目錄
搜索引擎優化 (SEO) 有許多有效的策略,隨著演算法不斷更新,以下是目前最重要且最有效的策略:
一、關鍵字研究
這是任何 SEO 策略的基礎。通過識別目標受眾正在搜索的關鍵字和詞組,您可以相應地優化您的網站和內容,以提高知名度並吸引相關流量。
關鍵字研究是指找到您的目標受眾在搜索引擎中輸入的搜索詞以查找業務和網站喜歡您的優化內容,以便您出現在搜索引擎結果中。
有哪些不同類型的關鍵字?
下面有四種主要類型的關鍵字可以分類:
1. 訊息關鍵詞
消費者正在尋找特定問題的答案或一般訊息。
例如:
咖啡卡路里
全國咖啡日
冷萃咖啡和冰咖啡的區別
2. 導航關鍵字
消費者打算查找特定網站或網頁。
例如:
YouTube
部落格
附近的星巴克在哪裡
3. 商業關鍵詞
消費者希望調查品牌或服務。
例如:
免費咖啡
超商冰咖啡口味
iPad 對比 iPad air
4. 交易關鍵字
打算完成某項操作或購買的消費者。
例如:
線上購買加密貨幣
附近有外送的餐廳
出售一輛皮卡
什麼是最好的關鍵字研究工具?
我們建議這 12 種關鍵字研究工具:
1. Semrush Keyword Magic Tool
提供超過200億個關鍵詞的國際數據庫。具有強大的過濾方式,可按搜索意圖、問題類型、SERP 功能等對關鍵字進行分組,包括關鍵字難度和競爭指標。
2. Semrush Keyword Gap Tool
Keyword Gap Tool 是一種 SEO 競爭對手分析工具,可對關鍵字進行並排比較。
3. Semrush Position Tracking
發布追蹤根據自定義關鍵字集監控您的域與競爭對手域相比的位置。它還可以追蹤您相對於特定位置或設備類型的位置。
4. Google Trends
這是一個免費的數據探索工具,您可以使用它來探索和分析實時和歷史搜索趨勢。您可以根據來自 Google 的抽樣數據和搜索查詢了解全球各地區的趨勢。
5. QuestionDB
不關注關鍵字,而是向您展示人們在網站和論壇上提出的問題。
6. AnswerThePublic
這是一個關鍵詞研究工具,聚合GOOGLE自動完成建議,幫助您找到與主題相關的長尾關鍵詞。通過創建以視覺方式對相關查詢進行分組的詞雲來實現這一點。
7. TubeBuddy
TubeBuddy 是一個瀏覽器擴展,可幫助 YouTube 創作者優化、發布、推廣和發展頻道。甚至可以對視頻進行 A/B 測試。工具套件包括關鍵字資源管理器,可幫助創作者找到長尾關鍵字和趨勢標籤。
8. keyword tool
利用來自許多搜索引擎(包括 Google、Bing、YouTube、Amazon、Instagram、eBay 和 Play Store)的自動完成訊息的優勢,幫助您查找和定位長尾關鍵字、產品和主題標籤。
9. Also Asked
是一個集合 Google 的 People Also Ask 數據的工具,以便您可以分析它以告知您的策略。正如任何數字行銷人員所知,People Also Ask (PAA) 框是圍繞您選擇的關鍵字的相關主題和問題的金礦。
10. Soovle
免費的、可定制的搜索引擎集合器,可以收集多達 15 個不同引擎的搜索建議,包括 Google、Bing、Wikipedia、Amazon、eBay、Youtube 等等。
11. Sell zone Keyword Wizard Tool
這是來自AMAZON的SEO工具,擁有超過2億個關鍵詞的數據庫和來自Semrush的統計數據。關鍵字嚮導幫助AMAZON賣家優化他們的產品列表,以在AMAZON的站內搜索中獲得更好的排名。
12. Google Ads
這是一個線上廣告平台。它的工具 Keyword Planner 使用戶能夠研究關鍵字並對其出價,以在搜索結果、移動應用程序、網站和線上影音中展示廣告。
二、頁面優化
Google 總是更新他們的算法和工作方式,這就是為什麼頁面不會一直保持不變。但是一些的頁面優化任務總是用於:
– 優化標題標籤
– 優化元描述標籤作為頁面內容
– 元關鍵詞優化
– 標題標籤優化
– 網址優化
– 優化斜體和粗體標籤
– 機器人優化
– Alt 和 Title 標籤的圖像分析和優化
– 超連結分析與優化
– 優化內部導航/連結結構
– 外部連結優化



– 失效連結分析
– 頁面內容優化
三、優質內容創建
創建滿足目標受眾需求和興趣的高質量、相關且有價值的內容對於提高網站的搜索引擎排名至關重要。
自動化可以幫助您加快內容創建,這對於需要高頻率製作內容的企業尤為重要。有多種工具可以自動創建內容,但這取決於您要創建的內容。
例如,如果您正在尋找長篇文章的內容編寫自動化,那麼像 Jarvis 這樣的工具可以幫助您利用人工智能來創建部落格文章。同時,如果您需要產品描述、廣告文案、社交媒體文章等簡短內容, AI Copywriter可以是一個不錯的選擇。
同樣,您可以根據需要使用多種工具來實現內容編寫自動化。您可以使用的一些工具是:
1. Anyword
它是一種工具,可幫助行銷人員根據目標受眾和行銷活動的自定義需求創建廣告文案。評分系統使您能夠改進內容和提高質量的可靠建議。
2. WordAi
重新利用部落格是一種很好的方式,可以重複使用相同的材料,為觀眾提供一些可操作的信息。WordAi 使用基於 AI 的軟體技術將現有內容重新用於您可用於您的活動的獨特部分。
3. SEO Assistant
SEO Assistant是一種基於 AI 的工具,首先分析您的內容以生成基於 SEO 的報告以及 NLP(自然語言編程)術語、Quora 問題和其他見解。您可以使用這些條款和見解來改進您的內容。但是,SEO 助手最重要的功能是您可以通過該工俱生成的內容編寫自動化。
4. Kafkai
這是一個自動文章生成器,使用 AI根據您的要求創建內容。讓它與眾不同的是基於各種利基市場的內容生成。
5. Copysmith
Copysmith 是一種基於 AI 的文本生成器,是小型企業的不錯選擇。尋求自動化生成產品描述、部落格創意和線上廣告的企業可以利用 Copysmith。
四、建設連結
這涉及從高質量的相關網站獲取連到您的網站,這有助於提高您網站的權威和排名。
這是創建反向連結所需的技術
站外搜索引擎優化:
頁外搜索引擎優化將有助於使您的網站在互聯網上流行,因此您可以獲得更多的知名度。通過頁面技術,我們可以在搜索引擎中獲得可見性。但只有頁外 SEO 技術才能幫助提高您的網站在 SERP 中的排名。看看現在流行的 10 大最佳頁外 SEO 技術列表
1. 社群媒體參與
一個主要的頁外搜索引擎優化技術是社群媒體參與。如果您想讓您的企業、網站或部落格受歡迎,請在多個社交媒體平台上與人們互動。社交媒體的存在將有助於發展您的業務,還可以幫助您獲得更多反向連結。
2. 社群書籤網站
社交書籤網站是推廣網站的最佳平台之一。當您在流行的社群書籤網站上為您的網頁或部落格文章添加書籤時,您的網頁或部落格會獲得很高的訪問量。
3. 論壇投稿
參與與您的網站和業務相關的搜索論壇,並與該社區建立聯繫。回覆問題,回答人們的問題並提出您的建議和建議。利用“Do-Follow”論壇。
4. 部落格目錄提交
Directory Submission 一直致力於建立高質量的反向連結。選擇一個有效的目錄並選擇一個合適的類別。交付好的結果需要相當長的時間,但這些結果會在更長的時間內脫穎而出。
5. 文章提交
在高 PR 文章提交目錄中提交您的文章。您也可以提供指向您網站的連結。確保您的內容獨一無二且質量上乘。低質量的內容和包含更多關鍵字堆砌的內容可能會被拒絕。選擇正確的類別並為您的內容起一個好的標題。
6. 問答
獲得高流量的最佳方式之一是來自問答網站。加入高 PR 問答網站,搜索與您的業務、部落格或網站相關的問題,並給出這些問題的明確答案。提供指向您網站的連結,這將有助於為您帶來更多知名度。
7. 影片提交
如果你想讓你的影片受歡迎,前往流行的影片提交網站。連結提供適當的標題、描述、標籤和參考連結。這是獲得高質量反向連結更流行的方法之一,因為所有影片提交網站都有很高的 PR。
8. 圖片提交
在流行的圖片提交網站上分享您的照片。在提交圖片之前,請使用正確的 URL 和標題標籤對其進行優化。在提交圖片之前,請檢查它們是否具有正確的標題、描述和標籤。
9. 信息圖表提交
製作創意信息圖表。如今,信息圖表在互聯網上越來越流行。在信息圖提交網站上提交您的信息圖,並提供指向您的網頁或部落格參考連結。圖片大小因網站而異。
10. 文檔共享
創建與您的業務或部落格相關的有吸引力的文檔。文件應具有獨特的內容,並且應為 pdf 或 ppt 格式。在文件共享網站上提交這些文件。
五、社群媒體行銷
在過去的幾年中,網路世界見證了社群媒體作為一種非常重要的數位行銷工具的重要性與日俱增,它可以為任何品牌、產品或服務提供最大的曝光率和更大的行銷里程。它已經從單純的時尚或另一個可以發佈內容的簡單平台發展成為最強大的行銷和廣告工具和策略之一。
1. 增加更多社群媒體網路的線上影響力
彷彿就在昨天,但社群媒體巨頭 Facebook 在 2024 年將滿 20 歲了。Facebook 日趨成熟,日活躍用戶高達 7.57 億(根據官方數據,DAU 相當於月活躍用戶 12.3 億),Facebook 仍然是社群媒體中最主要的力量來自社群網路的報導)。雖然該平台是社群媒體行銷活動的主要場所,但它不應該是您唯一的社群活動場所。
2.根據特定的社群媒體平台訂製您的內容
許多企業主和數字行銷人員犯了通過他們所屬的所有社群網絡發布同類內容的錯誤。通過這樣做,企業無法提供社群媒體用戶從每個特定平台尋找的獨特用戶體驗。每個社群網絡都專注於特定的人口統計和社交用戶類別,因此向所有人廣播相同類型的內容根本不會提供您想要的結果。
3.講故事而不是賣東西
雖然社群媒體仍然是一種數位行銷工具,但使用此平台直接在用戶面前銷售您的產品對您的品牌或業務弊大於利。人們喜歡故事,他們會去社群媒體網路閱讀故事,對有趣的功能感到驚訝,並從上傳和分享中學習新事物。要有效地使用社群媒體,您必須先學會如何講故事,然後才能賣東西。
4. 創建和分享更多圖片、圖形和影片內容
當 Facebook 推出允許引入 Instagram 影片的新功能時,該社群網絡在發布後的前 24 小時內上傳了多達 500 萬次影片。這就是影片和其他視覺元素的力量,學習如何利用這些工具和元素的力量可以讓您的業務獲得最大曝光率。現在,短影音正在慢慢普及,提供了另一種將改變社群媒體領域的內容形式。
5. 舉辦競賽和促銷活動
一般來說,社群媒體最有效的策略之一是讓目標受眾直接參與活動。舉辦競賽和其他促銷活動是激發他們興趣和吸引他們參與的完美方式。您可以在您可以舉辦的比賽類型中盡可能發揮創意,但是隨著越來越多的在線用戶加入,利用社群網路中可用的共享和其他病毒組件可以為您的品牌或業務帶來更多曝光。
6. 發布更多教育內容
來自社群媒體 B2B 的研究表明,使用社群媒體策略進行內容行銷(如維護部落格)的企業比沒有社群媒體存在的公司產生的潛在客戶多 67%。通過社群媒體行銷,他們可以獲得更多目標受眾的信任,為此他們需要提供教育內容,讓讀者無論出於何種目的或需要,都會覺得這些內容非常有用。
7. 贈送大量贈品
一句古老的格言說,施比受更好,即使我們談論的是網路世界,這句話仍然有效。雖然從正常價格和其他折扣中提供一定百分比的折扣對您的目標受眾很有價值,但如果您定期提供大量免費物品,他們在您的業務存在期間成為忠實客戶的可能性會更高。
8. 特別關注移動社群媒體行銷
在 Facebook 的官方新聞稿中,這家社群媒體巨頭宣布移動日活躍用戶平均為 5.56 億,同比增長 49%。這轉化為 9.45 億移動月活躍用戶,用戶數同比增長 39%。這只是移動社群媒體行銷力量的一個標誌,它應該會促使數位行銷人員針對移動社群媒體用戶創建更多基於內容和位置的廣告。
9. 回應所有評論、建議、查詢和投訴
社群媒體用戶在企業頁面和社群媒體資料上發表評論、建議、查詢甚至投訴。他們這樣做並希望您或您的社群媒體經理給他們某種形式的回應或認可。Convince and Convert 報告稱,這是社群媒體用戶所期望的,高達 42% 的人要求他們在 60 分鐘的短時間內得到回應。
10. 社群監聽
最後,數位行銷人員應該知道如何傾聽,即社群監聽。他們應該知道目標受眾正在談論的問題、關鍵詞和關鍵話題,這樣他們才能提供正確的、最新的和非常相關的內容,讓他們的受眾興奮並且非常有興趣了解。為此,有社群監聽軟體和其他社交分析工具可以收集和分析來自社群媒體領域的數據。從收集到的數據中,您可以獲得有價值的見解,這些見解將指導您進行社群媒體行銷活動的下一步。
社群媒體行銷是目前最具活力和發展最快的數位行銷渠道之一。社群網路正在充分發揮其潛力,數位行銷人員應該學習如何發展和利用這些社群網絡可以帶來的東西,從而為他們的業務提供更好的品牌知名度和最大的曝光率。從一條小推文開始,然後上傳或發文。
六、本地搜索引擎優化
對於有實體店的企業,針對本地搜索優化您的網站有助於吸引更多本地客戶並提高您在本地搜索結果中的可見度。
1. 優化您的“Google 我的商家”資料:
您可以為本地 SEO 做的最重要的事情之一就是優化您的“Google 我的商家”(GMB) 資料。這包括提供關於您的企業的準確和完整的信息,包括您的企業名稱、地址、電話號碼、營業時間和類別。確保還包括照片和評論,以幫助您的列表脫穎而出。
2. 優化您的網站:
確保您的網站適合移動設備並針對本地關鍵字進行了優化。這包括在標題標籤、元描述和標題中包含您的城市。您還應該在您網站的聯繫頁面和每個頁面的頁腳中包含您的公司名稱、地址和電話號碼 (NAP)。
3. 獲取線上評論:
線上評論在本地搜索引擎優化中發揮著重要作用。鼓勵客戶在 Google、Yelp 和 TripAdvisor 等網站上留下評論。請務必回覆評論,無論評論是正面的還是負面的,以表明您正在與客戶互動。
建立本地反向線上:從其他本地網站(如本地報紙、部落格和目錄)建立反向連結有助於提高本地搜索引擎排名。
七、移動優化
Google 開始推出其移動優先索引已經有一段時間了。
移動網絡優化是 SEO 中一個完全綜合的子領域,需要專家級的知識和自身的最佳實踐才能取得成功。
如此之多,以至於許多行業都需要在移動設備上全面、高質量地實施他們的網站。並不是每個人都符合標準。
在許多情況下,有時大多數網站都無法實現其合規目標。
顯然,這是一個錯誤,因為移動設計是我們數位社會中如此普遍的一部分:
96% 的18-29 歲美國人擁有智能手機。
截至 2020 年,全球有超過36 億用戶使用智能手機設備。到 2023 年將達到 43 億。
2020 年,移動用戶將90%的時間花在了應用程序上,而不是移動瀏覽器上。
Google 在 2021 年占美國移動搜索市場份額的93.22% 。
Google 上的初始移動搜索結果往往會達到26.9% 的自然點擊率(點擊率)。
而現在,Google 正在推出他們的桌面頁面體驗更新。但是該更新超出了本文的範圍,儘管它確實影響了整體頁面體驗。
要實現絕對最佳的移動實施,重要的是要確保您創建的移動網站符合這些最佳實踐,並且還可以創造機會增加您的 Core Web Vitals 數量。
通過使用響應式設計而不是 m-dot 子域,觀察圖像創建和優化的最佳實踐,以及觀察壓縮和縮小,您可以實現一個高質量的移動網站,以覆蓋盡可能多的受眾。
1. 確保桌面和移動設備上的所有內容都相同
這種最佳做法背後的想法是避免重複的內容和偽裝的指控。
為了安全起見,請始終確保網站桌面版上的所有內容與移動版上的內容相同。
用於確保發生這種情況的最佳技術之一是響應式設計。
對於那些不知道的人來說,響應式設計涉及創建一個樣式表,該樣式表使用“媒體查詢”在各種平台和設備之間自動轉換設計。
如果你想擠出所有可能的速度並使你的設計精益求精,請考慮研究 CSS sprites 以減少服務器端請求。
2. 首頁頭部位置並未完全消失
重要的是要記住,在移動環境中,事物無休止地滾動,首頁頭部位置並沒有完全消失。
在移動設計中至少有一些文本內容在首頁頭部位置之上仍然是更可取的,以向某人展示滾動的理由。
想要看到您提供的產品的心理好處和願望並沒有完全消失,因此您仍然需要在許多不同的移動設備上為此進行一些優化。
3. 使用“自上而下”的開發方法
“自上而下”的開發方法意味著您從頭到尾考慮設計中每個決策的所有潛在後果。
您先為移動設備而不是桌面設備開發,然後再進行移動設計。這種開發方法是理想的,因為您不會在最終設計中引入問題。
這是一個示例:您創建了一個桌面網站。大約四分之三的過程中,您決定要在其上創建一個移動網站。
您創建模型。但是,在對模型進行編碼並在整個過渡過程中移動之後,您會在這裡發現一個錯誤。你在那裡發現了一個錯誤。然後你在那裡發現了一個錯誤。這是因為自下而上的方法不起作用並且會導致範圍蔓延。
這是在最後一刻突然出現看不見的問題,導致無法預料的錯誤和增加最初在項目範圍內沒有提供的時間的現象。事實上,如果從一開始就直接考慮移動響應式設計的自上而下方法,那麼這些錯誤和需要解決的事情就不會在最後突然出現,從而導致這個可怕的問題。
4. 不要只關注移動消費者
隨著移動和桌面的融合,這些平台用戶的目標和願望也隨之而來。
當您專注於用戶希望基於該平台實現的目標時,您就創建了一種整體方法,可以更有效地通過您的網站接觸客戶。
無論用戶是購買產品還是對您提供的服務進行研究,用戶目標和業務客戶獲取的融合都會繼續。
如此之多,以至於不再需要特別關注這些理想和價值觀。
請注意,同樣重要,只是隨著移動和桌面的這種融合的繼續,它的必要性也有所降低。
5. 使用響應式設計技術
單獨的 m-dot 網站 (m.example.com) 的時代已經結束。
在移動優先時代使用這樣的實現沒有任何可挽回的理由。
結構可能非常混亂,如果沒有適當優化,多個 URL 會產生重複的內容問題。
有許多技術可用於確保完成有效的過渡,但除此之外,隨著新技術的出現,m-dot 的實施已經走上了絕路。
今天,理想的實施涉及響應式設計。這些設計使用所謂的媒體查詢來定義設計將支持的顯示分辨率。
每個單獨的分辨率都是設計中所謂的“斷點”,或者響應式設計從一個分辨率過渡到下一個分辨率的點。
使用這種結構的好處是您不會遇到在 m-dot 實現中會遇到的重複內容問題。
此外,您的移動實施將採用最新技術。
6. 考慮“代碼”而不是“無處不在的圖像”以提高網站速度
您真的需要使用該雙色背景作為 2 像素寬 x 1200 像素高的重複背景嗎?
如果您不這樣做,並且可以改為編碼,請改為編碼。
雖然這麼小的東西不會對網站速度產生重大影響,但優化可以在完成後累加起來。
下次您執行站點審核或以其他方式創建網站時,請思考:“我真的需要這張圖片嗎,還是我可以簡單地對其進行編碼?”
如果圖像確實不是必需的,則對對象進行編碼可以幫助以指數方式提高站點速度,尤其是使用過多圖形的現場設計。
7. 為手機訂製 WordPress
有許多適用於 WordPress 的插件。
如此之多,以至於有些甚至提供了增強移動兼容性的功能。
為此目的最有用的插件是 Duda Mobile、W3 Total Cache,以及用於縮小 HTML 和 CSS 的插件。
8. 不要使用侵入式插頁式廣告來銷售您的產品
是的。我們知道。您的產品是為這個星球增光添彩的最偉大、最棒的東西。這就是為什麼我們可能會在購買之前訪問您的網站並對其進行研究。
但是,我們不需要干擾性廣告來阻止我們在您整個網站上的活動來干擾我們的銷售。
在可能的情況下,將干擾性插頁式廣告保持在最低限度,並將廣告保持在底部或側面,並提供點擊廣告並至少將其刪除的選項。
重要的是要注意 Google 確實會懲罰侵入性插頁式廣告。
值得閱讀他們的開發人員指南以及他們關於這個問題的網站管理員指南,以及他們關於這個主題的部落格文章。
9. 在多個操作系統和顯示系統上檢查您的網站
任何 SEO 都應該知道如何識別網站現有實施中的弱點,包括在何處以及如何在各種顯示器和設備上發現問題。
您想要在不止一種操作系統以及不止一種顯示設備上檢查您的站點。這樣做可確保您的網站與盡可能廣泛的顯示器和平台兼容。
但是,如果您買不起一千台設備來檢查它們怎麼辦?
這一切都歸結為幾個應用程序。是的!可以使用多個應用程序檢查這些類型的問題。
Google’s Web Developer Chrome Extension
如果您的預算有限,使用Google’s Web Developer Chrome Extension可以幫助您檢查您的網站在許多不同的屏幕尺寸和分辨率下的外觀。
它還提供了查看您的網站在不同設備方向上的外觀、觸摸輸入如何通過模擬交互等功能。



也可以使用他們的調試工具來檢查站點的代碼是否存在問題。
BrowserStack
BrowserStack.com 是一個很好的工具,可以在許多不同的瀏覽器、操作系統和顯示分辨率上進行測試。他們還有一個 Google Chrome 擴展程序,您可以利用它來實現這一目的。
您可以在 2,000 多種真實設備、瀏覽器和操作系統上任何網站進行測試。
Cross Browser Testing
CrossBrowserTesting.com 是BrowserStack 的替代品,您可以使用它來測試瀏覽器和設備。
提供超過 1,500 種瀏覽器和平台進行測試,其產品供應可滿足您的所有需求。
使用他們的工具可以進行屏幕截圖比較,並且能夠模擬您的網站在真實設備上的行為方式。
10. 遵循移動影片最佳實踐
Google 仍然需要在頁面上嵌入一些信號,以便其搜索引擎更好地理解該頁面上的影片。
Google 建議使用以下移動影片最佳做法來實現:
將自定義控件與 div 根元素、影片媒體元素以及專用於影片控件的 div 子元素一起使用。
使用播放/暫停影片按鈕。
確保用戶可以向後和向前搜索。
他們對移動影片的全面技術實施是首屈一指的,並會逐步引導您完成整個過程。
正如Google 所說:
“如果用戶訪問的主要原因是觀看影片,那麼這種用戶體驗必須變得身臨其境並重新吸引人。”
11. 使用 Schema.org 結構化數據
Schema.org 結構化數據不僅對於識別您網站上具有搜索引擎需要查看的特殊結構化信息的頁面很重要,而且當移動索引充分發揮作用時,預計會增加對 Schema 的依賴。
這是一種簡明、簡單的理解信息的方法,然後可以將這些信息轉化為移動搜索結果中的豐富摘要。
但是,無論哪種方式,作者認為即使在桌面實現中也可以使用 Schema 結構化數據,因為它可以幫助您根據目標關鍵字出現在豐富網頁摘要結果中。如果實施得當,這有助於提高網站的知名度。
12. 不要阻止支持腳本,如 JavaScript、CSS 或圖像之類的東西
這應該是為任何平台(無論是桌面還是移動)開發網站時的常識,但有些人仍然這樣做。
重要的是要確保您的移動設計的支持腳本未被阻止,因為這種阻止可能會導致移動 404之類的問題。它還可能導致桌面 404。
但是,如果您阻止 Google 抓取這些文件,他們將無法抓取這些文件以查看您的網站是否正常運行。
如果他們做不到這一點,就會導致排名較低,因為他們無法完全理解您的網站。
13.圖像壓縮和優化
對於移動網路,圖像優化是正確處理的關鍵組成部分。這意味著您必須確保在所有可能的分辨率下針對所有圖像尺寸正確優化圖像。
建議使用整體 SEO 最佳實踐並確保您創建的圖像在每種分辨率下都具有高質量,但加載速度也很快。
這就是為什麼 Google 推薦使用幾種響應式設計最佳實踐來優化移動平台圖像的原因。他們推薦以下內容:
使用相對圖像大小。 如果您使用相對圖像大小,您最終會阻止它們溢出容納圖像的容器標籤。
使用內聯圖像。 通過確保使用內嵌圖像來減少文件請求,可以降低頁面速度。這些應該用在您網站其他地方可能不會使用的頁面上。
對於更高 DPI 的設備,請使用圖像的 srcset 屬性。 這有助於您為不同的設備添加多個圖像文件。
如果您正在進行電子商務 SEO,您可能希望使您的產品圖片可擴展。客戶可能希望更好地查看放大他們可能在其設備上購買的圖像。
將圖像集成到移動優化中的技巧是:在圖像大小、將它們加載到移動設備上以及確保正確的頁面速度之間取得平衡,同時不降低受眾正在搜索的任何主要設備上的圖像質量。
14.優化整體頁面大小
頁面大小是移動友好型網站的主要考慮因素。要真正做到移動友好,頁面大小必須能夠快速加載。為此,優化整體 DOM 大小是必要的。
要有效地做到這一點,您不僅必須考慮我在上面的連結中討論的內容,還必須考慮以下內容:
不要使用不必要的自定義字體
使用不必要的自定義字體會使頁面加載過程複雜化,並增加處理頁面所需的腳本數量。
這轉化為增加的頁面加載時間,並且可以將您的 Core Web Vitals 分數提高到理想範圍之外。
在可能的情況下,改用系統字體,您可以將由此造成的影響降到最低。
優化您的圖像
您還希望確保在保持圖像質量的同時優化圖像。如果有人訪問您的網站並且您的圖像質量由於過度壓縮而出現顆粒狀,則這不是專業的結果,您沒有獲得最佳結果。
理想情況下,您使用的圖像文件大小應符合可在您的網站優化的移動設備上產生最高質量的圖像文件大小,同時確保您不會低於該質量點。
這是一種微妙的平衡行為,需要具有優化圖像專業知識的人員才能達到預期的結果。
減少整體 DOM 和關鍵渲染路徑所需的資源量
頁面呈現所需的資源越多,頁面下載速度就越高。您永遠不需要超過 10 個插件(最多)和三到四個腳本文件來處理網頁。
而且,不要低估使用系統字體而不是外部網絡字體所節省的費用。
縮小你的頁面
頁面上的縮小過程涉及壓縮文件以節省空間並減少其整體頁面加載時間。
使用縮小作為一個過程將幫助您擺脫代碼中不需要的空白,並壓縮該代碼,使其占用絕對盡可能少的必要空間。
理想情況下,最好的過程將不涉及插件。您可能需要聘請開發人員來手動縮小您的頁面。
八、用戶體驗 (UX) 優化
通過用戶體驗 (UX) 設計優化網站的轉化率是提高網站性能的重要方面。
清晰直觀的導航:
確保您的網站具有邏輯清晰且易於遵循的導航結構。使用清晰的標籤、一致的菜單位置和直觀的導航模式來幫助用戶快速找到他們正在尋找的內容。
響應式設計:
針對不同的設備和屏幕尺寸優化您的網站。響應式設計可確保您的網站在台式機、平板電腦和移動設備上具有良好的外觀和功能。適合移動設備的網站至關重要,因為很大一部分用戶通過移動設備訪問網站。
簡化用戶流程:
分析您網站上的用戶旅程,並確定用戶可能遇到摩擦或流失的任何點。通過最大限度地減少完成操作所需的步驟數來簡化流程,例如進行購買或註冊時事通訊。
清晰的號召性用語 (CTA):
使用突出且具有視覺吸引力的 CTA 來引導用戶採取所需的行動。確保它們從其他頁面元素中脫穎而出,並使用引人注目的文案來清楚地傳達價值主張。
最小化加載時間:
加載速度慢會導致高跳出率和放棄轉換。通過壓縮圖像、最小化服務器請求和利用緩存技術來優化您網站的性能。旨在快速加載時間以增強用戶體驗。
視覺層次結構:使用視覺層次結構原則來確定網站上關鍵內容的優先級並突出顯示。用戶應該能夠快速識別最重要的信息,例如產品特性、定價或特別優惠。
一致的品牌:
在您的網站上保持一致的品牌標識。使用一致的顏色、排版和視覺元素來強化您的品牌並創造有凝聚力的體驗。
用戶友好的表格:
如果您的網站包含用於註冊、購買或查詢的表格,請確保它們是用戶友好的。盡量減少必填字段的數量,提供清晰的說明,並使用內聯驗證來幫助用戶無誤地完成表單。
測試和迭代:
進行用戶測試並定期收集反饋以確定需要改進的地方。使用熱圖和會話記錄等工具來了解用戶行為並做出數據驅動的決策。
個性化和定制:根據用戶偏好、行為或人口統計數據定制用戶體驗。個性化可以包括推薦相關產品、提供定制內容或提供有針對性的促銷活動。
A/B 測試:
實施 A/B 測試以比較網站的不同版本或特定元素,例如標題、CTA 或佈局。這使您可以測試假設並根據數據做出最適合您的受眾的決策。
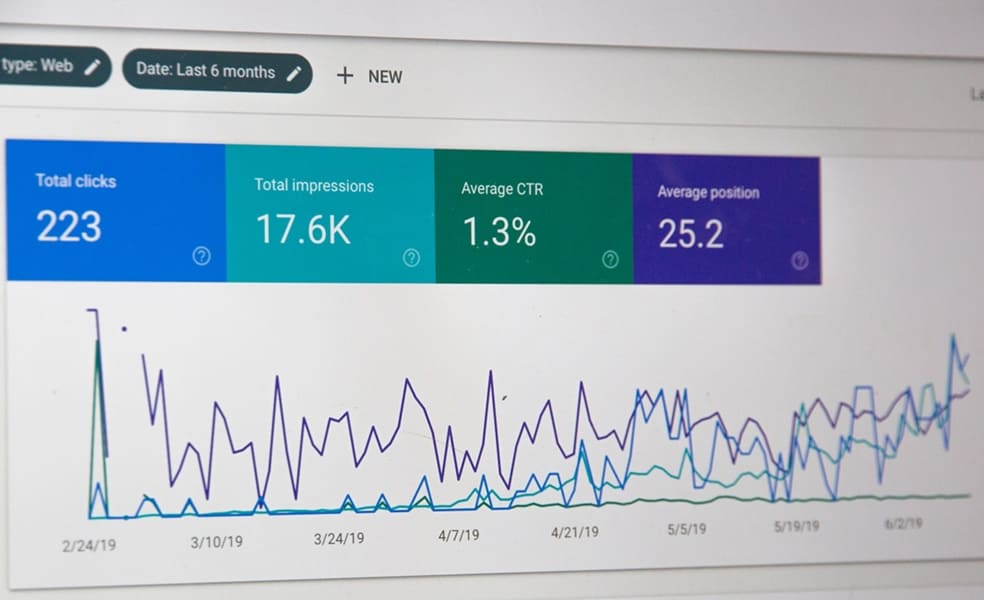
分析和追蹤:
利用網路分析工具(例如 Google Analytics)追蹤用戶行為、轉化率和其他關鍵指標。分析數據以深入了解用戶模式、識別瓶頸並做出明智的用戶體驗改進。
請記住,優化轉化率是一個持續的過程。持續監控用戶反饋和指標,隨時了解行業最佳實踐,並迭代您網站的設計和用戶體驗,以隨著時間的推移取得更好的結果。
九、架構標記



以下是在您的網頁中包含架構的一些最重要的優勢:
知識圖中的品牌知名度有所提高。
在 SERP 上,它提供了材料的簡短預覽。
可以幫助您提高點擊率 (CTR)
架構標記有哪些不同格式?
今天,廣泛使用3種主要類型的模式標記。它們如下:
JSON-LD:
2015 年,Google 將 JSON-LD(關聯數據的 JavaScript 目標表示法)作為首選的架構標記類型。它不必位於頁面正文中,但可以位於頁面上任何位置的 Script> 標記中。JSON-LD 是隱藏的,使網站管理員可以更輕鬆地使用它而不會干擾頁面的呈現。
Microdata:
Microdata 是一組立即插入到您頁面的 HTML 代碼中的標記。如果您沒有編程經驗,這可能具有挑戰性。
RDFa:
RDFa(屬性中的資源描述框架)是一個 HTML5 添加項,它使用與當前 HTML 內聯的標籤,與微數據相當。RDFa 是一種標記語言,用於在網頁上標記元數據。
將架構標記添加到您的頁面將有助於爬蟲更好地理解它並相應地在 SERP 上對其進行排名。。
十、語音搜索優化
語音搜索通常具有本地意圖,例如“查找我附近的咖啡店”。針對本地 SEO 優化您的網站和線上列表可以幫助您出現在基於位置的查詢的語音搜索結果中。這包括優化您的“Google 我的商家”資料、合併特定位置的關鍵字以及提供準確和最新的商家信息。
十一、影片內容優化
優化視頻內容,例如添加相關關鍵字、標籤和描述,有助於提高視頻搜索結果的可見度。
十二、網站速度優化
快速加載的網站可以幫助改善用戶體驗和搜索引擎排名。優化圖像、使用緩存和最小化代碼可以幫助提高網站速度。
遵循 Pagespeed Insight 和其他工具指南
圖像優化:
如果操作正確,則可以大大減小頁面大小和速度。使用的插件:ShortPixel Image Optimizer
代碼壓縮:
我們經常使用多個 wordpress 插件來滿足我們的各種需求。我們沒有意識到的是,他們中的大多數會向您的網站添加額外的 CSS/HTML/Javascript。這會增加加載時間和瀏覽器請求。縮小(刪除額外的行和代碼)是一個簡單的解決方案。
使用的插件:Autoptimize
瀏覽器緩存:
大多數主要工具都推薦使用瀏覽器緩存。它減少了頻寬、回訪者的加載時間和許多其他有用的東西。使用的插件:WP Fastest Cache
十三、客座作家部落格
在其他高權威網站上撰寫和發佈內容可以幫助建立指向您網站的反向連結,例如極時新聞,這可以提高您網站的權威性和搜索引擎排名。
十四、分析和監控
定期監控網站分析可以幫助確定需要改進的地方,例如跳出率高或參與度低的頁面。這有助於為正在進行的優化工作提供信息,以提高搜索引擎排名和用戶體驗。
SEO 是行銷之重,因為有助於將正確的受眾連接到您的網站。有機可以說是產生可靠的長期流量的唯一渠道。通過下載自然網站流量行業基準報告,您可以了解各行業的最新自然流量基準,並檢查您的網站的表現如何。這是評估您的網站和內容應該產生的整體有機流量的有機策略的好方法。這些只是企業可以用來提高搜索引擎排名並吸引更多網站訪問量的一些最佳 SEO 策略。需要注意的是,SEO 是一個長期的過程,需要不斷的努力和優化才能看到最好的結果。
歡迎您聯繫我們或立即致電 +886-2-2287-7759 與我們的行銷戰略專家討論行銷目標和合作細節。