcset 屬性中,瀏覽器現在可以選擇下載最合適的尺寸並忽略其他尺寸。
由於存在所有第三方圖片外掛和自定義,我們已經多次看到它無法正常工作。因此,重要的是要仔細檢查您的圖片是否正確地為不同的螢幕尺寸添加了不同版本的srcset屬性。優化圖片永遠都重要。
Google AMP可能是解決方案
Google AMP(加速移動頁面項目)最初於2015年10月啟動,依賴AMP HTML,這是一個完全基於現有網路技術構建的新開放框架,允許網站構建輕量級網頁,提供了一種比桌機版網頁的精簡版本。
如想在眾多競爭對手中脫穎而出,建議您使用AMP 打造出最優質的到達網頁體驗。
您可以使用AMP或WP AMP外掛。一般來說,到達網頁速度愈快,轉換次數就會隨之增加。AMP能協助您製作載入快速的網頁,但又不會犧牲創意和傳達品牌理念的方式,且因為同時兼具快速與流暢的優點,還可為使用者帶來更出色的體驗,而到達網頁體驗正是決定品質分數和廣告評級的重要指標。
十五、關於WordPress外掛的獨家消息
可能有很多所謂的SEO專家都跟您說不要安裝太多外掛,否則會降低WordPress網站的速度。雖然有時確實如此,但這並不是最關鍵的因素。外掛的數量不如外掛的質量重要。就像WordPress主題一樣,外掛的開發時考慮效能非常重要。我有許多客戶安裝30、40個外掛,他們的網站仍然可以在不到一秒的時間內加載。
WordPress外掛最讓人頭痛的地方



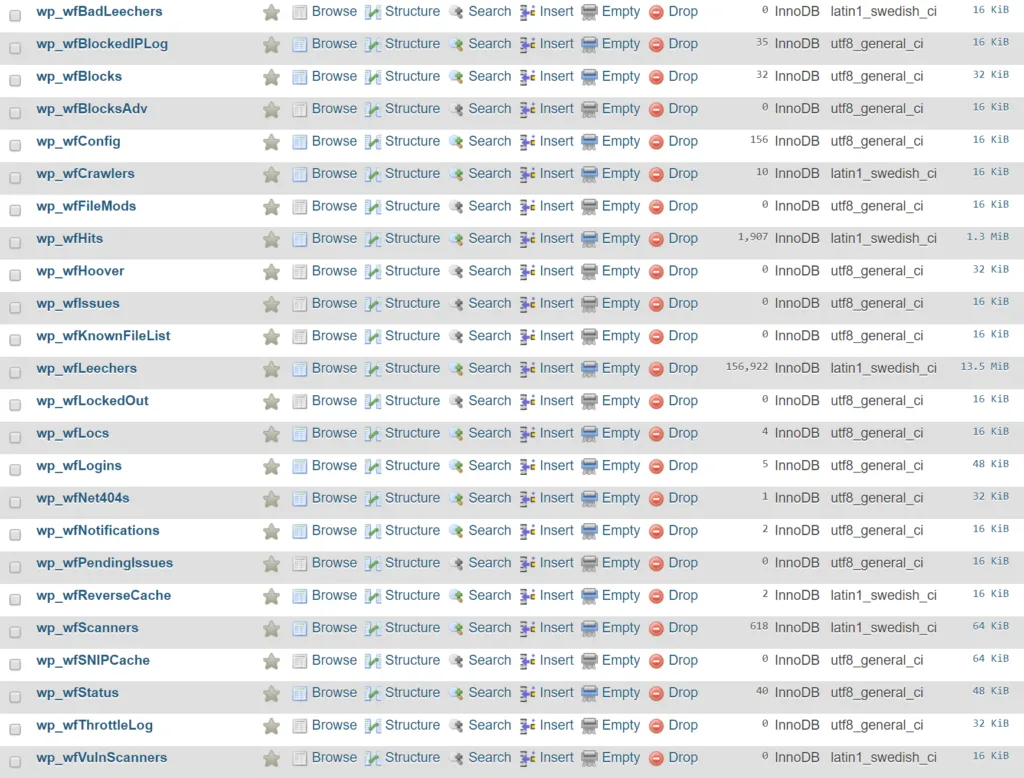
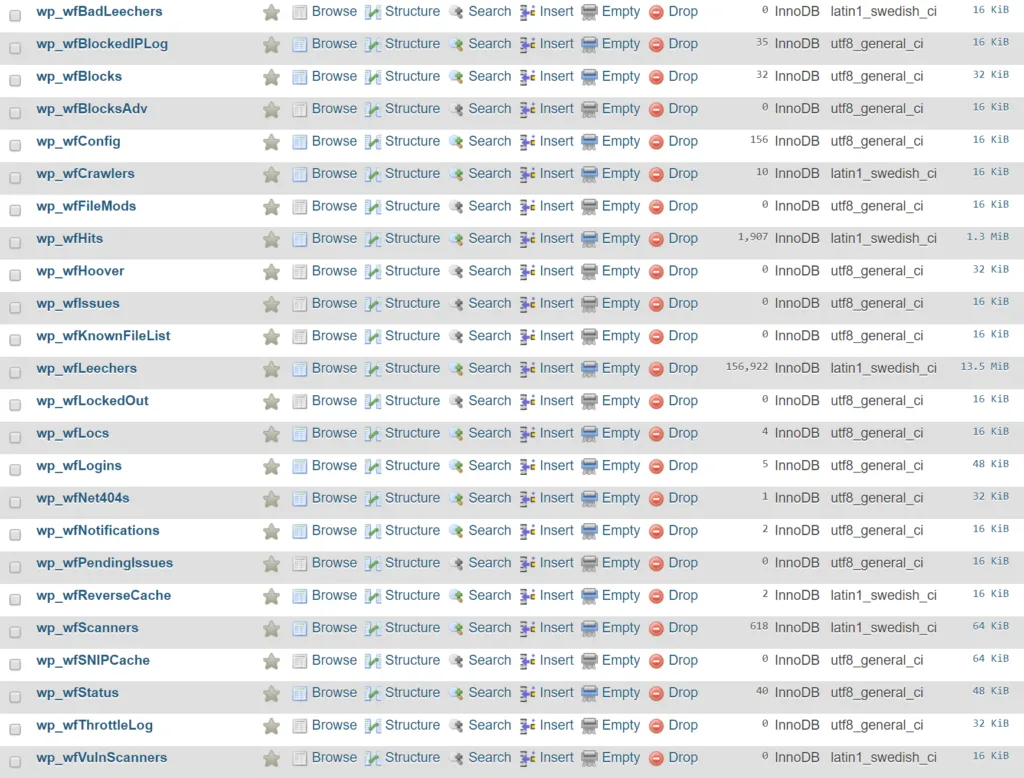
WordPress外掛的一大問題是卸載過程。每當您安裝WordPress外掛或主題時,它都會將數據儲存在數據庫中。問題在於,當您使用其中一種標準方法刪除外掛時,它通常會在數據庫中留下資料。隨著外掛數量的累積,這可能會增加大量數據,並開始減慢您的網站速度。下面圖片顯示當卸載了Wordfence安全外掛,它在數據庫中留下了24個資料。如果它們還遺留一些數據在wp_options表,那就更糟了。
除了數據庫之外,許多外掛還會留下額外的文件夾和文件。根據我們的經驗,這在建立用於日誌記錄的額外目錄的安全和快取外掛中很常見。例如,刪除Wordfence外掛後,在wp-content目錄中發現了一個“wflogs”文件夾。事實上大多數外掛和主題都是這樣,所以正確卸載WordPress外掛是一門專業的技術。
十六、除錯以及刪除緩慢的WordPress外掛
使用New Relic識別拖垮速度的外掛和數據庫查詢
New Relic是一個PHP監控工具,可用於獲取網站上的詳細效能統計訊息,但是因為New Relic會影響網站效能,我們建議您在需要對效能進行故障排除時啟用就好,其他時間保持禁用。
找到拖垮速度的外掛



當WordPress外掛導致網站緩慢時,症狀會根據外掛執行的活動而有所不同。但是,在許多情況下,您會發現一個緩慢的外掛會影響WordPress網站的每個頁面。
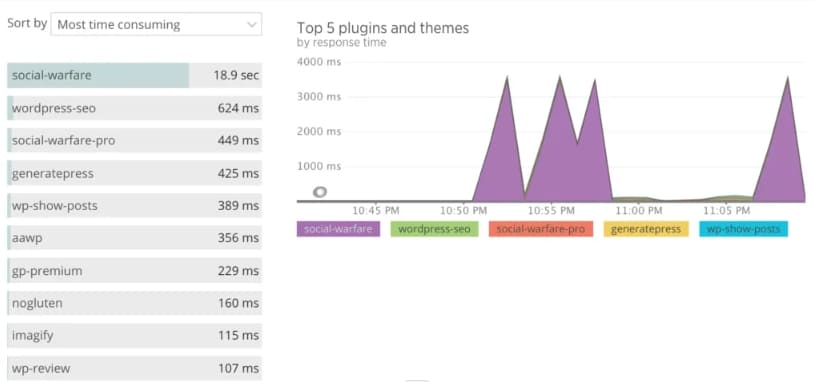
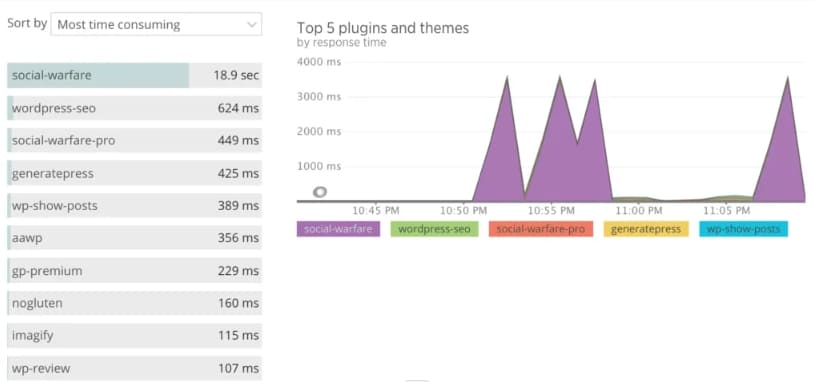
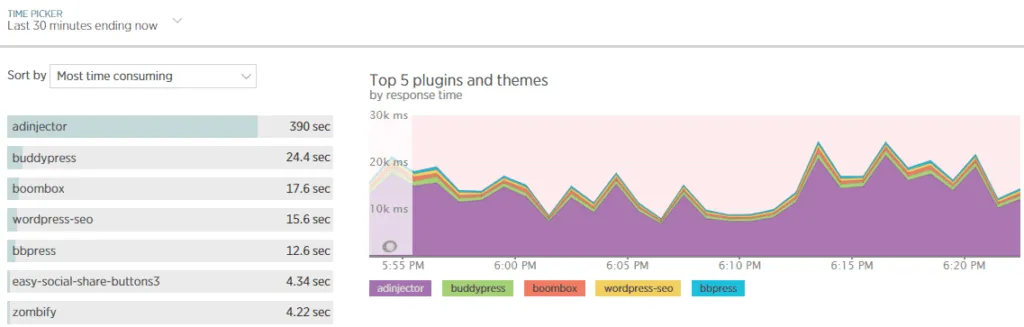
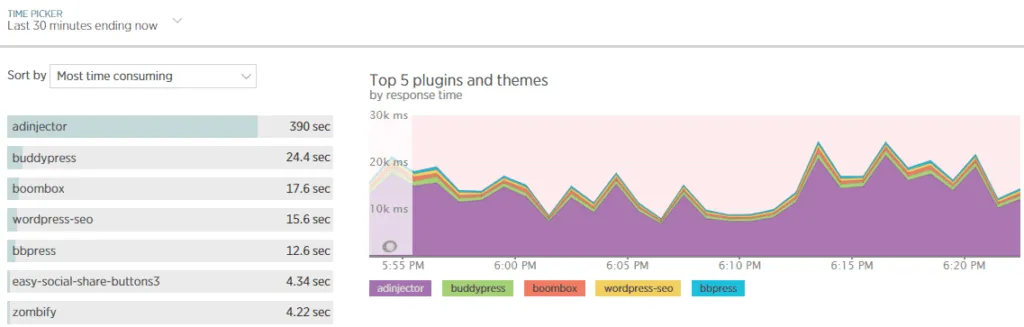
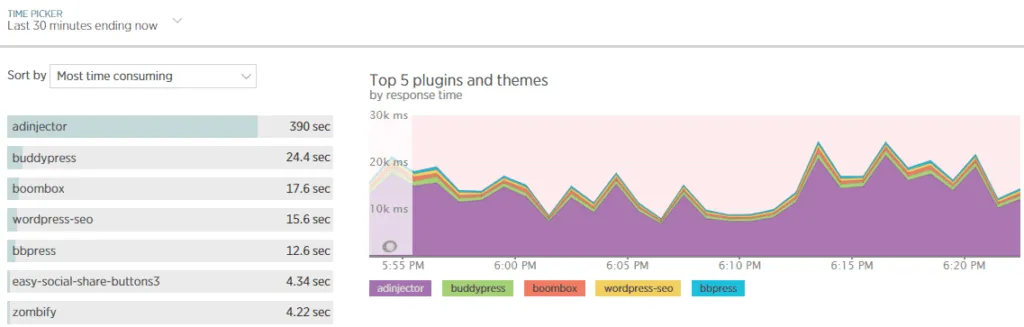
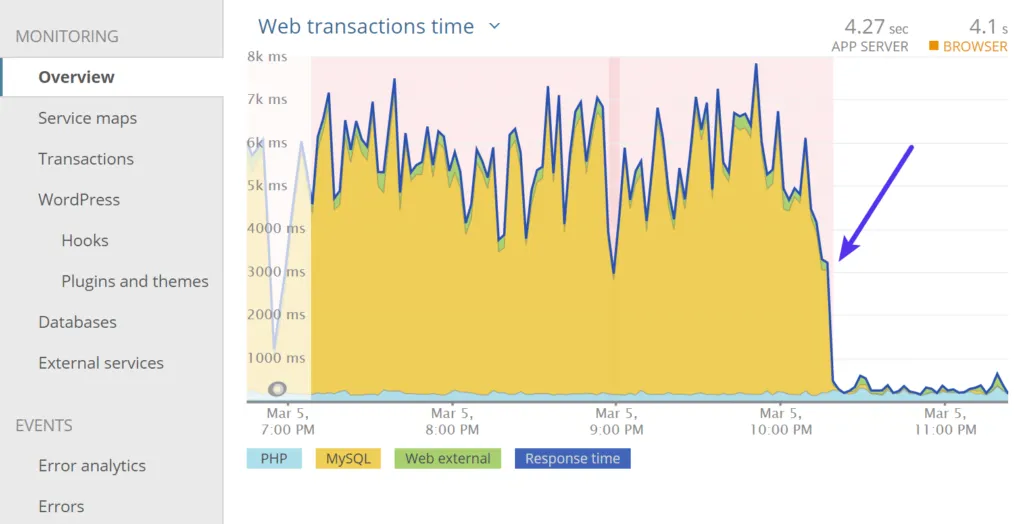
您可以看到adinjector外掛消耗的時間是第二名最慢外掛的15倍。當您看到這樣的數據時,很容易立即移除或禁用外掛,很多時候其實是外掛設置錯誤、數據庫緩慢或響應緩慢的外部資源,才會導致外掛消耗大量資源。
因此,當您看到響應緩慢的外掛時,最好用New Relic檢查其他頁面。在決定停用外掛是最好的還是唯一的方法之前,應該檢查數據庫和外部資源。
數據庫不堪負荷拖垮網站速度



優化不當的數據庫可能會導致WordPress網站整體運行緩慢。這種與數據庫相關的緩慢很可能會出現在兩個地方:



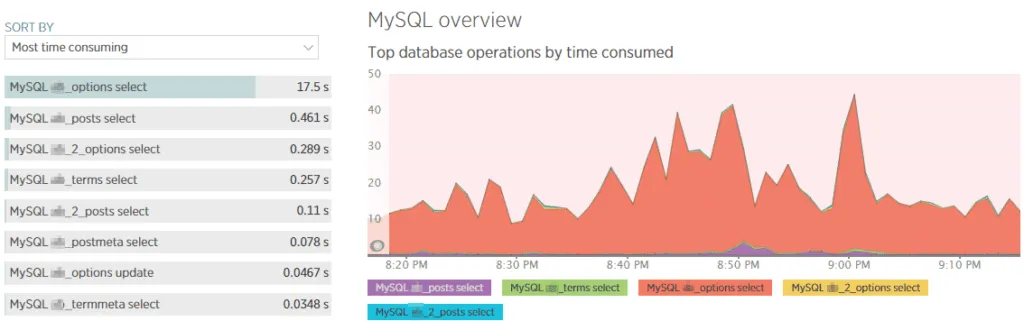
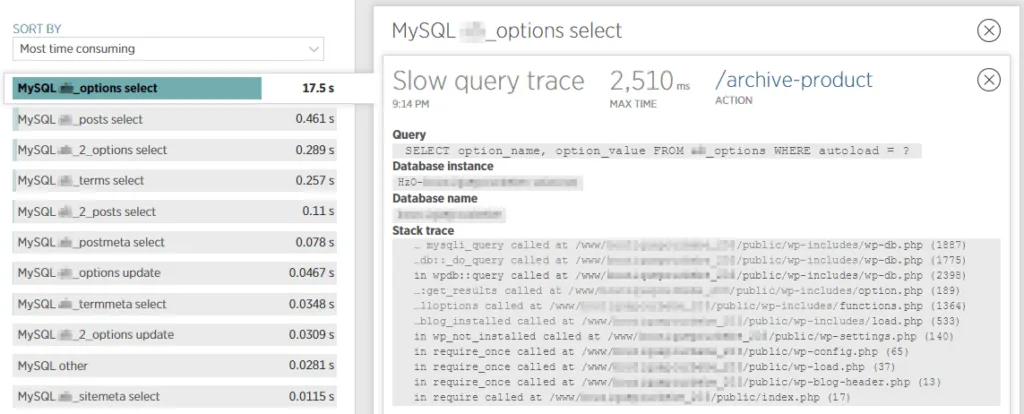
您會在看到大量的MySQL活動,在數據庫中看到一個或多個數據庫表佔用了大量時間。
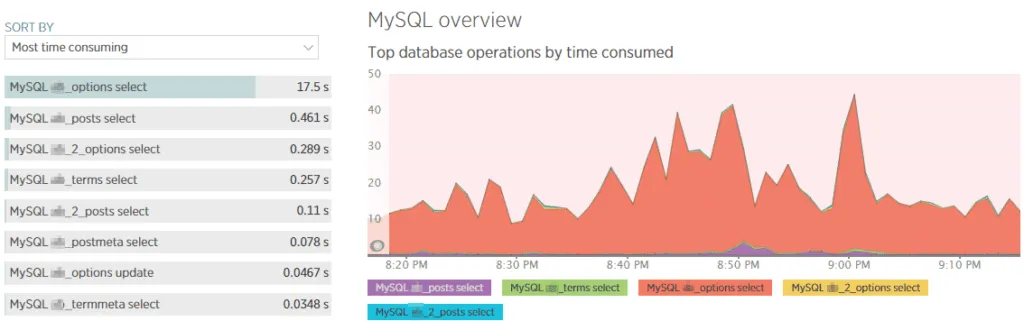
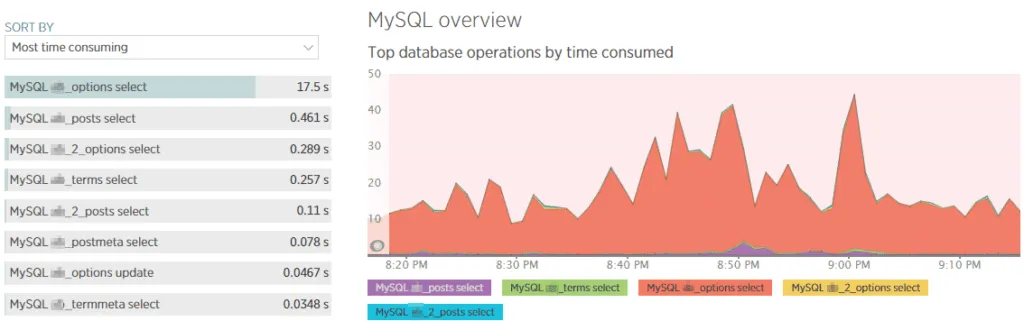
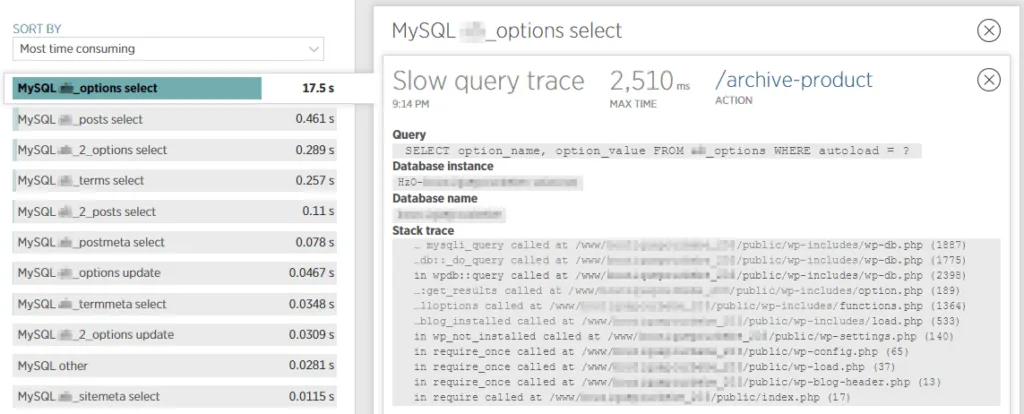
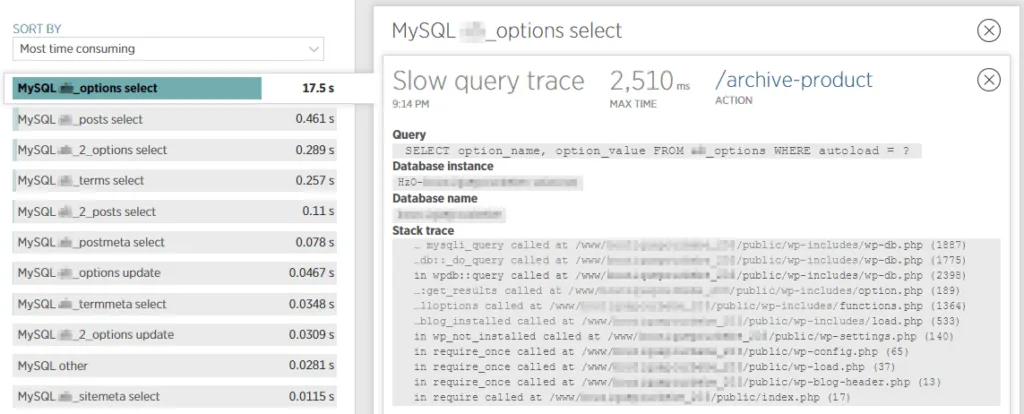
果然,對wp_options的快速分析證實,從該表自動加載了近250MB的數據,使該網站成為數據庫維護和優化的明顯候選網站。



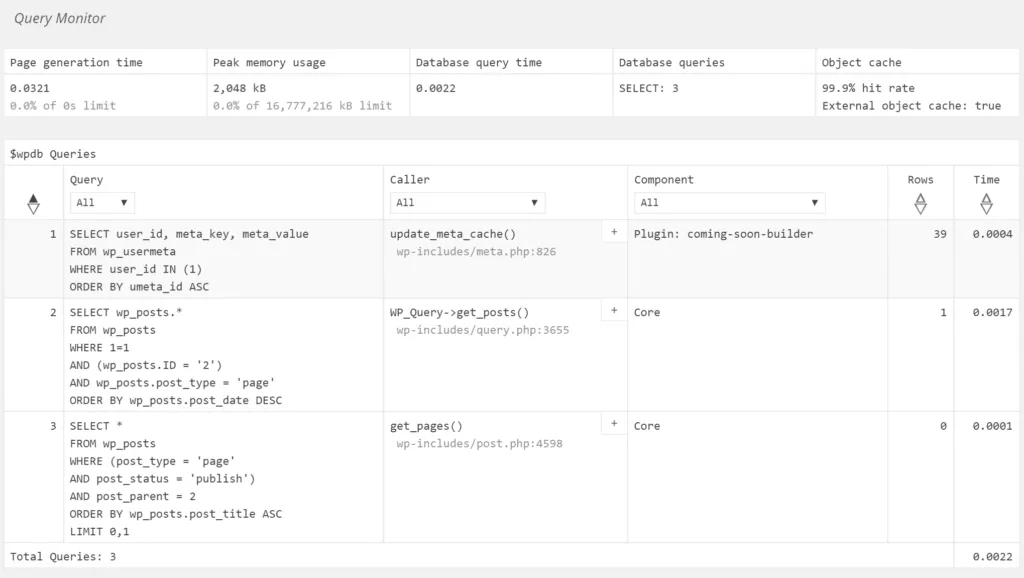
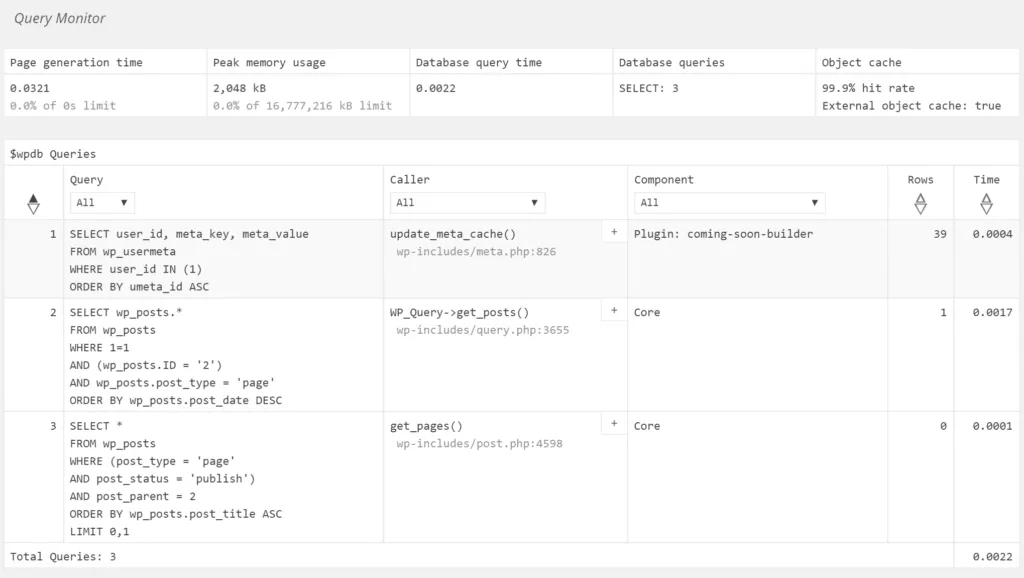
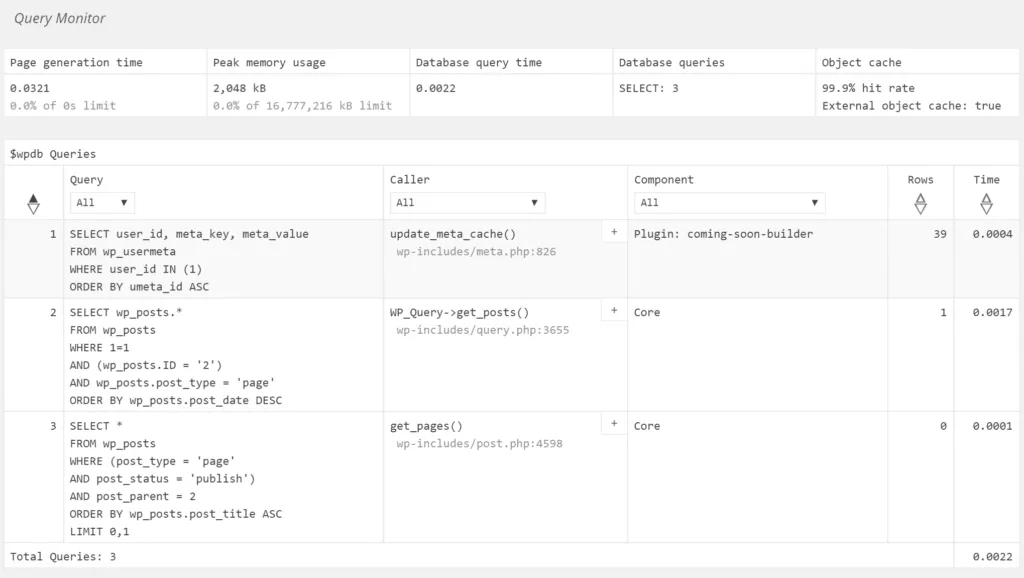
使用免費查詢監看外掛



您還可以使用免費的WordPress外掛Query Monitor。使用它來識別和調整緩慢的數據庫查詢、AJAX調整、REST API請求等等。此外,Query Monitor還會報告網站詳細訊息,例如在頁面生成期間觸發的WordPress hook、環境詳細訊息、當前頁面滿足的條件查詢標籤等等。
利用臨時網站



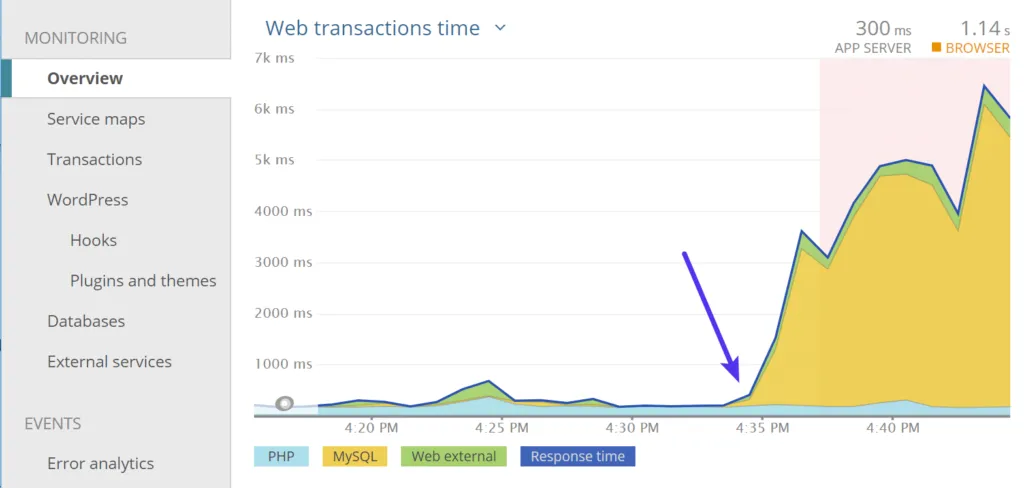
在您執行臨時網站後,您第一件事就是禁用所有外掛後,您可以在New Relic或Query Monitor中監控響應時間,看看會發生什麼。在下面的這個例子中,網站上的響應時間立即回落到正常,



所以我們知道這是導致問題的外掛之一。然後,您可以一一重新啟用它們,重複相同的過程,直到找到罪魁禍首。
找到導致運行緩慢的外掛後應該怎麼做?
- 升級外掛和主題更新到最新版本。
- 聯繫外掛或主題的開發人員尋求幫助。
- 找到可以提供相同功能的替代外掛。
- 將您的PHP引擎更改為較低版本,看外掛或主題是否有效。
檢查您的錯誤日誌
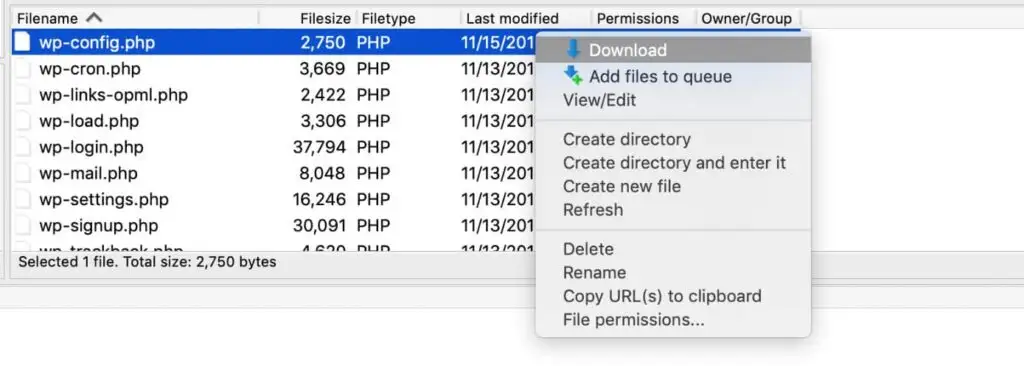
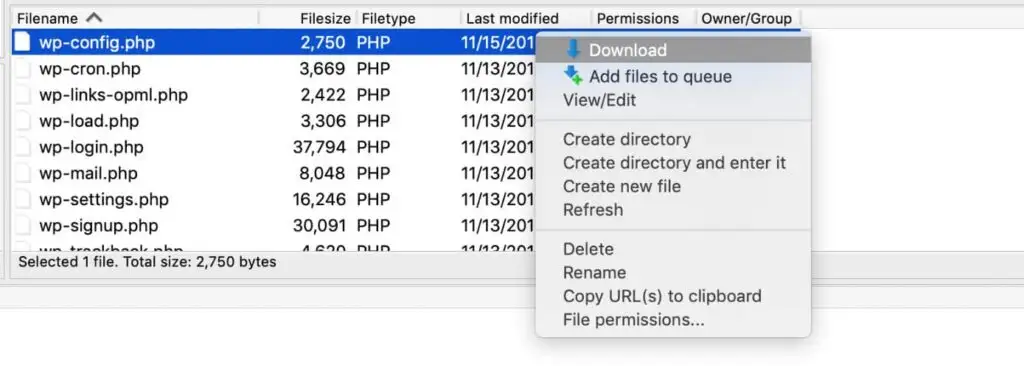
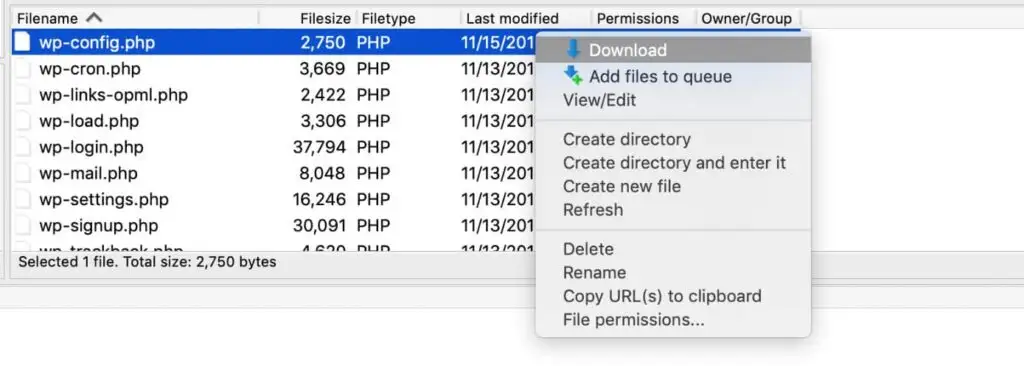
您還可以通過向wp-config.php 文件中添加一些代碼來啟用錯誤日誌。首先,您需要通過FTP進入網站。然後下載wp-config.php對其進行編輯。請務必先備份再做這件事情!



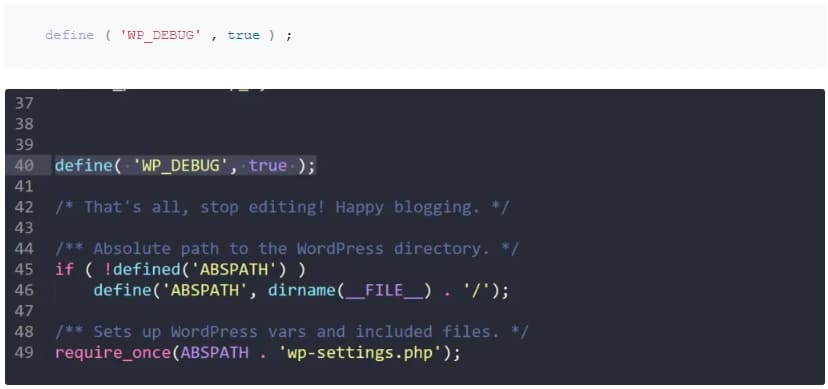
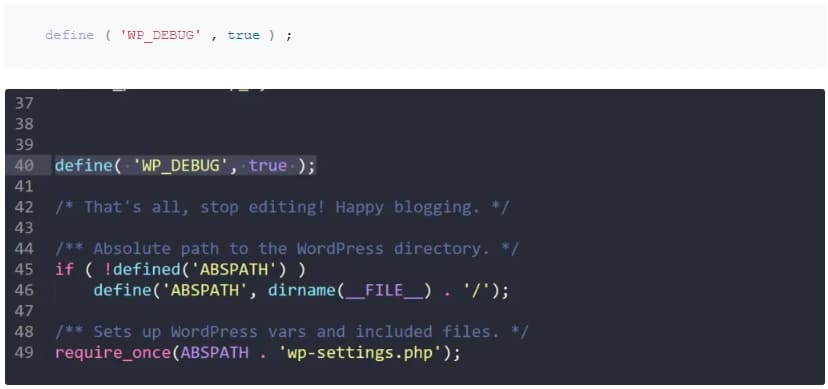
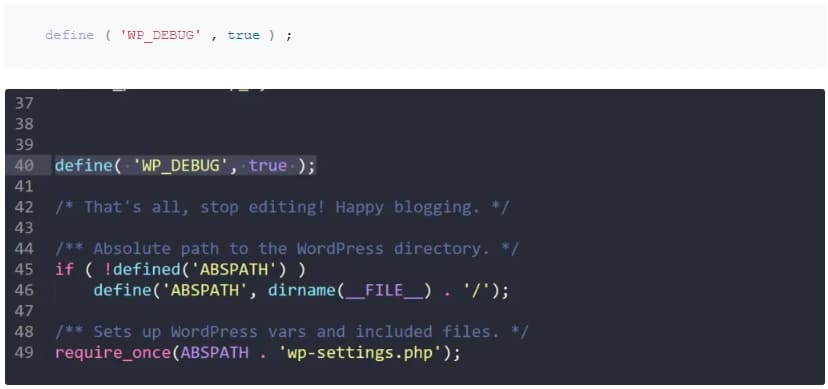
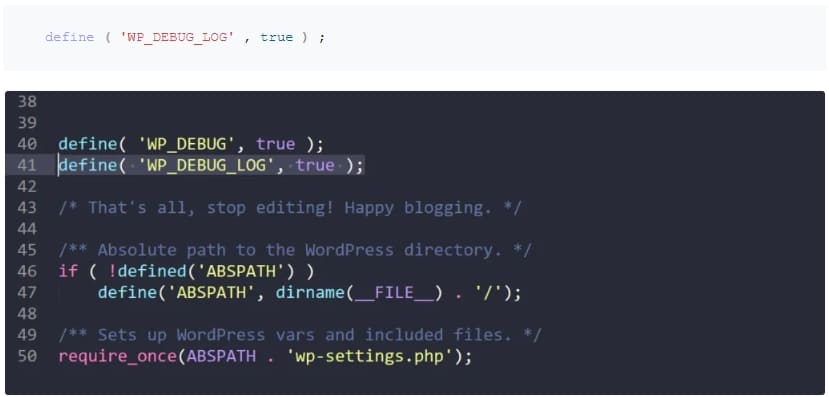
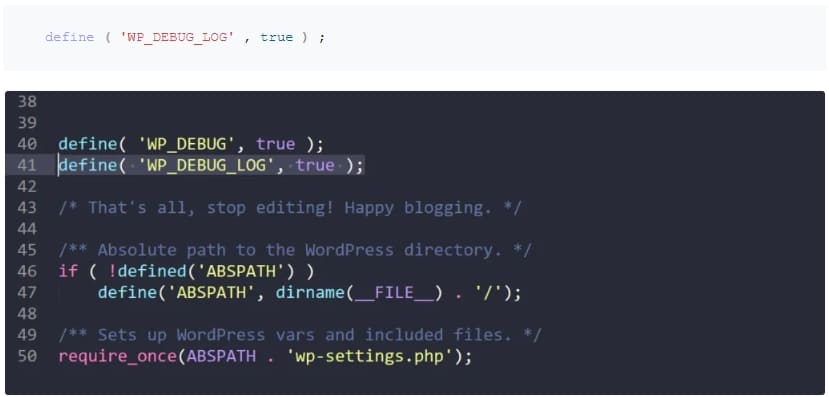
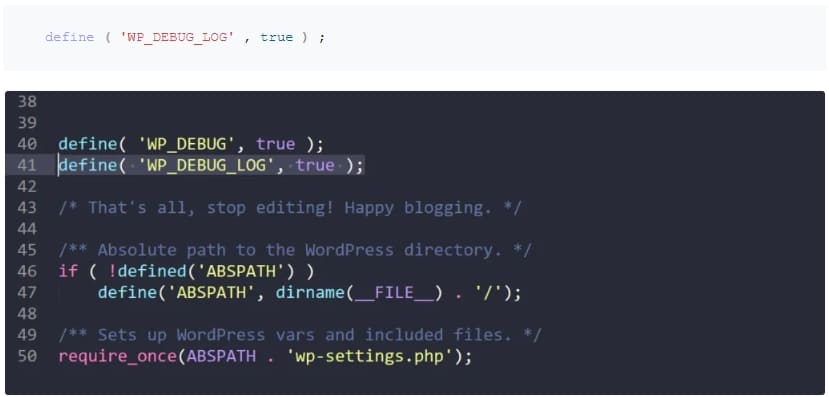
找到/* That’s all, stop editing! Happy blogging. */ 這行前面添加以下內容



如果上述代碼已存在於您的 wp-config.php文件中但設置為“false”,只需將其更改為“true”。這將啟用調試模式。注意:如果存在,您還會在WordPress管理員中看到警告或錯誤。
然後,您可以通過在WP_DEBUG行之後添加以下代碼來啟用調試日誌以將所有錯誤發送到文件:



保存您的更改並將其重新上傳到您的伺服器。然後錯誤將記錄到 debug.log 您 /wp-content/ 文件夾中的文件中。如果您沒有看到這個文件,您可以自己建立。
您的網站可能被駭客入侵
如果您在追蹤問題時遇到困難,很可能是您的網站遭到駭客攻擊、惡意軟體或遭受了DDoS攻擊。這可能會影響您網站的速度。我們建議:
- 使用代理伺服器和WAF,例如Cloudflare或Sucuri。
- 使用代理伺服器和WAF服務阻止惡意IP地址。
- 您可能需要暫時或永久封鎖國家/地區。
使用錯誤代碼(HTTP 狀態代碼)進行故障排除
- 429:“請求太多。”當用戶在給定時間內發送過多請求時由伺服器生成。這有時可能是由於機器人或腳本試圖訪問您的網站而發生的。在這種情況下,您可以嘗試更改WordPress登錄網址。
- 500:“伺服器出現錯誤,請求無法完成。” 一個簡單的意思是“內部伺服器錯誤”的通用代碼。伺服器出現問題,請求的資源未交付。此代碼通常由第三方外掛、錯誤的PHP 甚至與數據庫的連接中斷生成。
- 502:“錯誤網關。”此錯誤代碼通常表示一台伺服器收到了來自另一台伺服器的無效響應。有時查詢或請求會花費太長時間,因此它會被伺服器取消或終止,並且與數據庫的連接中斷。
- 503:“伺服器現在無法處理此請求。” 現在無法完成請求。此代碼可能由無法處理其他請求的過載伺服器返回。
- 504:“作為網關的伺服器超時等待另一台伺服器響應。” 當有兩台伺服器參與處理請求,並且第一台伺服器超時等待第二台伺服器響應時返回的代碼。
歡迎您立即聯繫我們或立即致電+886-2-2287-7759 與我們的行銷戰略專家討論行銷目標和合作細節