目錄
在談及提升網站流量之前,必須首先確保優越的SEO網站架構。具備出色網站結構後,方能進一步探討網站內容策略、流量分析、優化和自然關鍵字排名等議題。整體工作流程將更加順暢。評估SEO網站架構的好壞需著重於「網站基礎架構」和「網站SEO功能」兩大關鍵點。網頁設計公司負責「網站基礎架構」,可透過工具測試架構的品質;而「網站SEO功能」則需由設計公司提供手冊或截圖,以瞭解網站所擁有的SEO功能。網站架構優化(SEF)是實施SEO的首要步驟,若能在這方面表現優異,便能在競爭中佔據先機。
什麼是SEO網站架構?
SEO網站架構指的是一個網站的組織結構和內部連結體系,旨在使搜索引擎能夠輕鬆地理解並有效地爬行和索引網站內容。一個良好的SEO網站架構應該包括以下方面:
1. 清晰的網站結構: 確保網站的主要主題和內容組織清晰,便於搜索引擎和訪客理解。
2. 優化的URL結構: 使用有意義、簡潔且包含關鍵字的URL,有助於搜索引擎識別頁面內容。
3. 有效的內部連結: 在內部連結中使用描述性錨文本,幫助搜索引擎理解頁面之間的關係,同時提供更好的使用者導航體驗。
4. 快速的網站速度: 優化圖片、使用瀏覽器緩存、壓縮檔案等方式提高網站載入速度,這對搜索引擎排名和使用者體驗都很重要。
5. 適當的標籤使用: 使用適當的HTML標籤(如標題標籤、meta標籤等),突顯關鍵內容,有助於搜索引擎理解網頁內容。
6. 行動友好的設計: 確保網站在各種設備上都能提供良好的使用者體驗,這也是搜索引擎排名的一個重要因素。
什麼是搜尋引擎友善化(SEF)?
搜尋引擎友善化(Search Engine Friendly,縮寫為SEF)是一種優化網站的方法,旨在使網站的結構和內容對搜索引擎更加友好,有助於提高網站在搜索引擎結果中的排名。SEF 的目標是讓搜索引擎更容易理解和索引網站的內容,進而提升網站的可見性。
SEO 網站基礎架構4大項目
1. 網站結構與組織:
– 清晰的網站結構
您可以使用結構定義標記驗證工具驗證您的網站。



– 優化的URL結構
– XML網站地圖



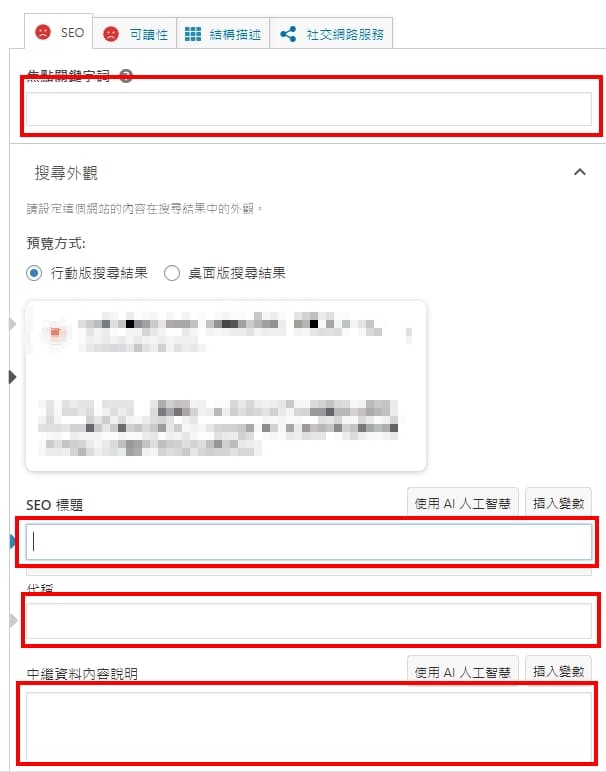
2. 標籤優化:
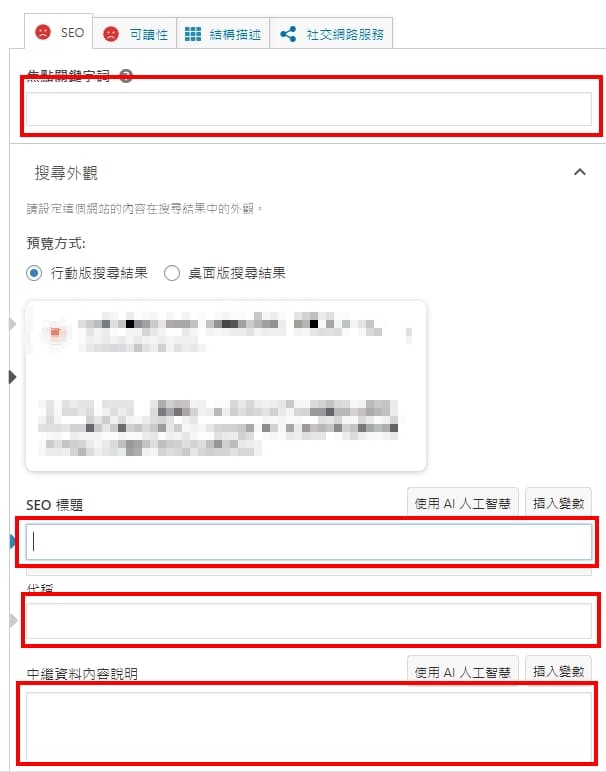
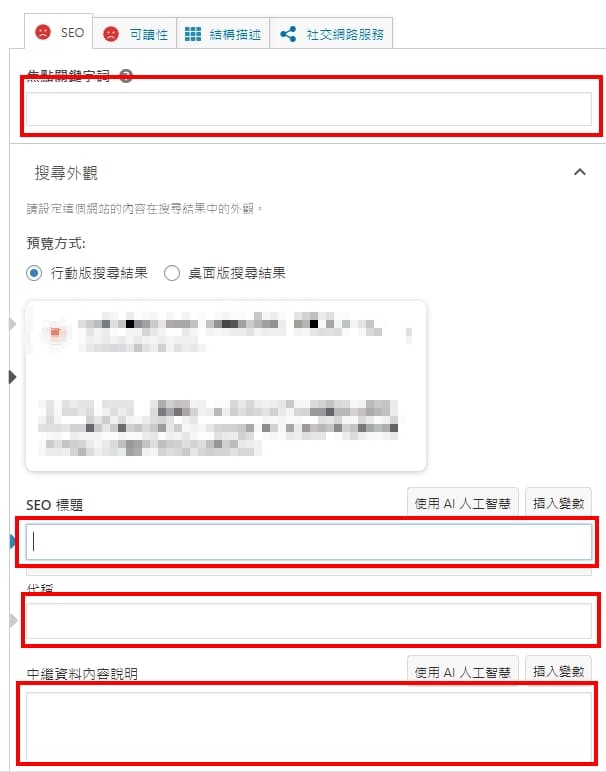
– 標題標籤(Title Tag)優化
– meta描述優化
– 頭部標籤優化
3. 內容優化:
– 內容標籤優化
– 圖片標籤優化
– 行動友好的設計
4. 網站速度優化:
– 快速的網站速度
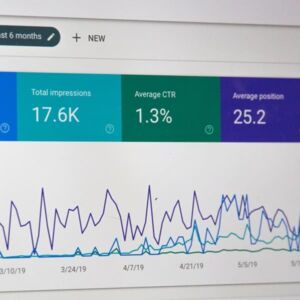
評估SEO網站效能的首選工具是Google PageSpeed Insights(簡稱PSI)。在使用Google PSI進行測試之前,首先需要確認網站是否採用響應式網頁設計(RWD)。若網站不符合響應式網頁設計,則無法進行PSI測試。PSI測試包括主機速度、程式效能、HTML、CSS、JavaScript、圖片壓縮、第三方程式碼、使用者體驗等多個檢測項目。綠燈表示網站速度良好,紅燈則需解決網站速度問題。為達到優秀的SEF狀態,測試分數最好達到80分以上。
您可以使用PageSpeed Insights檢測自己的網站效能。



PSI 是指Google PageSpeed Insights(Google頁面速度洞察),是由Google提供的一個免費工具,用於評估網站的性能和速度。它可以分析網站的載入速度,並提供關於如何改進速度的建議。PSI的測試項目包括主機速度、程式效能、HTML、CSS、JavaScript、圖片壓縮、第三方程式碼、使用者體驗等多個方面,使網站擁有更好的性能和使用者體驗。
– 壓縮檔案、瀏覽器緩存優化
網站的行動裝置相容性是SEO網站架構中一個極為重要的因素。由於Google正式宣布「搜尋結果以行動裝置為主」,若網站沒有提供手機版本(RWD/AWD),將對SEO的效果產生負面影響,使其難以與其他網站競爭。即使外觀上呈現響應式網站,實際的相容性可能不盡理想,例如字體過小、字距行距不足、圖片擁擠、跑版等問題。這些問題都可能被評定為相容性不佳,進而影響搜尋引擎對網站的SEF設計評估。






網站SEO功能有哪些?



1.頁面
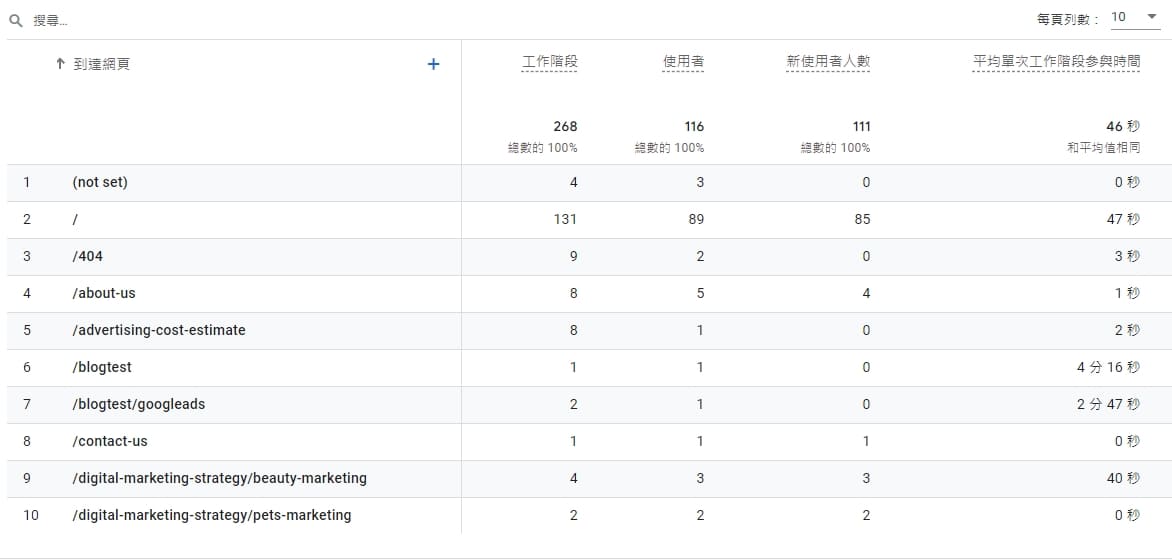
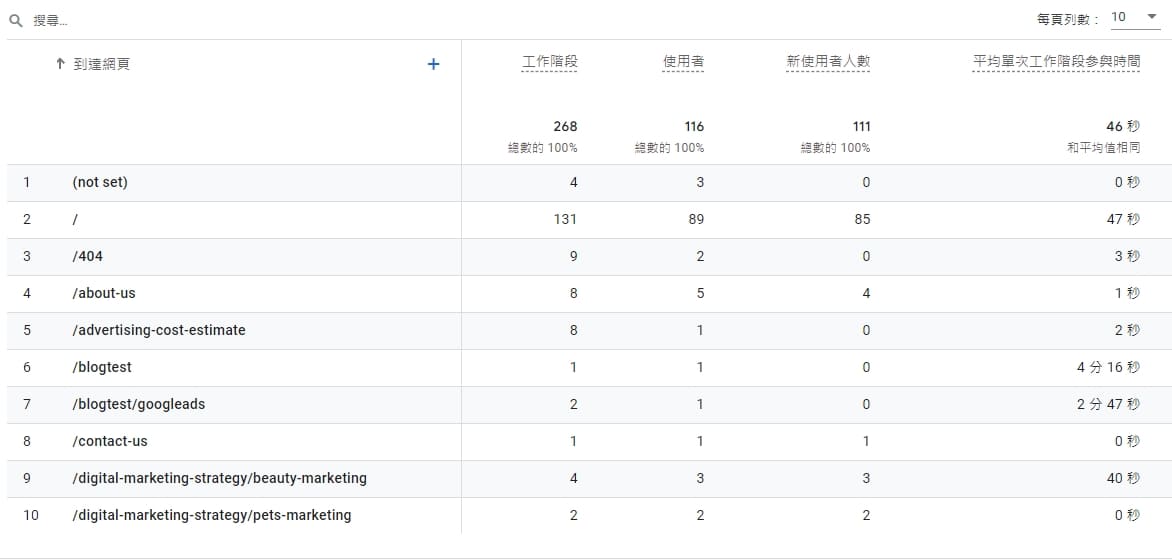
不同的網頁在進行搜尋引擎優化時具有不同的重要性:有些是主打熱門的頁面,已經成功吸引了搜尋流量;有些雖然目前未能吸引流量,但可能成為未來的焦點,需要透過現有熱門頁面的link juice提升其可見度。如何利用內部連結提高搜尋引擎優化排名,詳情請參考:「利用內部連結進行SEO頁間優化」。對於新建網站,可能尚未擁有明星頁面,但通常網站的主頁會有較多流量,因此也擁有相對較多的link juice。對於已運行一段時間的網站,透過Google分析可以了解哪些頁面是現有的明星頁面。



2.主頁
搜尋引擎排名是基於網頁,而網站的主頁通常是以域名為基礎的。主頁的網址無法像其他內頁一樣自由設定URL slug,以針對特定搜尋關鍵字進行優化。由於URL slug和關鍵字的相關性對排名有重要影響,主頁通常難以取得高排名,除非域名已經與目標搜尋關鍵字相匹配(例如,域名中包含 “cosmetics”,而搜尋關鍵字是 “化妝品”)。主頁在搜尋結果中主要出現在品牌搜尋(brand search),即用戶搜尋公司名稱或網域名稱時。
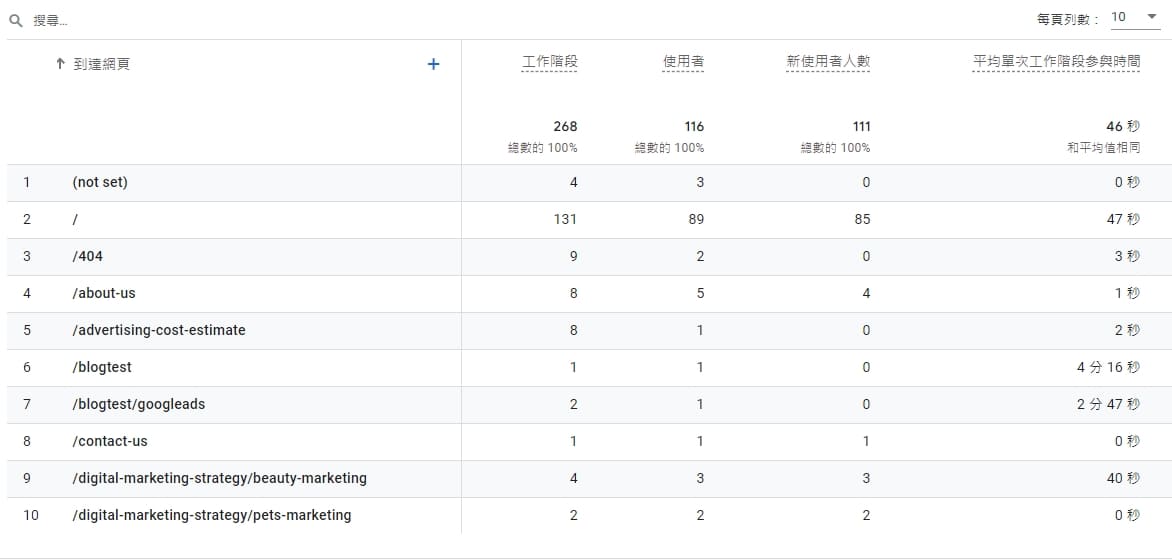
實際上,從谷歌分析可以看到,很大一部分網站流量是來自用戶直接輸入網址進入的。因此,從搜尋引擎優化的角度來看,主頁的結構不應過於關注搜尋引擎優化,而是應該有效地引導流量到其他有潛力在搜尋引擎中排名較高的頁面。
一些人可能會在主頁上添加大量圖片和文字。然而,如果主頁過大,會影響下載速度,對搜尋引擎優化不利。主頁應該被視為引導流量轉到不同頁面的入口,而不是將所有內容都擠在主頁上。
3.分類和標籤
一般來說,我們會將涉及相同主題的頁面或文章進行組合。這可以通過建立分類,將頁面歸入該分類下,或者使用標籤將頁面進行標記,建立與標籤名稱的相關性。搜尋引擎,尤其是Bing,偏愛分類頁面,因為分類頁更容易獲得較高的搜尋排名。然而,如果使用包裝頁面(wrapper page)將分類內容(例如透過短碼shortcode)組合在一起,上述提到的排名優勢就會失去。
重複的內容對搜尋引擎優化不利。同樣,重複使用相同的關鍵字也不利於搜尋引擎優化。因此,不建議在分類和標籤中使用相同的關鍵字,以免引起搜尋引擎混淆,產生不理想的排名結果,這種情況被稱為”Cannibalization”。同一頁面可能會出現在不同的分類中。如果分類之間的競爭沒有受到限制,可能導致一頁面在不理想的分類中被搜尋引擎索引,這就是競食問題。因此,一些工具如Yoast SEO插件允許你設定一個主分類,以解決這個問題。
4.選單和關鍵字
有了網頁後,需要透過選單來整理索引。選單通常分為主選單和子選單,主選單是金字塔的第一層,子選單則是第二、第三層等。將選單嵌套得太深對搜尋引擎優化不利,因此一般的選單深度不會超過三層。
在網站架構中,選單是連接的重要元素,link juice會透過連接流動。從用戶體驗的角度來看,選單結構應該是簡單、清晰且易於瀏覽。這需與行業最佳實踐一致。例如,收費服務公司常將「收費」作為主選單項目,因為訪客在花時間瀏覽內容細節前最關心的是收費。這體現了”簡單、清晰且易於瀏覽”的原則。
選單的文字是指向頁面的錨文本(anchor text),搜尋引擎會建立指向頁面和錨文本的相關性。如果有兩個不同的錨文本指向同一頁,Google搜尋引擎會採用”First Link Priority”的原則,只索引最先看到的連接的錨文本。因此,在考慮SEO優化時,選單的內容應包含目標關鍵字。
對於電商網店,選單結構通常會是商品分類 → 子分類 → 商品。在細分商品時,可能會根據篩選條件進行調整。
對於大型網上商店,產品數量眾多,選單結構可能需要更靈活,例如子選單中可以包含多個產品子分類的超連接。根據市場反應,可以快速調整產品次序,加入影片和圖片促銷等,這就是所謂的”Mega Menu”。
主選單(甚至子選單)的命名應該儘量使用可能經常被搜尋的關鍵字。關鍵字分為主題關鍵字和長尾關鍵字,而主選單應該瞄準主題關鍵字。
5.導航麵包屑
導航標籤方便訪客瀏覽,改善用戶體驗尤其對於擁有數百至數萬個商品的網店或者擁有眾多頁面、帖子和類別的網站更為重要。透過搜尋引擎優化或廣告,將搜尋用戶引導到特定商品或網頁,例如某款手提電話或一件女裝裙。
然而,如果用戶想要查看其他相似的商店或文章,缺少Breadcrumb導航標籤的情況下,他們只能在選單中逐漸搜尋,可能會感到迷失或者失去耐心,最終退出您的網店或網站。有了Breadcrumb,用戶可以清楚地知道自己所處的位置,並能夠迅速跳轉到所需的分類或頁面。这提供了更直觀、更便捷的導航體驗。
6.側欄
側欄(Sidebar)可以補充主內容,正確使用側邊欄有助於增強用戶體驗。例如,E-commerce網站經常在側欄中添加產品分類選單,以方便用戶瀏覽其他種類的商品。一些實驗表明,將側欄放在右邊或左邊對於退回率和停留時間沒有明顯的區別。現今的搜尋引擎,如Google,可以區分流行的內容管理系統的側欄內容和主內容。良好的做法是生成的側邊欄HTML代碼應該放在主體之後或被包含在側邊欄標籤中。
7.HTML 5
語義元素(Semantic Elements)是指HTML 5語法中新增的標籤,用於告訴搜尋引擎標籤內的內容具有什麼語義,以便在索引時專注於主體內容。現代網站結構通常包括頁眉、頁腳、側欄和內容主體。而搜尋引擎最感興趣的是內容主體。一些語義元素包括:
<header> … </header> <!--告訴搜尋引擎內容是頁眉,一般會在不同頁面重複出現--> <footer> … </footer> <!--告訴搜尋引擎內容是頁腳--> <nav> … </nav> <!--告訴搜尋引擎內容是選單--> <aside>…</aside> <!--告訴搜尋引擎內容是側欄(sidebar)等等--> 在進行SEO優化網站結構時,應當使用語義元素,以避免使搜尋引擎混淆內容。
8.主體內容
搜尋引擎最關心的是主體內容的部分。要做好頁面優化,不僅需要理解搜尋引擎的操作原理,還應當善用相應的工具,詳細資訊可參閱:SEO排名優化。在主體內容中,除了進行分段,還應當設定H2標題。使用項目符號列表(Bullet Points Listing)不僅可以改善可讀性,還有利於Latent Semantic Indexing (LSI),因為列表中的項目被視為在同一語義距離上。
雖然長內容有利於搜尋排名,但過長的內容可能對用戶體驗造成不利影響。因此,在網頁設計中,有時會使用tab、accordion等控件來隱藏部分內容,只有當瀏覽者點擊時才會展開。然而,要確保對搜尋排名有利的主內容是默認展開的,具體可參考:隱藏內容對SEO排名的影響。
9.動畫效果內容
有些網站管理員特別喜歡運用動畫效果,例如僅在滑鼠下拉時才載入並顯示相關的文字或圖片內容。動畫效果通常是利用Javascript實現,這樣的內容雖然可以被Javascript識別,但不一定會被搜尋引擎索引,對排名可能造成負面影響。另一方面,動畫效果有助於增強用戶體驗,對排名有正面幫助,因此關鍵在於尋找平衡點,避免過度使用動畫效果。
10.域名
子域名操作獨立於主域名,不受主域名內已安裝軟體的影響。使用 SSL 時,支援通配符 SSL 需要更昂貴的證書。許多設定都可以獨立應用到主域名和子域名,舉例來說,Google Analytics就是如此。常見的 www 也是一種子域名,通常用於提供網頁寄存服務,因此被視為網站的一部分。
11.負面元素
在設計網站架構時需注意某些元素可能對搜尋引擎優化造成負面影響,例如彈出廣告、使用者生成的內容如評論等。由於許多網站濫用彈出視窗,Google自2017年開始對此進行懲罰性的搜尋排名降低。值得注意的是,並非所有彈出視窗都會影響排名,一般來說,Modal 彈出視窗(例如常見的登入視窗)只提供用戶登入或取消的選擇,而不會影響搜尋引擎評價,因為其操作方式旨在簡化用戶體驗,減少可能引起反感的操作錯誤。
懲罰主要針對一些降低用戶體驗的不良做法,例如插頁式彈出視窗(interstitial popup)。這些廣告或信息收集的視窗通常限制用戶選擇,要求點擊廣告或等待廣告結束,而不允許主動關閉廣告。此外,無必要地覆蓋整個頁面、僅留下微小不顯眼的結束按鈕或過於頻繁的廣告彈出也可能導致用戶體驗下降,進而影響搜尋引擎排名。
其他負面元素還包括過多的追蹤代碼,增加網站載入時間,以及過大的圖片文件,也會導致下載時間增加,進而影響用戶體驗。
優化SEO網站架構的好處
- 提升搜尋引擎排名: 有良好的網站架構有助於搜索引擎更有效地爬取和索引網站內容,提高網站在搜尋結果中的排名。
- 增加網站可見性: 良好的SEO網站架構有助於提高網站在搜索引擎中的可見性,使更多潛在用戶能夠找到和訪問網站。
- 提升用戶體驗: 清晰的網站結構和優化的內部連結有助於提升用戶導航體驗,使訪客更輕鬆地找到所需信息。
- 增加網站流量: 透過優化SEO網站架構,提高在搜索引擎中的排名,有助於吸引更多有興趣的用戶,從而增加網站流量。
- 達到行銷目標: 一個有效的網站架構可以確保內容能夠更好地呈現,有助於達到行銷目標,提高轉換率。
- 符合搜索引擎演算法: 優化的網站架構有助於符合搜索引擎的算法要求,提高網站在搜索引擎中的信任度。
SEO優化公司推薦美加行銷
選擇一位合適的SEO專家是一個重要的決策,對您的網站和業務影響深遠。確保您對其經驗和方法有充分的了解,並與他們建立良好的合作關係。美加行銷擁有超過20年跨產業品牌行銷實戰經驗,提出客製整合行銷策略,通過網頁設計、SEO優化、GOOGLE/FB廣告代操、口碑行銷、影片製作…等網路行銷服務達成目標,深受眾多客戶年約肯定,此外,我們深知許多客戶在網路行銷領域可能有很多疑問,因此我們提供免費的諮詢服務,並為您提供高效的解決方案。