目錄
優化網站效能的主要目的是提升用戶體驗和滿意度。當網站能夠快速載入並提供流暢的操作體驗時,用戶更有可能持續使用並探索網站內容。這有助於減少跳出率,增加用戶的互動時間,提高整體用戶參與度。除此之外,優化網站效能也對搜索引擎排名產生積極影響,提高網站的可見性和吸引力。總體而言,透過提升網站效能,可以實現更好的用戶體驗,增強品牌形象,並促使用戶更深入地參與網站內容。
什麼是網站速度?
網站速度指的是網站在瀏覽器中載入和顯示內容所需的時間。這包括網頁的加載時間以及各種元素(如圖片、腳本、樣式表等)的載入時間。快速的網站速度對用戶體驗至關重要,因為它可以確保用戶在訪問網站時能夠快速獲取所需信息,提高使用者滿意度。
對於行銷公司而言,網站速度也是一個重要的因素,因為它直接影響到用戶的停留時間和互動。搜尋引擎優化(SEO)方面,Google等搜索引擎通常會考慮網站速度作為排名的一個指標,因此優化網站速度對提高搜索排名也有積極的影響。
要優化網站速度,可以採取一些措施,包括壓縮圖片、優化代碼、使用瀏覽器緩存等技術手段。同時,定期檢查並測試網站速度,確保它在不同設備和網絡條件下都能夠快速載入,是保持良好用戶體驗的關鍵。
網站速度和主機效能之間存在著密切的相互影響。主機效能是指網站運行的伺服器性能和能力,而這些因素直接影響著網站在用戶瀏覽時的速度和反應。
網站速度和主機效能之間的連結
首先,伺服器響應時間是主機效能的一個重要指標。高效能的主機能夠更快速地處理用戶請求,使伺服器響應時間縮短,進而提高網站載入速度。
其次,主機資源的充足性也影響著網站的性能。如果主機資源不足,例如處理器或內存不足,可能導致網站運行緩慢,進而影響網站速度。
此外,網站流量和主機效能之間存在直接的相互關係。當網站流量增加時,主機需要能夠有效應對大量同時的用戶訪問,否則可能導致伺服器過載,進而影響網站速度和穩定性。
最後,伺服器的地理位置也是一個影響因素。如果伺服器距離用戶過遠,可能增加數據傳輸時間,進而對網站速度造成負面影響。
對於行銷公司而言,確保使用高效能的主機是提高網站速度和優化用戶體驗的重要一環。不僅能夠降低跳出率,提高用戶滿意度,同時對搜索引擎排名也具有積極的影響。透過定期監測主機效能,進行必要的優化和升級,有助於確保網站能夠以快速而穩定的方式提供服務。
網站速度緩慢可能引發哪些問題?
1. 用戶流失風險增加: 隨著網站速度的下降,用戶流失的風險明顯增加。根據Google的研究,如果網頁載入時間增加一秒,移動設備上的跳出率可能會增加32%,這顯示了用戶對於速度的敏感性。
2. 用戶體驗受損: 長時間的載入時間不僅影響用戶流失,還會明顯損害用戶的整體體驗。根據Kissmetrics的報告,47%的用戶期望網頁在兩秒內完成載入,而超過三秒的載入時間可能導致40%的用戶放棄訪問。
3. 跳出率上升: 網站速度慢通常與高跳出率相關聯。根據一項由Akamai進行的研究,如果網頁載入時間從1秒增加到3秒,跳出率可能增加32%。這表明,用戶往往不願意等待,而選擇離開網站。
4. 搜索引擎排名下降: Google將網站速度視為搜索排名的一個因素。如果網站速度太慢,可能會影響在搜索引擎結果中的排名。根據Google的統計,如果載入時間從1秒增加到10秒,點擊量可能減少20%。
5. 用戶滿意度降低: 用戶期望在網站上快速獲取信息。網站速度的下降可能導致用戶的不滿意度。根據網站性能優化公司Strangeloop的報告,網頁速度每慢一秒,轉換率可能下降7%。這顯示了速度對於用戶滿意度和行動的直接影響。
提升網站速度的方法有哪些?
1. 優化圖片: 壓縮圖片是提高網站速度的重要一環。
圖片壓縮工具:TinyPNG或ImageOptim,以減少圖片文件的大小,同時保持圖片質量。
2. 瀏覽器緩存: 通過設定適當的緩存策略,可以使用戶瀏覽器在首次訪問網站後緩存資源,減少後續載入時間。
瀏覽器緩存工具:Cache-Control和ETag可用於管理緩存。
3. 最小化HTTP請求: 減少網頁所需的HTTP請求數量有助於提高速度。
合併和壓縮CSS、JavaScript文件,以及使用CSS精靈或圖片映射工具:Spritesmith,來減少圖片請求。
4. 使用CDN(內容分發網絡): 利用CDN將網站內容分發到全球多個伺服器上,使用戶能夠更快速地載入網頁。
常見的CDN提供商:Cloudflare、Akamai和Amazon CloudFront。
5. 壓縮資源:將網站的HTML、CSS和JavaScript文件進行壓縮,以減少傳輸時間。Web伺服器常見的模塊,如mod_deflate(Apache)和ngx_http_gzip_module(Nginx),可實現資源壓縮。
6. 減少重定向: 過多的重定向會增加載入時間。檢查網站上的重定向,優化它們,或選擇直接的路徑,以減少用戶的等待時間。您可以找工程師協助。
7. 優化伺服器效能: 更新伺服器硬體,使用快速的主機提供商,並進行伺服器端的優化,以確保良好的伺服器效能。
啟用瀏覽器快取、使用適當的伺服器技術:NGINX。



8. 使用異步載入: 將JavaScript代碼異步載入,以確保網站能夠同時載入其他資源,而不必等待JavaScript的完全載入。這可以通過將`async`或`defer`屬性添加到`<script>`標籤中實現。您可以找工程師協助。
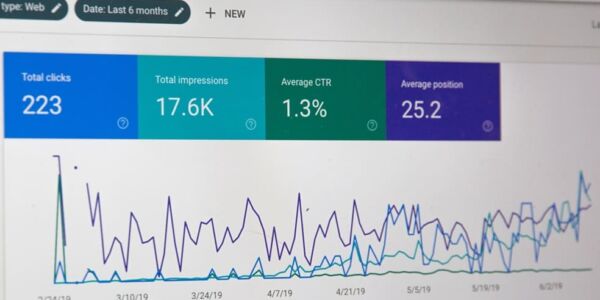
有哪些常見的用於測試網站速度的工具?
常見的網站速度測試工具包括:
1. Google PageSpeed Insights: 提供詳細的網站速度分析,並提供改進建議,是一個由Google提供的強大工具。
2. GTmetrix: 評估網站的綜合性能,並提供頁面加載時間、檔案大小等詳細報告,同時給出了優化建議。
3. Pingdom: 測試網站的載入時間,提供有關每個元素載入時間的詳細信息,以及整體頁面性能的評分。
4. WebPageTest: 允許在不同地點和瀏覽器上測試網站速度,提供關於首次載入和重新載入時間的詳細報告。
5. Lighthouse(Chrome DevTools內建): 提供對網站性能、可訪問性和最佳實踐的全面評估,同時給出了改進建議。
6. YSlow: Yahoo開發的工具,評估網站的性能,並根據一組規則給出改進建議。
這些工具可以幫助網站開發者評估其網站的速度,同時提供優化建議,以確保用戶能夠快速而順暢地訪問網站。
網站速度測試工具的優缺點為何?
優點:
1. 提供全面評估: 這些工具能夠提供網站性能的全面評估,包括載入時間、檔案大小、優化建議等,幫助開發者全面了解其網站的狀態。
2. 提供改進建議: 多數工具都能提供具體的優化建議,幫助開發者優化代碼、圖片等,以提高網站速度。
3. 多地點測試: 一些工具允許在不同地點進行測試,這有助於評估網站在全球不同地區的載入速度。
缺點:
1. 結果可能有差異: 不同的工具可能給出稍有差異的結果,這取決於它們的算法和測試條件。因此,建議使用多個工具進行綜合評估。
2. 無法模擬實際用戶行為: 這些工具通常測試的是網站的靜態性能,無法完全模擬實際用戶的互動和動態載入情況。
3. 部分工具需要付費: 一些高級功能和更詳細的報告可能需要支付費用,這可能限制了某些開發者的使用。
手機載入速度與網站速度之間的相互關係
手機載入速度與網站速度之間存在密切的關係,影響著用戶的行為和整體用戶體驗。當手機載入速度快時,用戶更容易快速獲取所需信息,提高使用滿意度,並促使用戶更長時間停留在網站上。相反,如果手機載入速度慢,可能導致用戶不耐煩,提前離開網站,增加跳出率。
此外,手機載入速度還直接影響搜索引擎排名。主要搜索引擎,如Google,已將網站速度納入其搜索排名算法中,迅速載入的手機網站有望在搜索結果中獲得更高的排名,提高可見性。
因此,為了提升手機用戶體驗、降低跳出率,以及在搜索引擎中取得更好的排名,網站應該致力於優化手機載入速度,包括壓縮圖片、減少HTTP請求、使用瀏覽器緩存等技術手段。这些優化舉措不僅有助於提升用戶滿意度,還能對網站的整體表現和成功度產生積極影響。
SEO優化公司推薦美加行銷
選擇一位合適的SEO專家是一個重要的決策,對您的網站和業務影響深遠。確保您對其經驗和方法有充分的了解,並與他們建立良好的合作關係。美加行銷擁有超過20年跨產業品牌行銷實戰經驗,提出客製整合行銷策略,通過網頁設計、SEO優化、GOOGLE/FB廣告代操、口碑行銷、影片製作…等網路行銷服務達成目標,深受眾多客戶年約肯定,此外,我們深知許多客戶在網路行銷領域可能有很多疑問,因此我們提供免費的諮詢服務,並為您提供高效的解決方案。